深入浅析Extjs中store分组功能的使用方法
在项目实践的过程中,遇到需要将grid中数据根据某一字段分组的要求,当然,这个功能在api中有,在此列出来以供大家查找:
两点需要注意的地方:
1、在创建store时,需要设置groupField属性的值,即为需要分组的值
for example:
JavaScript代码
Ext.define('Person', {
extend: 'Ext.data.Model',
fields: ['name', 'sex']
});
在这个数据模型中,我们需要以性别(sex)分组,那么请看下面的store
JavaScript代码
var PersonStore = Ext.create('Ext.data.Store', {
storeId: 'PersonStore',
model: 'Person',
groupField: 'sex',
data: [{
name: 'hongmei li',
sex: 'female'
},{
name: 'san zhang',
sex: 'male'
},{
name: 'Jim Green',
sex: 'male'
},{
name: 'Lily',
sex: 'female'
},{
name: 'Lucy',
sex: 'female'
}]
});
接下来,我们需要定义分组显示的tpl
JavaScript代码
var groupingFeature= Ext.create('Ext.grid.feature.Grouping',{
groupHeaderTpl: 'sex: {name} ({rows.length} Item{[values.rows.length > 1 ? "s" : ""]})'
});//注意其中{name}即为store中sex列所对应的值
在gridPanel中,代码如下:配置features为上述定义的groupingFeature
JavaScript代码
var grid = Ext.create('Ext.grid.Panel', {
renderTo: Ext.getBody(),
store: PersonStore,
width: 600,
height: 400,
title: 'Person',
features: [groupingFeature],
columns: [{
text: 'Name',
flex: 1,
dataIndex: 'name'
},{
text: 'sex',
flex: 1,
dataIndex: 'sex'
}]
});
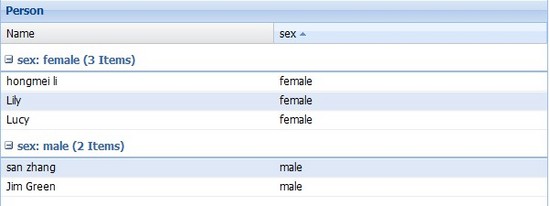
效果图如下:

当然实现分组后,在gridPanel中sex这一列就可以不用显示。
需要注意的是store中的数据如果在变化的时候,分组是不是也可以正常显示呢?
现在给grid增加一个itemclick事件,代码如下:
JavaScript代码
listeners:{
itemclick:function(thisview,record){
PersonStore.<span style="color:#ff0000;">add</span>([{name:"li",sex:"male"},{name:"zhang",sex:"female"}]);
}
}
效果如下图

可以看出来,界面并不是我们想要的,那么如何解决呢?(最开始愚笨的解决方案是我将此gridPanel移除并销毁掉,重新加载)我将listeners监听事件的代码做了一些变换
JavaScript代码
listeners:{
itemclick: function (thisview,record){
PersonStore.loadData([{name: "li" ,sex: "male" },{name: "zhang" ,sex: "female" }], true );
}
}
再看效果:

这个就是我们想要的效果,在动态变化store中的数据时,分组也要实现,而不是将数据追加在gridPanel的最后。对应这两段代码的区分,主要在,store添加数据的方法,前者是add(record),后者是loadData(records,[append])
起初不能理解为什么同样是store添加数据,效果却不一样,看官方文档的解释,add(),The new Model instances will be added at the end of the existing collection.(将数据追加在集合的最后)恍然大悟,loadData是按照store的规则将数据加载进来。
另外,如何移除组中最旧一行,自己动手查了一下,文档实现了,在这里与大家分享:
//将前面的listeners监听事件修改如下:
注意其中first([boolean group])方法,如果不传参数,获取的是store中的第一条数据,传参为true时,返回的是store分组以组名为key,组内第一条数据为value的多个对象,PersonStore.first(true).female获取female组内的第一条数据,想获取male中的,可以使用PersonStore.first(true).male
JavaScript代码
listeners:{
itemclick: function (thisview,record){
PersonStore.loadData([{name: "li" ,sex: "male" },{name: "zhang" ,sex: "female" }], true );
alert(PersonStore.first( true ).female.get( 'name' ));
console.log(PersonStore.first( true ).female);
PersonStore.remove(PersonStore.first( true ).female);
// console.log(PersonStore.getAt(0));
}
}
为避免removedRecords占用内存,进行了进一步的处理,功能可以实现,但是方法有些笨,大家有好的办法可以交流交流
看代码:
listeners:{
itemclick:function(thisview,record){
PersonStore.loadData([{name:"li",sex:"male"},{name:"zhang",sex:"female"}],true);
alert(PersonStore.first(true).female.get('name'));
console.log(PersonStore.first(true));
PersonStore.remove(PersonStore.first(true).female);
var recs = PersonStore.getRange();
console.log(recs);
//PersonStore.removeAll(true);//这句有没有都可以
PersonStore.loadRecords(recs);//重新load数据,内存中记录的removed掉的就没有了
console.log(PersonStore);
alert(PersonStore.getRemovedRecords.length);//这句alert结果为0
// console.log(PersonStore.getAt(0));
}
}

