react结合bootstrap实现评论功能
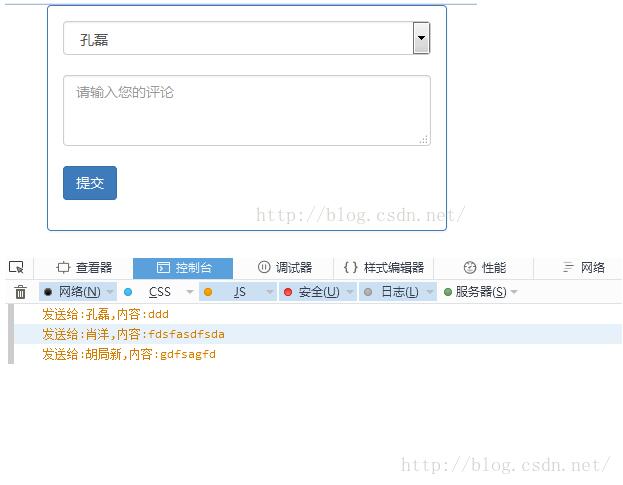
本文实例为大家分享了react结合bootstrap实现评论功能的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/react@15.3.2/dist/react.js"></script>
<script src="https://unpkg.com/react-dom@15.3.2/dist/react-dom.js"></script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<link rel="stylesheet" href="js/dist/css/bootstrap.min.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/dist/js/bootstrap.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
// 定义评论发送消息的子组件
var Content = React.createClass({
getInitialState:function () {
return {
inputText:""
}
},
handleChange:function (event) {
this.setState({
inputText:event.target.value
});
},
handleSubmit:function () {
console.log("发送给:"+this.props.selectName+",内容:"+this.state.inputText);
// 这里发送请求到后台
this.refs.comm.value = "";
},
render:function () {
return (
<div>
<textarea ref="comm" className="form-control" onChange={this.handleChange} placeholder="请输入您的评论">
</textarea>
<br/>
<button className="btn btn-primary" onClick={this.handleSubmit}>提交</button>
</div>
);
}
});
// 定义评论的组件
var Comment = React.createClass({
getInitialState:function () {
return {
names:["孔磊","肖洋","胡局新"],
selectName:"孔磊",
style:{
"width":"400px",
"margin":"0 auto"
}
};
},
handleSelect:function (event) {
this.setState({
selectName:event.target.value
});
},
render:function () {
var options = [];
for(var option in this.state.names){
options.push(<option value={this.state.names[option]}>{this.state.names[option]}</option>)
};
return (
<div className="panel panel-body panel-primary" style={this.state.style}>
<div className="form-group">
<select onChange={this.handleSelect} className="form-control">
{options}
</select>
<br/>
<Content selectName={this.state.selectName}/>
</div>
</div>
);
}
});
ReactDOM.render(<Comment/>,document.getElementById("app"));
</script>
</body>
</html>

更多教程被整理到:Bootstrap基础教程 专题中,欢迎点击学习。
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
本文都是通过最简单的案例,来剖析案例中涉及到的布局要点,希望对大家的学习有所帮助。
赞 (0)

