mongodb初始化并使用node.js实现mongodb操作封装方法
mongodb的下载只要在https://www.mongodb.com/网站就能够下载
或者使用本地下载 https://www.jb51.net/softs/590664.html
下载后安装只用一直点next就可以,注意最好使用默认路径安装到C盘,然后在任意位置建立一个文件夹用于储存你的数据库
这里我命名的是mongodbWorkspace
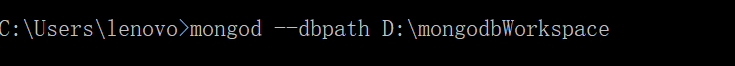
复制他的路径,在命令行工具(windows快捷键win+R)中,输入mongod --dbpath 你的路径,我的如下所示

现在你就已经初始化好了你的数据库,不用关掉它,他打开来才是开启了数据库服务,然后再新建一个命令行工具窗口
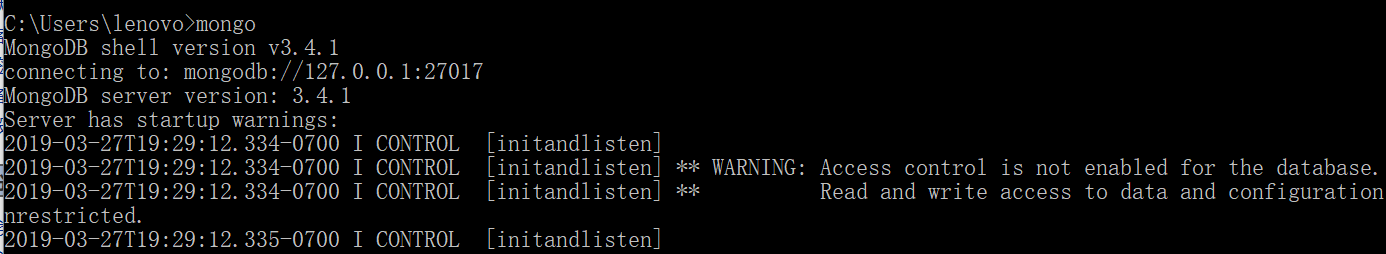
输入mongo,若出现以下窗口,代表你的连接已经成功了,这里是能够写操作mongodb的代码的
输入use yourDatabaseName =>如果你有这个数据库名,则进入,如果没有这个数据库名,则新建了这个数据库

现在我打开了我的VScode,新建一个终端后输入npm installmongodb下载完成后,在index.js中导入(后面会有代码)
先定义一个用于储存方法的JS文件,我命名为myFun.js,内容如下
myFun.js
//传入db环境, 集合名字,需要插入的数据,callback
var insertData = function (db, myCollection, data, callback) {
//获得指定的集合
var collection = db.collection(myCollection);
//插入数据
collection.insert(data, function (err, result) {
//如果存在错误
if (err) {
console.log('Error:' + err);
return;
}
//调用传入的回调方法,将操作结果返回
callback(result);
});
}
//传入db环境, 集合名字,要修改的数据的条件,要修改的结果,callback
var updateData = function (db, myCollection, where, set, callback) {
//获得指定的集合
var collection = db.collection(myCollection);
//修改数据
collection.updateMany(where, set, function (err, result) {
//如果存在错误
if (err) {
console.log('Error:' + err);
return;
}
//调用传入的回调方法,将操作结果返回
callback(result);
});
}
//传入db环境, 集合名字,要查询的数据的条件,要显示的字段,callback
var findData = function (db, myCollection, where, set, callback) {
//获得指定的集合
var collection = db.collection(myCollection);
//查询数据
collection.find(where, set).toArray(function (err, result) {
//如果存在错误
if (err) {
console.log('Error:' + err);
return;
}
//调用传入的回调方法,将操作结果返回
callback(result);
});
}
//传入db环境, 集合名字,要删除数据的条件,callback
var deleteData = function (db, myCollection, where, callback) {
//获得指定的集合
var collection = db.collection(myCollection);
collection.remove(where, function (err, result) {
//如果存在错误
if (err) {
console.log('Error:' + err);
return;
}
//调用传入的回调方法,将操作结果返回
callback(result);
});
}
//暴露方法
module.exports.insertData = insertData;
module.exports.updateData = updateData;
module.exports.findData = findData;
module.exports.deleteData = deleteData;
最后的几行是用来暴露内部方法的,在你的index.js中可以require这个JS文件,然后就能访问到内部的数据及方法
这里是按照我的想法来定义的,这里只是一个示例,大家最好能按照自己的想法来设计自己的方法,会使用的更加舒服,比如myCollection可以传进来他的集合名字,也可以传进来的是这个集合名字的实例,这样会对自己有很大的提升,下面是我的主JS文件
index.js
var MongoClient = require('mongodb').MongoClient;
var myFun = require('./myFun');
//定义连接数据库的地址
const url = 'mongodb://localhost:27017/';
var dbName = 'kejikeji'
//连接数据库
MongoClient.connect(url, (err, client) => {
if (err) {
console.log('数据连接失败');
return false;
}
console.log('数据库连接成功');
let db = client.db(dbName); /*获取db对象*/
let collection = "user";
var data = [{ "name": "mongodb3.0", "age": 114 }, { "name": "mongodb3.0", "age": 17 }];
myFun.insertData(db, collection, data, (result) => {
console.log(result.ops);
});
//要修改数据的条件,>=10岁的用户
var updateWhere = { age: { "$gte": 10 } };
//要修改的结果
var updateSet = { $set: { age: 95 } };
myFun.updateData(db, collection, updateWhere, updateSet, (result) => {
console.log(result.result);
});
//要查询数据的条件,>=10岁的用户
var findWhere = { age: { "$gte": 10 } };
//要显示的字段
var findSet = { age: 1 };
myFun.findData(db, collection, findWhere, findSet, (result) => {
console.log(result[1].age);
});
//要删除数据的条件,name=mongodb3.0的用户删除
var deleteWhere = { name: "mongodb3.0" };
myFun.deleteData(db, collection, deleteWhere, (result) => {
console.log(result);
});
})

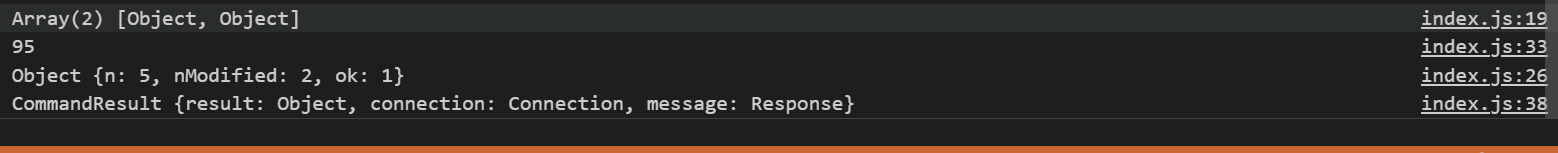
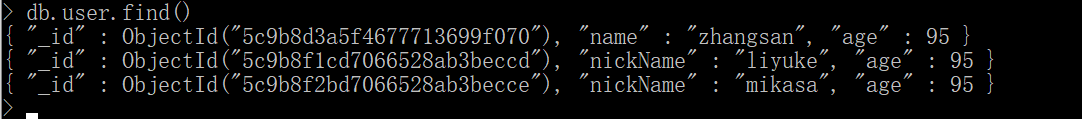
这是我的运行截图,代表操作都正确了,在第二个操作窗口,大家可以use进入数据库中,输入db.yourCollectionName.find()查询此集合内的全部字段

这样就能确定自己的语句有没有起作用了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

