C#做线形图的方法
线形图是图表分析的一种形式,通过线形图可以比较直观的分析出数据的变化趋势,那么如何绘制线形图呢?接下来就给大家介绍一种绘制线形图的方法——如何使用excel绘制线形图。

1、首先在电脑上打开excel软件并创建一个空白表格,使用Microsoft office excel或WPS excel均可,在这里我们以WPS excel为例介绍,如下图所示。

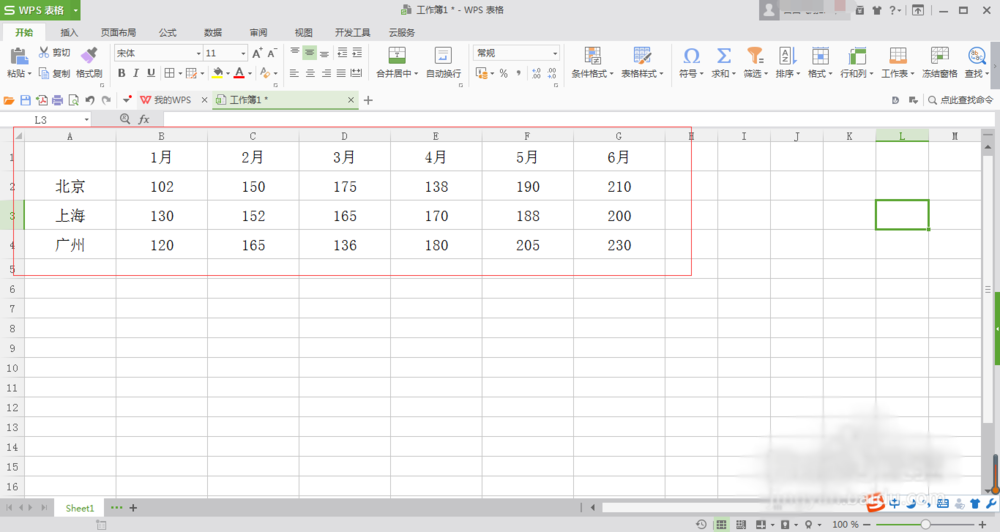
2、接下来我们在创建的空白excel表格内添加数据,比如设计北京,上海,广州三个城市1月-6月份的销量表格,如下图所示。

3、表格内容添加完毕之后,选定设计的表格,然后点击上方菜单栏里的【插入】菜单,在插入菜单内找到【图表】选项,如下图所示。

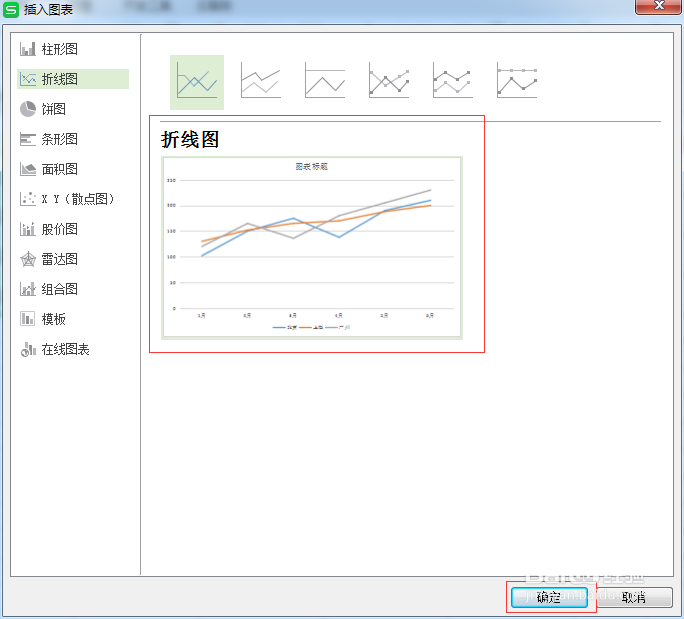
4、点击【插入】菜单栏里的【图表】选项,弹出插入图表对话窗口,如下图所示。

5、线形图就是插入图表对话窗口里的折线图,点击左侧菜单栏里的折线图,在右侧预览窗口里既能显示出线形图的效果,如下图所示。

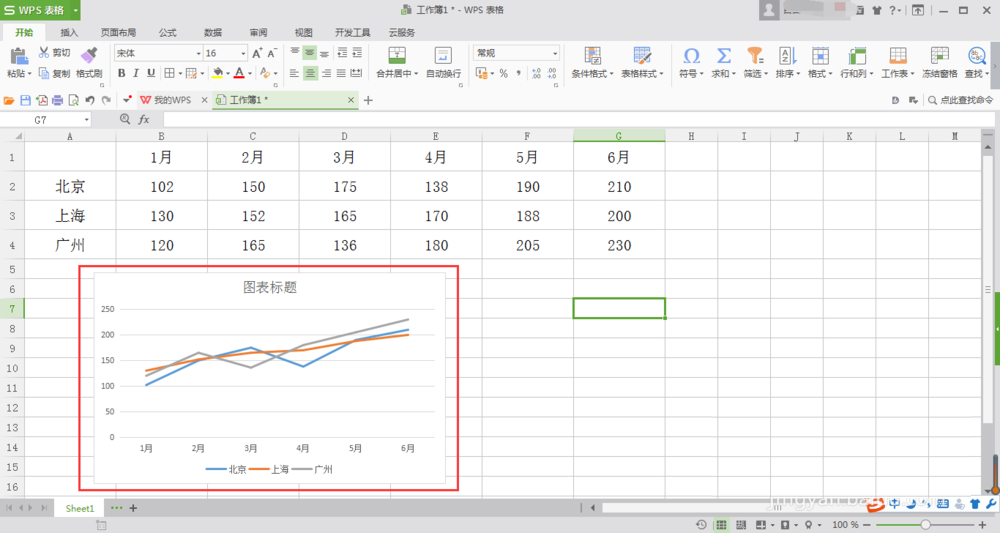
6、最后点击右下方的【确定】按钮,该线形图就可直接插入到excel表格内了,如下图所示。

7、选定该线形图,点击鼠标右键弹出下拉菜单,选择下拉菜单里的【另存为图片】按钮,也可将该线形图保存为图片格式,如下图所示。

总结:以上就是关于#做线形图的方法,感谢大家的学习和对我们的支持。
相关推荐
-
C#波形图控件制作示例程序
首先添加一个timer,50s 复制代码 代码如下: using System;using System.Collections.Generic;using System.ComponentModel;using System.Drawing;using System.Data;using System.Text;using System.Windows.Forms; namespace High_Tech_Watch{ public partial class UserControl1
-
C# 绘制统计图大全(柱状图, 折线图, 扇形图)
统计图形种类繁多, 有柱状图, 折线图, 扇形图等等, 而统计图形的绘制方法也有很多, 有Flash制作的统计图形, 有水晶报表生成统计图形, 有专门制图软件制作, 也有编程语言自己制作的:这里我们用就C# 制作三款最经典的统计图: 柱状图, 折线图和扇形图:既然是统计, 当然需要数据, 这里演示的数据存于Sql Server2000中, 三款统计图形都是动态生成. 其中柱状图我会附上制作步骤, 其他两款统计图直接附源码. 说明: 需求不一样, 统计图形绘制后的显示效果也不一样, 比如这里柱状图
-
C#正方形图片的绘制方法
本文实例为大家分享了C#绘制正方形图片的的具体代码,供大家参考,具体内容如下 using System; using System.Collections.Generic; using System.Drawing; using System.Drawing.Drawing2D; using System.Drawing.Imaging; using System.Linq; using System.Text; using System.Threading.Tasks; namespace t
-
C#生成饼形图及添加文字说明实例代码
本文以实例形式说明了C#生成饼形图,圆饼图,并为图表添加文字注释的方法.可实现文字显示在图表周围,直观形象的展示各个数据分量的走抛情况的效果.通常在编写系统报表过程中,使用图表显示数据是很多人认可的方式.本文所述的就是一个用Visual C#生成圆饼型图表,并且在图表外围添加数据分量报表说明的一个例子. 具体功能代码如下: using System; using System.Collections.Generic; using System.ComponentModel; using Syst
-
C#实现绘制面形图表的方法详解
本例详细讲述了C#实现的面形图绘制例子,这是其中一个核心绘制文件的代码,代码中的里面的注释很多,也比较详细,相信对于初学者学习及理解C#图形绘制方面的技术要点.难点有所帮助. C#绘制面形图的主要功能代码如下: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using S
-
C#做线形图的方法
线形图是图表分析的一种形式,通过线形图可以比较直观的分析出数据的变化趋势,那么如何绘制线形图呢?接下来就给大家介绍一种绘制线形图的方法--如何使用excel绘制线形图. 1.首先在电脑上打开excel软件并创建一个空白表格,使用Microsoft office excel或WPS excel均可,在这里我们以WPS excel为例介绍,如下图所示. 2.接下来我们在创建的空白excel表格内添加数据,比如设计北京,上海,广州三个城市1月-6月份的销量表格,如下图所示. 3.表格内容添加完毕之后,
-
Android编程之书架效果背景图处理方法
本文实例讲述了Android编程之书架效果背景图处理方法.分享给大家供大家参考,具体如下: 在android应用中,做一个小说阅读器是很多人的想法,大家一般都是把如何读取大文件,如果在滚动或是翻页时,让用户感觉不到做为重点.我也在做一个类似一功能,可是在做书架的时候,看了QQ阅读的书架,感觉很好看,就想做一个,前面一篇<android书架效果实现原理与代码>对此做了专门介绍,其完整实例代码可点击此处本站下载. 上面的例子很不错,可是有一个问题是他的背景图的宽必须是手机屏幕的宽,不会改变,这样感
-
python使用Plotly绘图工具绘制散点图、线形图
今天在研究Plotly绘制散点图的方法,供大家参考,具体内容如下 使用Python3.6 + Plotly Plotly版本2.0.0 在开始之前先说说,还需要安装库Numpy,安装方法在我的另一篇博客中有写到:python3.6下Numpy库下载与安装图文教程 因为Plotly没有自己独立的线性图形函数,所以把线性图形与散点图形全部用一个函数实现 这个函数是Scatter函数 下面举几个简单的例子 先画一个纯散点图,代码如下: import plotly import plotly.graph
-
PHP使用JPGRAPH制作圆柱图的方法详解
本文实例讲述了PHP使用JPGRAPH制作圆柱图的方法.分享给大家供大家参考,具体如下: 制作圆柱图像的要点 首先,要使用jpgraph库,我们先要去官网进行下载,网址:https://jpgraph.net/. 下载完毕后将他解压到 这个文件夹需要自己手动添加,然后在相同的路径下创建一个文件 命名为jpgraph.php 函数名 作用 new Graph 创建一个新的Graph对象 jpgraph_bar.php 加载画出圆柱的文件 jpgraph.php 加载使用jp库的文件 SetScal
-
用IntelliJ IDEA看Java类图的方法(图文)
看代码的遇见子类或者接口的实现时,如果有个类图工具就能让我们层次和关系一目了然,如果您的IDE是IntelliJ IDEA,推荐使用其自带的类图功能: 工具版本 社区版不带类图功能,所以请使用完整版,以下是我用的版本信息: 使用类图功能 以Spring源码的工程为例,假设我已经打开了ApplicationContext.java,在这个类的大括号内的区域点击右键,选择Diagrams -> Show Diagram,即可打开类图,如下图红框所示: 打开的效果如下图所示: ApplicationC
-
基于python使用Pillow做动态图在图中生成二维码以及图像处理
目录 1.什么是Pillow 2.pillow图像处理的简单使用 图片信息显示 修改图片尺寸 裁剪旋转图片 为图片添加水印 生成gif图片 1.什么是Pillow 首先我们需要了解一下PIL(Python Imaging Library),它是Python2中非常强大的图像处理标准库,但只支持到Python2.7.Pillow是在PIL的基础上创建了兼容的版本,支持最新Python 3.x,又加入了许多新特性. 安装: pip install pillow 其中Image是pillow库的一个常
-
go-micro使用Consul做服务发现的方法和原理解析
目录 安装Consul 安装Consul插件 服务端使用Consul 服务注册 注册过程 健康检查 客户端使用Consul 调用服务 发现过程 效果展示 go-micro v4默认使用mdns做服务发现.不过也支持采用其它的服务发现中间件,因为多年来一直使用Consul做服务发现,为了方便和其它服务集成,所以还是选择了Consul.这篇文章将介绍go-micro使用Consul做服务发现的方法.关于Consul的使用方式请参考我的另一篇文章:搭建Consul服务发现与服务网格 . 安装Consu
-
利用Pytorch实现获取特征图的方法详解
目录 简单加载官方预训练模型 图片预处理 提取单个特征图 提取多个特征图 简单加载官方预训练模型 torchvision.models预定义了很多公开的模型结构 如果pretrained参数设置为False,那么仅仅设定模型结构:如果设置为True,那么会启动一个下载流程,下载预训练参数 如果只想调用模型,不想训练,那么设置model.eval()和model.requires_grad_(False) 想查看模型参数可以使用modules和named_modules,其中named_modul
-
Echart中国地图更换背景图的方法示例
目录 需求 解题思路 解题方法 最终效果 需求 ui设计稿给了一张下面这张图,背景图用线条画出来的, 心里也是...,没办法也是要实现出来. 解题思路 1.思路一 在canvas外层添加一个div背景图用上面的图片,然后把map地图背景图调成透明,这种方法有很大问题,就是后面怎么做hover显示不同的省份,怎么做缩放呢,难不成还要监听canvas的组件事件来缩放div,所以果断放弃. 2.思路二 仔细观察这张图是不是有规律的,它是一个一个小方格组成的就像贴地板砖一样,那我是不是可以利用地图的纹理
-
EasyX绘制透明背景图的方法详解
目录 三元光栅操作 优化方案 三元光栅操作 根据在网上的搜索总结得到两种方案,最常见的绘制带有透明背景的图像的方案都是采用如下的源图像和掩码图像叠加来消去边缘部分: IMAGE img[2]; loadimage(&img[0], "sun1.png", 100, 100); // 掩码图像 loadimage(&img[1], "sun0.png", 100, 100); // 源图像 putimage(0, 0, &img[0], NOT
随机推荐
- 关于margin-left的示例代码
- Android仿QQ聊天撒花特效 很真实
- MySQL远程连接不上的解决方法
- vue.js表格组件开发的实例详解
- JavaScript this调用规则说明
- js实现滑动到页面底部自动加载更多功能
- javascript 解决浏览器不支持的问题
- python实现按任意键继续执行程序
- C#制作多线程处理强化版网络爬虫
- 使用percona-toolkit操作MySQL的实用命令小结
- 使用Node.js和Socket.IO扩展Django的实时处理功能
- 有关Java常见的误解小结(来看一看)
- unix编程创建前缀固定的临时文件代码分享
- 在SQL Server中使用SQL语句查询一个存储过程被其它所有的存储过程引用的存储过程名
- MySQL中使用SQL语句查看某个表的编码方法
- oracle中添加删除主键的方法
- hadoop的hdfs文件操作实现上传文件到hdfs
- 适用于手机端的jQuery图片滑块动画
- 一个支付页面DEMO附截图
- php var_export与var_dump 输出的不同

