vue和小程序项目中使用iconfont的方法
一、vue中使用iconfont
1、百度搜索iconfont或者阿里巴巴矢量图标库官网,注册登录;
2、找到图标管理->新建项目,或者使用已有的项目,用于保存自己的图标;

3、搜索自己需要的icon;

4、添加到购物车中;

5、购物车中就有了相应icon

6、点击购物车,选择添加至项目。就是我们刚才创建的项目或者之前已有的项目

7、点击确定,即可将icon添加到我们的项目中

8、然后点击我的项目,找到自己的项目,即可看到刚才添加的icon

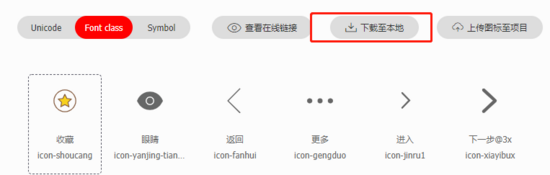
9、点击下载至本地

10、将下载的压缩包进行解压

11、打开解压好的文件夹,找到iconfont.css

12、把解压好的文件夹放入项目目录下,在vue项目中的index.html中引入即可使用
如可以放在public文件夹下


13、在组件中使用

总结:
三步搞定
1、将iconfont下载至本地
2、在项目中引入文件
3、vue中直接使用,然后使用i标签,通过类来规定使用的icon
4、小程序中把iconfont.css的后缀名改为wxss,在项目中直接使用i标签即可
到此这篇关于vue和小程序项目中使用iconfont的方法的文章就介绍到这了,更多相关vue小程序使用iconfont内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解mpvue小程序中怎么引入iconfont字体图标
前言 iconfont阿里巴巴矢量图标库是我很喜欢的一个网站,可以下载/在线编辑/上传自己需要的矢量图标,也支持团队协作,那么在mpvue项目中如何引入呢? iconfont阿里巴巴矢量图标库 将图标加入购物车 搜索关键词可以是中文也可以是英文 下载素材 点击网站右上角的购物车图标,此处我们选第三个 ps:添加到项目很有用,可以在线编辑自己喜欢的图标大小样式/重命名/邀请成员等,此处我们选择加入项目并下载代码 文件解压 一般网页中为了兼容性考虑,我们会留下css/ttf/svg/woff/eot
-
vue项目引入Iconfont图标库的教程图解
在进行项目开发过程中,vue项目中前端所使用的UI框架是element ui,但是element的字体图标库不足以满足日常开发的需要,或者公司项目要求使用本公司ui设计的图标,都可以参考以下的步骤, 1. 在阿里图标库中选中你想要的图标库,并点击进去, 2. 注意: 我们在选择图标是后,如果是需要多个图标就将选中的图标加入购物车,但是如果我们没有在这一个图标库中找到自己需要的图标时,可以去其他的图标库中进行选择,但是要记住离开这个图标库的时候,记得将选择的图标加入自己创建的项目中, 不然去其他图
-
微信小程序 如何引入外部字体库iconfont的图标
如何引入外部字体库iconfont的图标,具体如下 直接使用阿里巴巴的网络路径 选择iconfont图标 官网:阿里巴巴矢量字体库 步骤:阿里巴巴字体库使用方法 全局引入app.wxss @font-face { font-family: 'iconfont'; /* project id 518032 */ src: url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.eot'); src: url('//at.alicdn.com/t/fo
-
在vue项目中正确使用iconfont的方法
1.打开 iconFont官网 选择自己喜欢的图标,并且添加购物车 2.点击购物车,添加至项目 3.下载至本地 4.把我们下载好的文件iconfont.css和iconfont.ttf放到项目assets文件夹下(可创建一个css文件或iconfont文件) 5.在main.js中引入iconfont.css样式 import './assets/iconfont/iconfont.css' 6.在在vue文件中引用<i class="iconfont icon-zitigui-xianx
-
vue和小程序项目中使用iconfont的方法
一.vue中使用iconfont 1.百度搜索iconfont或者阿里巴巴矢量图标库官网,注册登录: 2.找到图标管理->新建项目,或者使用已有的项目,用于保存自己的图标: 3.搜索自己需要的icon: 4.添加到购物车中: 5.购物车中就有了相应icon 6.点击购物车,选择添加至项目.就是我们刚才创建的项目或者之前已有的项目 7.点击确定,即可将icon添加到我们的项目中 8.然后点击我的项目,找到自己的项目,即可看到刚才添加的icon 9.点击下载至本地 10.将下载的压缩包进行解压 11
-
在小程序开发中使用npm的方法
微信小程序在 2.2.1 版本后增加了对 npm 包加载的支持,使得小程序支持使用 npm 安装第三方包. 1. 在小程序中加载 npm 包 npm install miniprogram-datepicker --production node_modules可以 在小程序根目录下,也可以存在于小程序根目录下的各个子目录中.但是不可以 在小程序根目录外.使用--production选项,可以减少安装一些业务无关的 npm 包,从而减少整个小程序包的大小. 2. 构建 npm 包 在微信小程序开
-
在小程序Canvas中使用measureText的方法示例
有时候我们在使用Canvas绘制一段文本时,会需要通过measureText()方法获取文本的宽度,例如: 创建canvas标签 <canvas id="canvas"></canvas> 获取一段文本的宽度 var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); var text = ctx.measureText('foo'); // TextMet
-
基于mpvue搭建微信小程序项目框架的教程详解
简介: mpvue框架对于从没有接触过小程序又要尝试小程序开发的人员来说,无疑是目前最好的选择.mpvue从底层支持 Vue.js 语法和构建工具体系,同时再结合相关UI组件库,便可以高效的实现小程序开发 前言: 本文讲述如何搭建完整的小程序项目框架,因为是第一次使用,有不完善的地方请大佬指正. 搭建内容包括: 1.使用scss语法:依赖插件sass-loader .node-sass 2.像vue一样使用路由:依赖插件 mpvue-entry 和 mpvue-router-patch 3.使用
-
详解如何搭建mpvue框架搭配vant组件库的小程序项目
1. vant 介绍 ### 扫码体验 Vant - 轻量.可靠的移动端 Vue 小程序 组件库.由 有赞 公司开发与维护.提供了一系列美观.优质的移动端组件.vant 官网 2. 在普通小程序怎么使用 vant 组件 使用之前 使用 Vant Weapp 前,请确保你已经学习过微信官方的小程序简易教程 和自定义组件介绍 安装 方式一. 通过 npm 安装 (推荐) 小程序已经支持使用 npm 安装第三方包,详见npm 支持 # npm npm i vant-weapp -S --product
-
在小程序/mpvue中使用flyio发起网络请求的方法
Fly.js 一个基于Promise的.强大的.支持多种JavaScript运行时的http请求库. 有了它,您可以使用一份http请求代码在浏览器.微信小程序.Weex.Node.React Native.快应用中都能正常运行.同时可以方便配合主流前端框架 ,最大可能的实现 Write Once Run Everywhere. Flyio Github: https://github.com/wendux/fly 问题 随着 Weex .mpvue 的发布,他们都是支持Vue.js语法.目前v
-
vue项目中使用Svg的方法
github demo: github地址 闲聊背景 本文主要以 vue-cli3 搭建的项目为例,来聊一下如何在项目中更优雅的使用 svg . 众所周知, vue-cli3 已经推出很长一段时间了,大家可以感受一下 vue-cli3 带来的零配置体验.But,也相应带来了一些弊端,就是如归需要修改默认的 loader 时,会比较麻烦. 们接下来主要使用的就是上文中提到的 svg 的 use ,先上一张 vue-cli3 搭建的项目的目录,可以看到根目录下只保留了 public/ 以及 src/
-
微信小程序在{{ }}中直接使用函数的方法示例
前言 在微信小程序开发中(原生wxml.wxcss),想直接在{{ }}调用方法处理数据, 但是会报错.如:在项目中涉及到百分比的计算,js浮点数运算会出现精度问题,造成小数位数过多,因此想在模板语法中对值进行相应的处理. 1. 使用 <view>¥{{(money*0.03).toFixed(2)}}手续费(费率3%)</view> 报错,无法直接使用,也不能调用js中的方法. 2. 解决方案 既然{{}}中无法调用js中的函数,那该怎么办呢?微信提出了一种新的概念,WXS(We
-
vue cli构建的项目中请求代理与项目打包问题
在上篇文章给大家介绍了vue-cli webpack模板项目搭建及打包时路径问题的解决方法,可以点击查看. vue-cli构建的项目中,生产模式下的打包路径.与生产模式下的请求代理简单示意 总结 以上所述是小编给大家介绍的vue cli构建的项目中请求代理与项目打包问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持! 您可能感兴趣的文章: Vue-cli创建项目从单页面到多页面的方法 Vue使用vue-cli创建项目 vue-cli项
-
Vue项目中设置背景图片方法
在Vue项目开发中我们经常要向页面中添加背景图片,可是当我们在样式中添加了背景图片后,编译打包后,配置到服务器上时,由于路径解析的问题,图片并不能够正确的显示出来,如下CSS样式: background:url("../../assets/head.jpg"); 这个时候我们就要考虑使用其他的方式了,node中提供了一种比较有效的方式来解决这个问题: 1.在data中定义如下: export default { name: 'productdetailspage', data() {
随机推荐
- AngularJS入门教程之控制器详解
- extjs form textfield的隐藏方法
- DEDECMS后台数据备份还原的应用
- Android实战教程第一篇之最简单的计算器
- java比较器Comparable接口与Comaprator接口的深入分析
- 判断横屏竖屏(三种)
- javascript编程异常处理实例小结
- 基于Bootstrap和jQuery构建前端分页工具实例代码
- jquery 结合C#后台的数组对文章的关键字自动添加链接的代码
- Yii使用CLinkPager分页实例详解
- Android编程实现手绘及保存为图片的方法(附demo源码下载)
- docker registry安装简单命令实现
- Android编程实现检测当前电源状态的方法
- Lua学习笔记之函数、变长参数、closure(闭包)、select等
- 如何获取SqlServer2005表结构(字段,主键,外键,递增,描述)
- 复习一下sql server的差异备份
- java设计模式之装饰模式详细介绍
- NT双机热备份系统实例
- php中将汉字转换成拼音的函数代码
- PHP中return 和 exit 、break和contiue 区别与用法

