从零搭建一个vite+vue3+ts规范基础项目(搭建过程问题小结)
目录
- 项目初始化
- 安装router和pinia
- 安装ESlint
- eslint的vue规则需要切换
- 安装prettier
- 安装stylelint
- 安装husky
- 安装commitlint
- 总结
- 参考:
最近时间总算是闲了下来,准备着手搭建一个基础模板,为后面新项目准备的,搭建过程中遇到不少问题,现在总结下来给大家使用。
项目初始化
本项目已vite开始,所以按照vite官方的命令开始。这里使用的命令行的方式来搭建基础项目:
yarn create vite my-vue-app --template vue
执行完之后的项目结构是这样的:

接下来就开始着手安装东西了(腥风血雨要开始了!)。
安装router和pinia
安装这两个的过程还是比较简单的,基本是可以按照官方文档就可以做完,接下来执行命令:
yarn add vue-router@4
在根目录新建router文件夹,新建index.ts文件,代码如下:
import { createRouter,createWebHashHistory, RouteRecordRaw} from 'vue-router'
import HelloWorld from '@/components/HelloWorld.vue'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
这时候需要在main.ts文件中引入
import { createApp } from 'vue'
import router from './router'
import App from './App.vue'
createApp(App).use(router).mount('#app')
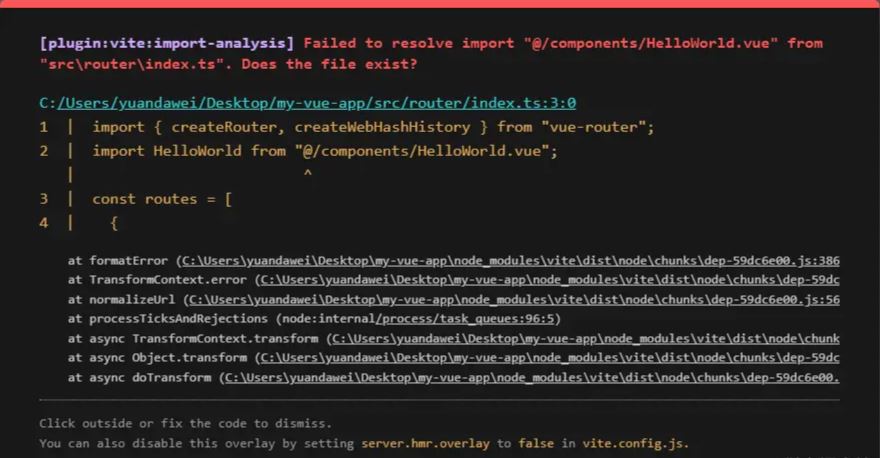
这时候你执行代码的时候,会发现控制台报错,如下:

这是因为vite不能识别@,这其实跟webpack的配置是一样的,重定向一下就可以了。打开vite.config.ts加入以下的内容:
import { defineConfig } from 'vite'
import path from 'path'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
+ resolve: {
+ alias: [
+ {
+ find: '@',
+ replacement: path.resolve(__dirname, 'src'),
+ },
+ ],
+ },
})
这时候还是不行的,因为是不能识别到path这个东西的,需要安装@types/node
yarn add @types/node -D
同时需要在tsconfig.node.json中添加compilerOptions.allowSyntheticDefaultImports: true,即如下:
"compilerOptions":{
+ allowSyntheticDefaultImports:true
}
这时候就可以解决之前的报错了。接下来就是pinia的安装:
yarn add pinia
pinia可以说是现在vuex的潮流,必须要尝尝鲜,新增store同时在文件新增index.ts文件
import { defineStore }from 'pinia'
const useStore = defineStore('main',{
state:()=>{
return {
counter: 0,
name:'RadiomM'
}
},
actions:{
reset(){
this.$reset()
}
}
})
export default useStore
本人粗略的使用了一下里面的语法,非常的好用,这里只展示最简单的示例。在main.ts里面再引入一下即可。
import { createApp } from 'vue'
import router from './router'
import { createPinia} from 'pinia'
import App from './App.vue'
createApp(App).use(createPinia()).use(router).mount('#app')
安装ESlint
安装eslint可以说一个比较麻烦的一件事,我是翻阅了不少文章,参考了别人文章的配置,但是途中还是踩了不少坑,有插件也只知道安装,并不知道为了解决什么问题而安装,所以这次我的展示会比较的长,目的是为了介绍每个插件的用途。开始!运行一下命令:
npx eslint --init
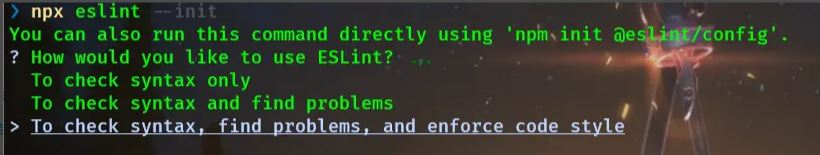
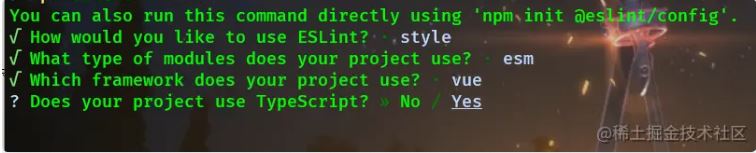
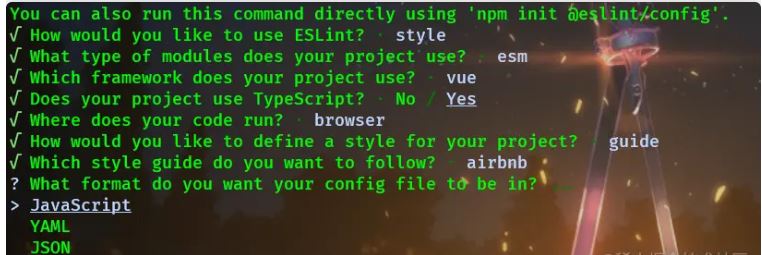
按照下面步骤选择,可以完成基本的eslint配置:

选择ESlint用途

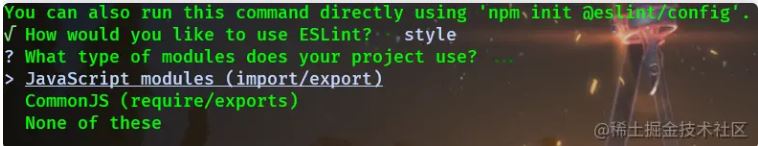
什么模块引入方式

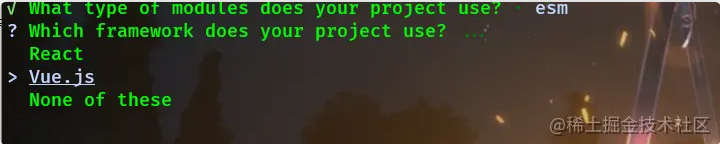
什么框架使用eslint

是否使用typescript

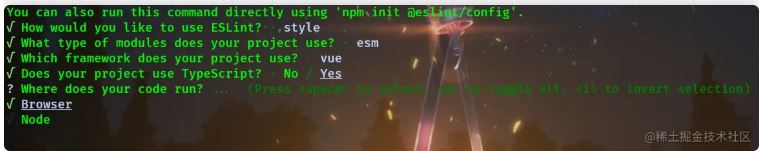
运用环境选择

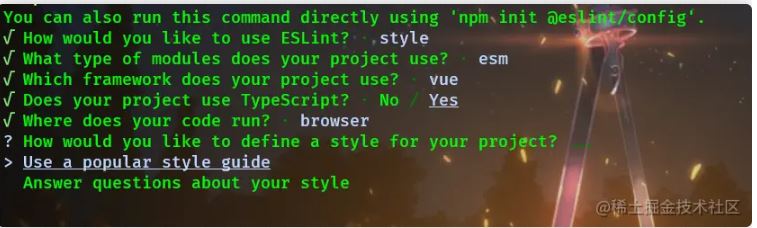
选择流行规则

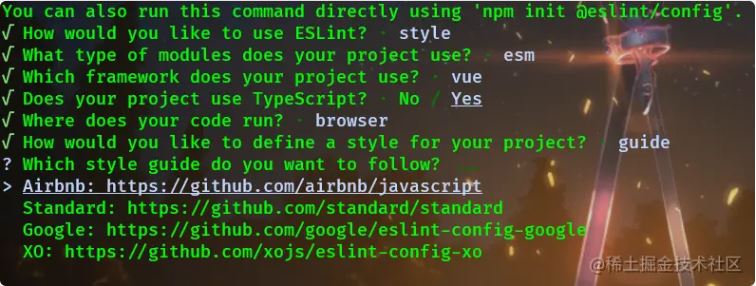
选择Airbnb规则

用什么类型文件做载体

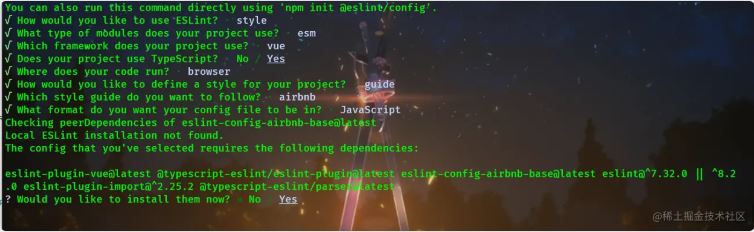
是否开始安装

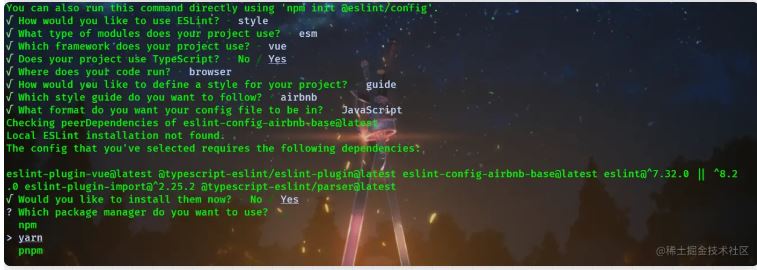
用什么工具安装
完成上面步骤后,可以看到项目里新增一个eslintrc.js文件,但是这仅仅是刚开始,接下来看各种坑吧。
eslint的vue规则需要切换
如下报错,在app.vue可以看到,这里提示需要一个根元素,实际上vue3已经不需要写一个根元素了。

这时候需要修改.eslintrc.js文件,如下:
module.exports = {
env: {
browser: true,
es2021: true,
+ 'vue/setup-compiler-macros': true, // 这是为了兼容defineProps这种API的
},
extends: [
- 'plugin:vue/essential',
+ 'plugin:vue/vue3-recommended', // 兼容vue3语法规范
'airbnb-base',
],
+ parser: 'vue-eslint-parser' // 这个插件其实已经安装了,用来解析template语法
parserOptions: {
ecmaVersion: 'latest',
parser: '@typescript-eslint/parser',
sourceType: 'module',
},
plugins: [
'vue',
'@typescript-eslint',
],
rules: {
},
};
这时候,你去看其他文件的时候会有linebreak-style的错误,这是因为eslint默认是unit的也就是lr行尾,现在可以直接在.eslintrc.js文件中添加新规则:
'linebreak-style':['error','windows']
注意,如果加了之后没有效果,需要重启vscode才能有效果,实际上很多新加的东西都需要重启才能有效果。这时候整个项目就不存在报错,接着进行下一步。
安装prettier
单纯安装eslint只会提示你代码的格式错误,并不会帮你自动修改,这时候就需要这个prettier来实现这个功能。执行下面的命令:
yarn add eslint-plugin-prettier eslint-config-prettier prettier -D
这时候需要重新修改.eslintrc.js文件,如下:
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: [
'plugin:vue/vue3-recommended',
'airbnb-base',
+ 'plugin:prettier/recommended',
],
parserOptions: {
ecmaVersion: 'latest',
parser: '@typescript-eslint/parser',
sourceType: 'module',
},
plugins: [
'vue',
'@typescript-eslint',
],
rules: {
+ 'prettier/prettier':'error',
+ 'linebreak-style':['erro','window']
},
};
这里解释一下这些插件:eslint-plugin-prettier这个插件主要禁用掉了一些不必要的以及和 Prettier 相冲突的 ESLint 规则。eslint-config-prettier不符合prettier规则的时候会报一个错误,同时可以用eslint --fix命令修复。
同时需要新增.prettierrc.js文件,写入下面东西:
module.exports = {
printWidth: 80, // 每行代码长度(默认80)
tabWidth: 2, // 每个tab相当于多少个空格(默认2)
useTabs: false, // 是否使用tab进行缩进(默认false)
singleQuote: true, // 使用单引号(默认false)
semi: false, // 声明结尾使用分号(默认true)
trailingComma: 'es5', // 多行使用拖尾逗号(默认none)
bracketSpacing: true, // 对象字面量的大括号间使用空格(默认true)
bracketSameLine: false,
arrowParens: 'avoid', // 只有一个参数的箭头函数的参数是否带圆括号(默认avoid)
endOfLine: 'crlf', // 添加这个属性时,可以将eslint中的linebreak-style删除。
}
接着我们可以再package.json中新增一个命令:
"scripts":{
"lint:script": "eslint --ext .js,.jsx,.ts,.tsx --fix --quiet ./",
}
然后可以运行一下命令,感受一下双巨头的加持(啥代码的都没有,一点感受都没有):
yarn lint:script
当然这样也只能是在运行命令的时候才能修复,我们想要的是保存代码的时候就可以实现代码自动格式化,这时候需要在vscode的setttings.json文件中添加下面内容:
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},
},
同时你的vscode需要安装两个插件,如下:

这时候在你保存的时候,就可以代码格式化了。当然,我们也可以在运行项目的时候就让这些错误格式报错。安装插件
yarn add vite-plugin-eslint -D
然后在vite.config.ts文件中添加:
import viteEslint from 'vite-plugin-eslint';
// 具体配置
{
plugins: [
// 省略其它插件
viteEslint(),
]
}
现在你可以试着重新启动项目, ESLint 的错误已经能够及时显示到命令行窗口中了。
----------------------------------------补充----------------------------------------- 在你运行yarn lint:script命令的时候,会出现下面的错误:

这里需要一个个问题慢慢解决,首先是import/extensions问题,主要是airbnb规范中的配置是跟我们vue项目不一样的,所以在eslint规则中需要加入下面:
'import/extensions': [
'error',
'ignorePackages',
{
js: 'never',
jsx: 'never',
ts: 'never',
tsx: 'never',
},
],
而解决依赖位置报错问题import/no-extraneous-dependencies,其实他这个报错是错误的,但是同样解决,同样是新增规则:
'import/no-extraneous-dependencies': ['error', { devDependencies: true }],
接下来是比较麻烦的import/no-unresolved,这个参考的国外友人的配置解决的。
首先需要安装插件:
yarn add -D eslint-import-resolver-typescript
接下来需要在.eslintrc.js文件中添加如下(和rules同级):
settings: {
'import/resolver': {
typescript: {}, // this loads <rootdir>/tsconfig.json to eslint
},
},
关于这个配置其实还有js版本的解决办法,可以参考这个网站 最后展示.eslintrc.js文件
module.exports = {
env: {
browser: true,
es2021: true,
'vue/setup-compiler-macros': true,
},
extends: [
'plugin:vue/vue3-recommended',
'airbnb-base',
'plugin:prettier/recommended',
],
parser: 'vue-eslint-parser',
parserOptions: {
ecmaVersion: 'latest',
parser: '@typescript-eslint/parser',
sourceType: 'module',
},
plugins: ['vue', '@typescript-eslint'],
rules: {
'prettier/prettier': 'error',
'linebreak-style': ['error', 'windows'],
+ 'import/extensions': [
+ 'error',
+ 'ignorePackages',
+ {
+ js: 'never',
+ jsx: 'never',
+ ts: 'never',
+ tsx: 'never',
+ },
+ ],
+ 'import/no-extraneous-dependencies': ['error', { devDependencies: true }],
},
+ settings: {
+ 'import/resolver': {
+ typescript: {}, // this loads <rootdir>/tsconfig.json to eslint
+ },
+ },
}
安装stylelint
这个就是样式的格式化插件,不废话直接安装:
yarn add stylelint stylelint-prettier stylelint-config-prettier stylelint-config-recess-order stylelint-config-standard stylelint-config-standard-scss stylelint-config-recommended-vue -D
同样的需要新建.stylelintrc.js文件,写入以下内容:
module.exports = {
// 注册 stylelint 的 prettier 插件
plugins: ['stylelint-prettier'],
// 继承一系列规则集合
extends: [
// standard 规则集合
'stylelint-config-standard',
// standard 规则集合的 scss 版本
'stylelint-config-standard-scss',
// 样式属性顺序规则
'stylelint-config-recess-order',
// 接入 Prettier 规则
'stylelint-config-prettier',
'stylelint-prettier/recommended',
'stylelint-config-recommended-vue'
],
// 配置 rules
rules: {
// 开启 Prettier 自动格式化功能
'prettier/prettier': true,
// "no-empty-source": null // style不能是空
}
};
再次同样的,需要在settings.json文件中添加配置,目标同样是为了保存文件自动格式化。
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
+ "source.fixAll.stylelint": true
},
},
+ "stylelint.validate": ["css", "less", "scss","vue"],
这时候可以在package.json文件添加命令:
script: {
"lint:style": "stylelint --fix \"src/**/*.{css,scss}\""
}
其实跟上面的eslint的命令差不多。当然,同样有运行时报错的插件,如下:
yarn add @amatlash/vite-plugin-stylelint -D
然后在 Vite 配置文件中添加如下的内容:
import viteStylelint from '@amatlash/vite-plugin-stylelint';
{ plugins:
[
// 省略其它插件
viteStylelint({
// 对某些文件排除检查
exclude: /node_modules/ }),
]
}
最后展示文件内容:
import { defineConfig } from 'vite'
import path from 'path'
import vue from '@vitejs/plugin-vue'
import viteEslint from 'vite-plugin-eslint'
import viteStylelint from '@amatlash/vite-plugin-stylelint'
export default defineConfig({
plugins: [
vue(),
viteEslint(),
viteStylelint({
// 对某些文件排除检查
exclude: /node_modules/,
}),
],
resolve: {
alias: [
{
find: '@',
replacement: path.resolve(__dirname, 'src'),
},
],
},
})
同样的,可以在vscode中安装下面的插件。

安装husky
安装这个主要是为了卡点,在提交信息的时候,会校验代码格式,保证线上代码规范统一,执行下面命令:
yarn add husky -D
- 紧接着初始化husky
npx husky install,并将husky作为项目启动前脚步,如下:
{
"scripts": {
// 会在安装 npm 依赖后自动执行
"postinstall": "husky install"
}
}
- 添加 Husky 钩子,在终端执行如下命令:
npx husky add .husky/pre-commit "npm-run-lint"
注意window系统下双引号内容需要连接符,mac系统则不需要接着你将会在项目根目录的.husky目录中看到名为pre-commit的文件,里面包含了 git commit前要执行的脚本。现在,当你执行 git commit 的时候,会首先执行 npm run lint脚本,通过 Lint 检查后才会正式提交代码记录。但是会出现这样一种情况,就是我只修改了一个文件,这个检查还是全量检查,所以这个时候需要另外一个工具了。lint-staged就是用来解决上述全量扫描问题的,可以实现只对存入暂存区的文件进行 Lint 检查,大大提高了提交代码的效率。
yarn add -D lint-staged
然后在 package.json中添加如下的配置:
"lint-staged": {
"**/*.{js,jsx,tsx,ts}": [
"npm run lint:script",
"git add ."
],
"**/*.scss": [
"npm run lint:style",
"git add ."
]
}
接下来我们需要在 Husky 中应用lint-stage,回到.husky/pre-commit脚本中,将原来的npm run lint换成如下脚本:
npx --no -- lint-staged
这样,我们便实现了提交代码时的增量 Lint 检查。
安装commitlint
不知道你有没有遇到过,团队合作的时候,你的同事在提交代码的时候,提交信息只有提交二字!!根本不懂他改了什么功能或者是新增了什么需求,或者是改了什么bug!这时候我们就要规范起提交信息来!
yarn add commitlint @commitlint/cli @commitlint/config-conventional -D
接下来新建.commitlintrc.js:
module.exports = { extends: ["@commitlint/config-conventional"] };
这个插件提交的规范主要由两部分组成,分别为<type>和subject。常用的 type 值包括如下:
feat: 添加新功能。fix: 修复 Bug。chore: 一些不影响功能的更改。docs: 专指文档的修改。perf: 性能方面的优化。refactor: 代码重构。test: 添加一些测试代码等等。
接下来我们将commitlint的功能集成到 Husky 的钩子当中,在终端执行如下命令即可:
npx husky add .husky/commit-msg "npx --no-install commitlint -e $HUSKY_GIT_PARAMS"
然后就可以完成提交信息的规范了,当提交的信息不符合规范时,会对提交操作的终止,并提示错误,至此我们就完成了这次的从零搭建项目了。
总结
这次的搭建过程中并没有安装css处理插件,但是在vite中安装诸如sass、less都是比较简单的,就举例子sass直接运行yarn add sass即可(本文其实很多插件都是以sass为模板安装的),那么这次的坑就踩到这里了,期待下次的踩坑之旅。 仓库地址
参考:
从 0 开始手把手带你搭建一套规范的 Vue3.x 项目工程环境
到此这篇关于从零搭建一个vite+vue3+ts规范基础项目的文章就介绍到这了,更多相关vite+vue3+ts项目搭建内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

