Android layoutAnimation详解及应用
Android layoutAnimation详解及应用
前言:
最近在玩一个APP的时候,发现刚进入他的页面,他页面的子控件都是从右侧飞过来的,感觉好牛逼的样子,就顺便模仿了一个。看着确实是比死板呆在那舒服多了!

还是感觉很好看!反正我觉得比死板呆在那好看!你们觉得那!
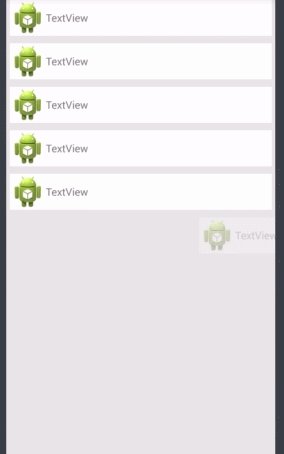
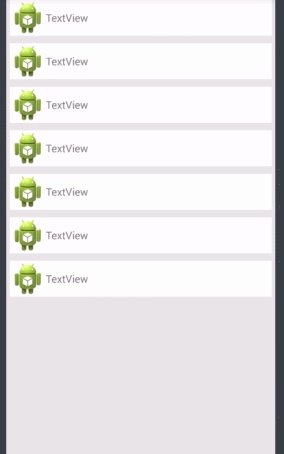
在看咱们模仿的:

差不多,在微调一下就好了!
上点代码,其实很简单:
首先新建一个anim文件夹在里面新建两个xml
<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:delay="90%" //空间的执行间隔
android:animation="@anim/trans" />
<set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator">
<translate
android:fromXDelta="100%p" android:toXDelta="0"
android:duration="200" />
<alpha
android:fromAlpha="0" android:toAlpha="1"
android:duration="200"
/>
</set>
只要把这个动画在布局里面设置一下就出现这个效果,碉堡了!
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#e6e6e6"
android:layoutAnimation="@anim/anim"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|left"
android:background="#ffffff"
android:layout_margin="5dip"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|left"
android:background="#ffffff"
android:layout_margin="5dip"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|left"
android:background="#ffffff"
android:layout_margin="5dip"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|left"
android:background="#ffffff"
android:layout_margin="5dip"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|left"
android:background="#ffffff"
android:layout_margin="5dip"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|left"
android:background="#ffffff"
android:layout_margin="5dip"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|left"
android:background="#ffffff"
android:layout_margin="5dip"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
</LinearLayout>
就这么简单的几句话,感觉用户体验顿时上升了不少!真是细节决定成败啊!
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
赞 (0)

