SpringBoot实现发送邮件、发送微信公众号推送功能
目录
- SpringBoot实现发送邮件
- pom.xml
- application.yml
- 代码实现
- SpringBoot实现发送微信公众号推送
- pom.xml
- 代码实现
SpringBoot实现发送邮件
JavaMailSender是Spring封装的邮件发送封装类,支持普通文本、附件、html等格式。
pom.xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
application.yml
我们这里用QQ邮箱发送邮件作为例子,首先需要在QQ邮箱中开启POP3/SMTP,获得授权码。
需在application.yml中加入的配置如下:
spring:
mail:
host: smtp.qq.com
username: xxxxxxxx@qq.com
# 这个不是QQ密码,而是自己邮箱-账户-开启POP3/SMTP时的客户端授权码
password: xxxxxxxxx
default-encoding: utf-8
protocol: smtp
properties:
mail:
smtp:
auth:
starttls:
# 需要TLS认证 保证发送邮件安全验证
enable: true
required: true
代码实现
带附件的格式发送邮件需要借助JavaMailSender对象的createMimeMessage()方法创建的实例MimeMessage作为发送对象,而设置邮件参数通过MimeMessageHelper对象完成。
我们创建EmailUtil工具类,在其中定义sendMail方法进行邮件发送,EmailUtil完整代码如下:
@Component
public class EmailUtil {
@Value("${spring.mail.username}")
private String from;
@Resource
private JavaMailSender javaMailSender;
public boolean sendMail(String email, String subject, String text) {
MimeMessage mimeMessage = javaMailSender.createMimeMessage();
try {
MimeMessageHelper mimeMessageHelper = new MimeMessageHelper(mimeMessage, true);
// 设置发件人
mimeMessageHelper.setFrom(from);
// 设置收件人
mimeMessageHelper.setTo(email);
// 设置邮件主题
mimeMessageHelper.setSubject(subject);
// 设置发送的文本信息
mimeMessageHelper.setText(text);
javaMailSender.send(mimeMessage);
return true;
} catch (MessagingException e) {
e.printStackTrace();
return false;
}
}
}
这里对成员变量JavaMailSender使用了@Resource注解。@Resource注解和@Autowired注解类似,都用来声明需要自动装配的bean,区别在于@Autowired是类型驱动的注入,而@Resource是名称驱动的注入,所以前者存在多bean问题,而后者,只要保证bean命名唯一就不会出现多bean的问题。
SpringBoot实现发送微信公众号推送
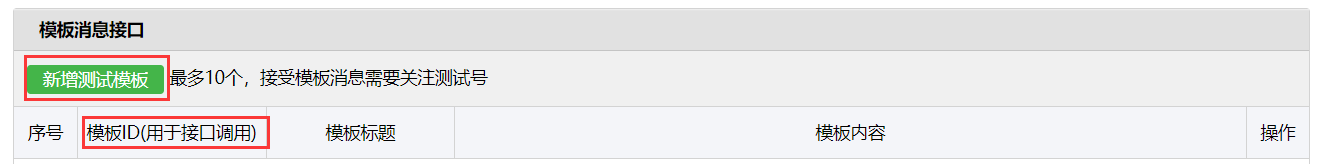
我们需要登录微信公众号测试平台,获取appID和appsecret,并在模板消息接口中新建模板,获得模板ID:

然后让需要接收信息推送的人都关注测试公众号:

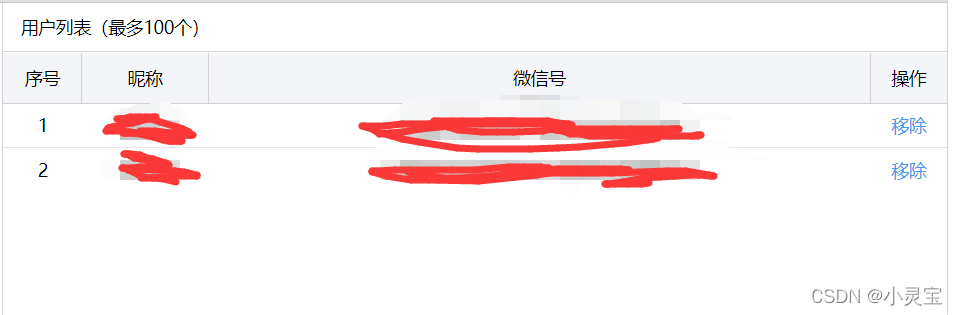
这样我们就能得到关注了此公众号的用户的openid(微信号):

pom.xml
这里我们使用微信模版消息推送三方sdk:
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-mp</artifactId>
<version>3.3.0</version>
</dependency>
代码实现
@Component
public class WxUtils {
private Logger log = LoggerFactory.getLogger(getClass());
public String sendMessage(String title, String message, String userOpenId) {
//1,配置
WxMpInMemoryConfigStorage wxStorage = new WxMpInMemoryConfigStorage();
// 设置appId和secret
wxStorage.setAppId("xxxxxx");
wxStorage.setSecret("xxxxxxxxx");
WxMpService wxMpService = new WxMpServiceImpl();
wxMpService.setWxMpConfigStorage(wxStorage);
// 设置消息模板的templateID
String messageTemplateId = "xxxxxxxxxxx";
//2,推送消息
WxMpTemplateMessage templateMessage = WxMpTemplateMessage.builder()
.toUser(userOpenId) // 要推送的用户openid
.templateId(messageTemplateId) // 模版id
// .url("https://www.xxxxx.com/xxxxxx/") // 这里可以设置用户点击模版消息后,跳转访问的网址
.build();
//3,这里配置推送信息的标题和内容,以及它们的文字颜色
templateMessage.addData(new WxMpTemplateData("title", title, "#FF00FF"));
templateMessage.addData(new WxMpTemplateData("message", message, "#FF00FF"));
try {
wxMpService.getTemplateMsgService().sendTemplateMsg(templateMessage);
log.info("微信消息推送成功,消息标题:{},消息内容:{},推送给的用户openid:{},模板id:{}",
title, message, userOpenId, messageTemplateId);
return "推送成功";
} catch (Exception e) {
log.error("推送失败:{},消息标题:{},消息内容:{},推送给的用户openid:{},模板id:{}", e.getMessage(),
return "推送失败";
}
}
}
各个配置项例如appId和secret等都需要在application.yml中配置,然后用@Value注解将我们配置文件的属性读出来,我这里是偷懒了
到此这篇关于SpringBoot实现发送邮件、发送微信公众号推送功能的文章就介绍到这了,更多相关SpringBoot发送邮件发送微信公众号推送内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

