Visual Studio Code 2020安装教程及CPP环境配置(教程图解)
1)下载,直接点下一步安装即可
官网下载地址:https://code.visualstudio.com/
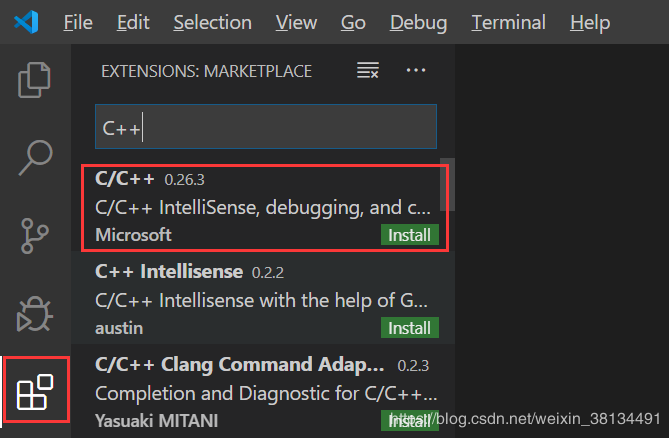
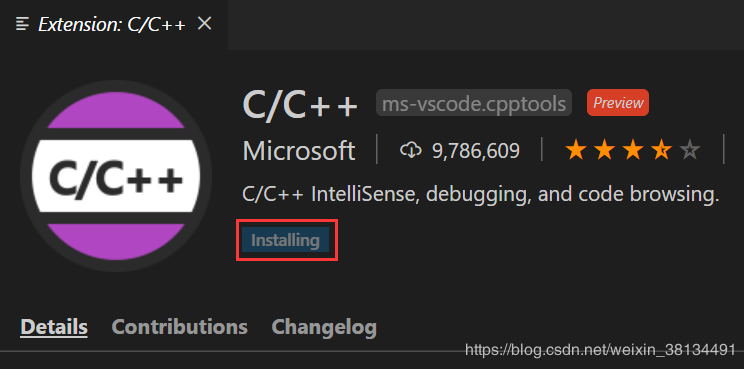
2)安装cpptools工具


3)下载MinGW
下载地址:https://sourceforge.net/projects/mingw-w64/files/
下载的文件:进入网站后不要点击 "Download Lasted Version",往下滑,找到最新版的 "x86_64-posix-seh"。
安装MinGW:下载后是一个7z的压缩包,解压后移动到你想安装的位置即可。我的安装位置是:C:\64-posix-seh\mingw64

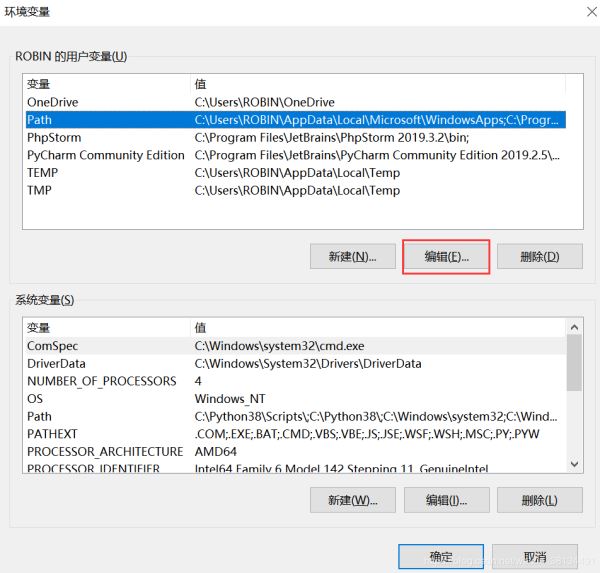
4)配置环境变量
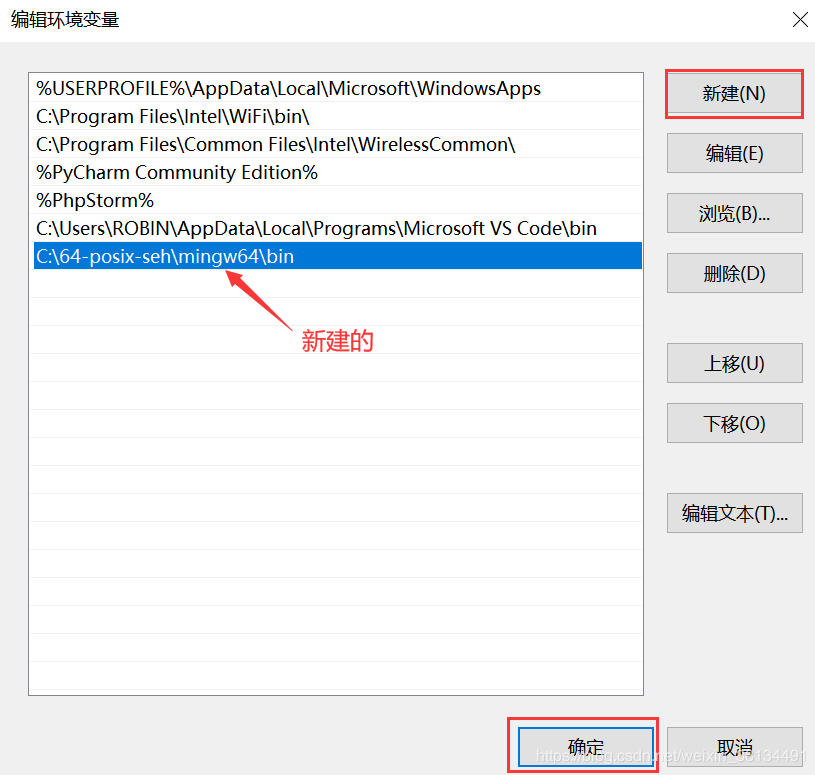
我的电脑(右键属性)-> 高级系统设置 -> 环境变量 ->点击 Path 后选 编辑 -> 新建变量(变量值为bin文件的路径)
配置对象:WinGW,所以把你刚刚安装WinGW的路径拷贝一下
配置环境变量:在此以win10为例,到达第6步之后,前面打开的窗口都要按下确定,否则会失败。


注:验证一下环境变量是否配置成功
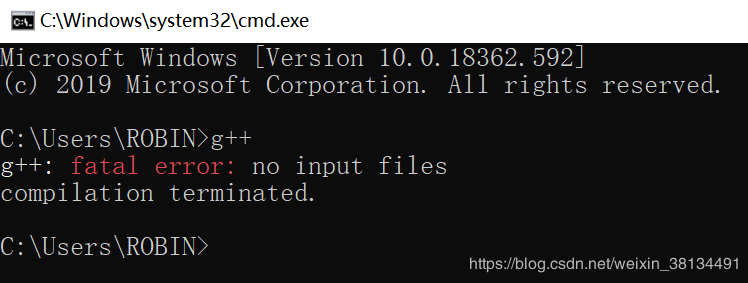
按下 win + R,输入cmd,回车键之后输入g++,再回车,如果提示以下信息[1],则环境变量配置成功。
如果提示以下信息[2],则环境变量配置失败。


5)使用简单的.cpp文件配置C++环境
- 在电脑桌面新建空文件夹code
- 打开VScode --> 打开文件夹 --> 选择刚刚创建的文件夹code
- 新建test.cpp文件(以最简单的 HelloWorld.cpp 为例)
#include <stdio.h>
#include <windows.h>
int main()
{
printf("Hello World\n");
system("pause");
return 0;
}
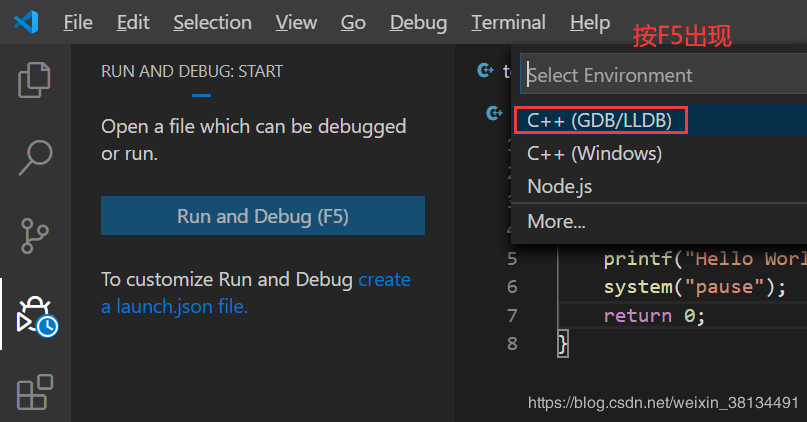
进入调试界面添加配置环境,选择 C++(GDB/LLDB),再选择 g++.exe,之后会自动生成 launch.json 配置文件

编辑 launch.json 配置文件
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true, //修改此项,让其弹出终端
"MIMode": "gdb",
"miDebuggerPath": "C:\\64-posix-seh\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "task g++" //修改此项 原来是: g++.exe build active file
}
]
}
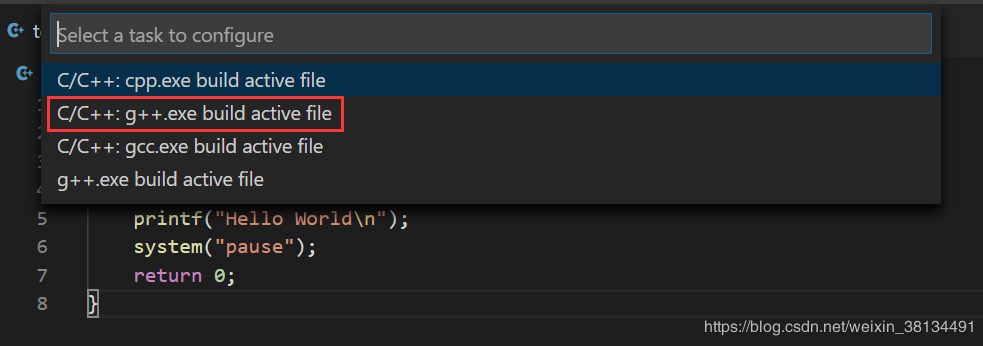
返回.cpp文件,按F5进行调试,会弹出找不到任务"task g++",选择 "配置任务",然后选择g++.exe 会自动生成 tasks.json 文件

编辑 tasks.json 文件
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "task g++", //修改此项 原来是: g++.exe build active file
"command": "C:\\64-posix-seh\\mingw64\\bin\\g++.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "C:\\64-posix-seh\\mingw64\\bin"
},
"problemMatcher": [
"$gcc"
],
"group": "build"
}
]
}
注:
launch.json 文件中 "preLaunchTask" 的值 必须与 tasks.json 文件中 "label"的值一致。
值的设置看个人喜好,保持默认也是OK的。
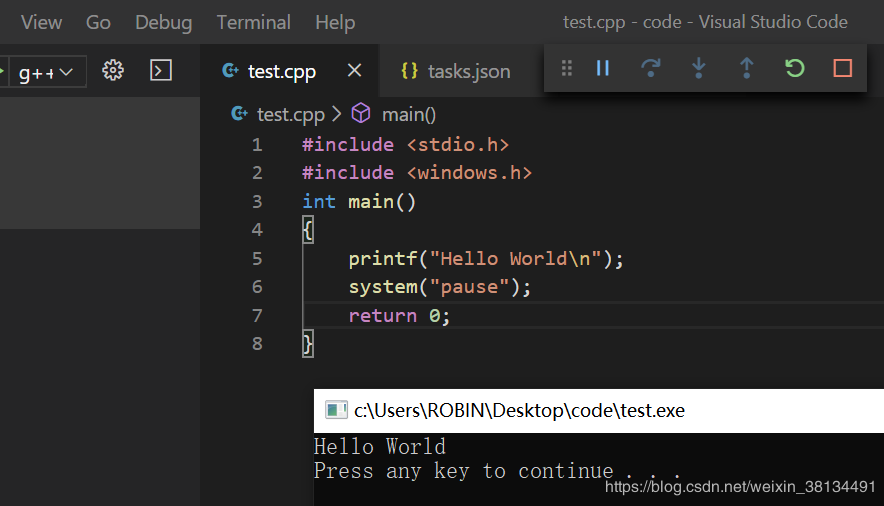
6)运行
返回 HelloWorld.cpp 文件,按F5调试,发现完全OK了!

总结
到此这篇关于Visual Studio Code 2020安装教程、CPP环境配置的文章就介绍到这了,更多相关Visual Studio code 安装内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

