Python爬取微信小程序通用方法代码实例详解
背景介绍
最近遇到一个需求,大致就是要获取某个小程序上的数据。心想小程序本质上就是移动端加壳的浏览器,所以想到用Python去获取数据。在网上学习了一下如何实现后,记录一下我的实现过程以及所踩过的小坑。本文关键词:Python,小程序,Charles抓包
目标小程序:
公众号“同城商圈网”左下角“找商家”->汽车维修->小车维修->所有的商家信息,如下图所示:

环境
PC端:Windows 10
移动端:iPhone
软件:Charles
Charles抓包
虽说网上大佬的教程很好很详细,但我想加入几个坑点解释,请点此查看Charles配置教程
Charles清空当前获取到的连接,防止干扰(学会使用这个黄色扫把!很有用)

打开微信小程序进入到指定界面,Charles中显示如下

进入到某个具体商家后,最先请求的是这个

于是我们猜测,这个可能就是小程序相关的http请求,点进去我们看一下

此时手机的界面是这样的

诶,好像就是这个!(其实我也是一个一个试了好久,多试试就会找到啦,当然如果你懂点英文,能看懂左侧的英文就更好了!merchant就是商家的意思~),
但是我们想要获取所有的商家信息怎么办呢?那就先点击Charles上的黄色小扫把~,再返回到商家列表看看

手机界面如下:

没错就是这个请求了!
分析请求
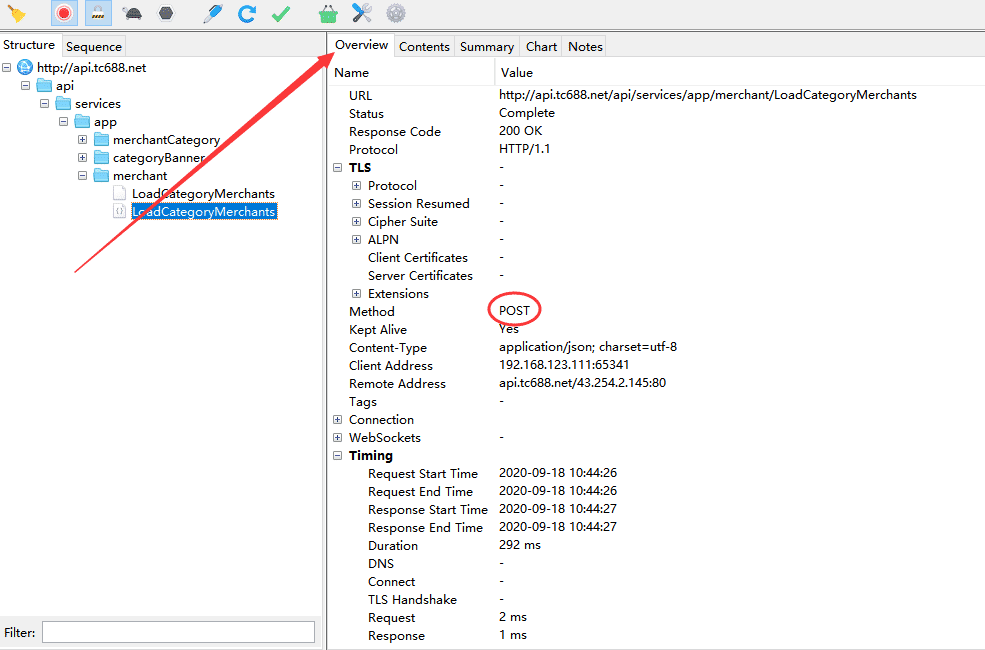
选中左边发送的请求,右边点击Overview选项卡,查看请求信息,我们不难发现这是个POST请求

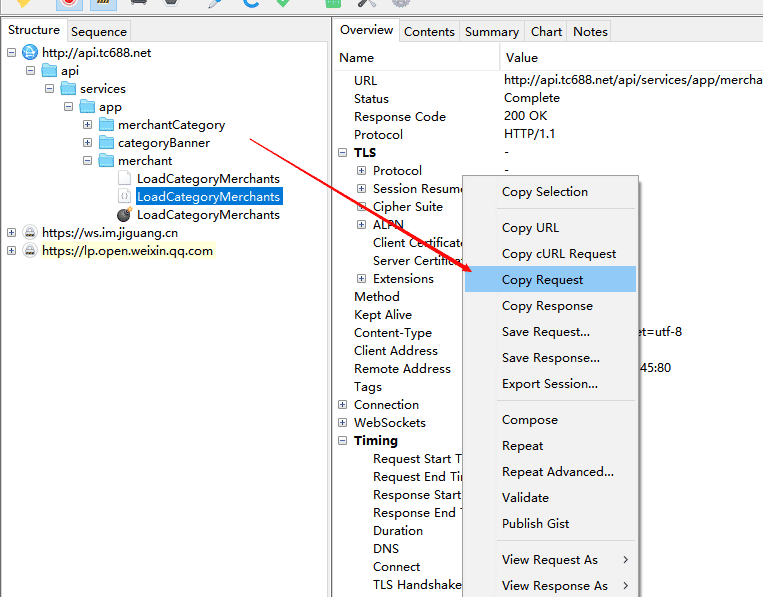
我们知道POST请求提交的是表单,那么表单数据在哪里呢?我们可以在右边界面,鼠标右击,点击Copy Request就能获取表单数据了!

复制到这里看看:
{"pageIndex":1,"pageSize":50,"regionId":"8","categoryId":"148","orderRule":0}
看到这里,我们就能猜出个大概了,pageIndex是页码,pageSize是每页显示数量,regionId是地区编号,categoryId是货品编号,orderRule是排序规则,至此抓包结束,我们成功抓到了目标包!
本节抓包方法理论上适合所有小程序,其他的你们可以自行尝试哦~
编写python代码
这里我们就简单的写个demo
import requests
url = "http://api.tc688.net/api/services/app/merchant/LoadCategoryMerchants"
header = {
'Origin':'http://zazhi.tc688.net',
'Host':'api.tc688.net',
'User-Agent':'Mozilla/5.0 (iPhone; CPU iPhone OS 13_6_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 MicroMessenger/7.0.14(0x17000e2e) NetType/WIFI Language/zh_CN',
'Referer':'http://zazhi.tc688.net/companylist?id=148',
}
data = {"pageIndex":1,"pageSize":50,"regionId":"8","categoryId":"148","orderRule":0}
r = requests.post(url=url,data=data,headers=header)
print(r.text)
运行结果:

完整项目
有关数据处理以及更换地区的详细代码,请访问我的GitHub:GitHub
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

