Jenkins迁移job插件Job Import Plugin流程详解
由于又开了新机器所以又要重新布置Jenkins从老项目拷贝过来,发现Job Import Plugin 这个插件更新了,和以前的有些出入所以再记录一下插件管理安装一下Job Import Plugin

可以看到已经更新到3.4版本了安装之后可以在首页找到

点开之后可以发现和以前不一样了,不能配置了

我们可以在系统配置下找到

填入需要转入的jenkins项目地址账号等信息

我这里用的账号,也可以用ssh秘钥等回到界面点击Query

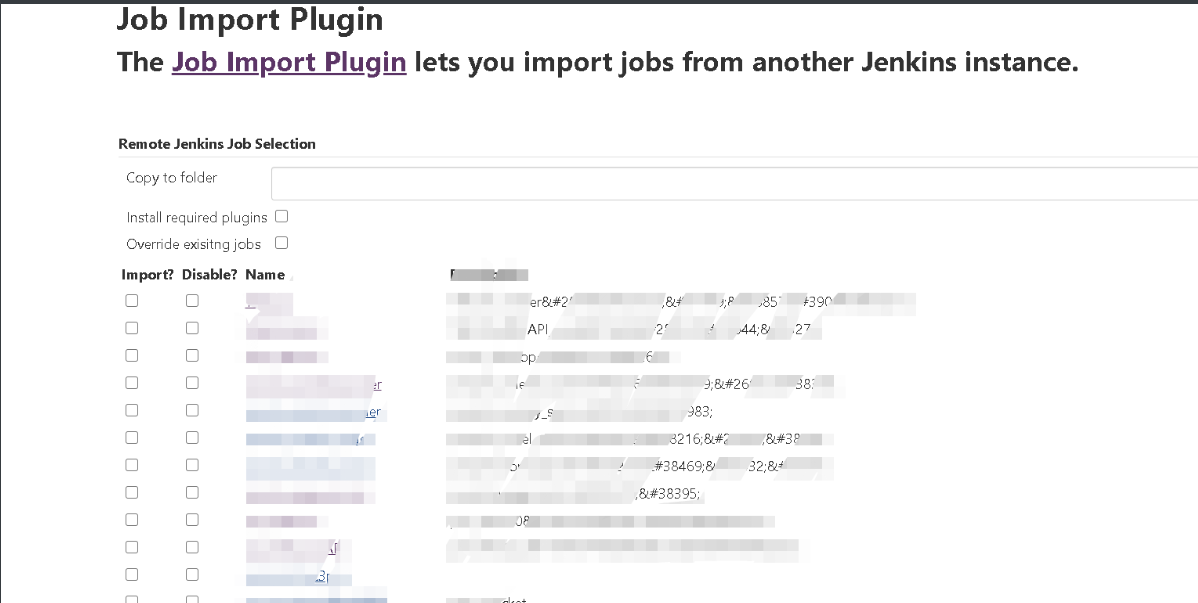
就会出现要转移的项目,勾选确认即可

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
IDEA2020 Plugins不能用的解决办法及Plugins 搜索不了插件的问题
PS:下面看下Intellij IDEA 2020.1 的Plugins 搜索不了插件,连接超时的问题 今天一不小心点了升级到2020.1,发现Plugins连不上了,下面是修复方案: 上面步骤如果都不行,还是想装,那也可以从IDEA官网下载离线插件并安装http://plugins.jetbrains.com/ 总结 到此这篇关于IDEA2020 Plugins不能用的解决办法的文章就介绍到这了,更多相关IDEA2020 Plugins不能用内容请搜索我们以前的文章或继续浏览下面的相关文章希望
-
Python-jenkins 获取job构建信息方式
官方文档: 需求:当1个job启动构建后,获取它的构建状态.(成功,失败,驳回,构建中,正在排队) 关键函数: 获取job是否在排队的结果 获取正在排队构建的job队列 即pending状态中的所有job,如果没有 pending状态的job即返回1个空列表 queue_info = server.get_queue_info() 获取job构建结果 server.get_build_info(name, build_number)[ 'result'] # 构建结束 SUCCESS|FAILU
-
使用Java实现构建jenkins的多个job并返回构建结果示例
背景: 使用java实现jenkins构建很简单,但是如何确定什么时候job已经构建完成才是关键,而且要实现多个job并行构建. 分析: 我有一篇文章提到过使用java实现jenkins构建,但是获取的结果是最后一次构建的结果,不能实时获取构建结果.实时获取构建结果有个关键的点,在于他会根据构建的版本号获取当前版本号的结果,如果对应版本号的结果为空则证明还在构建过程中,按照这个思路我们就可以进行编码了. 1.判断指定构建版本号的job是否执行完; 2.根据是否构建完成获取构建结果; /** *
-
Python-jenkins模块获取jobs的执行状态操作
1 获取jobs的当前任务状态 server_1 = jenkins.Jenkins('http://%s:%s@192.168.37.134:8081/',username, password) 获取状态前先确认2019文件夹下的get_node_list任务是否存在: server_1.assert_job_exists('2019/get_node_list') 获取最后一次完成(不包括执行中的)的job任务执行number: server_1.get_job_info('2019/get
-
IDEA 2020.1.1好用的plugins插件推荐
把 IDEA 做了个升级,目前IDEA2020.2 还没有正式版本,所以用的是 2020.1.1 插件推荐: 官网-- https://plugins.jetbrains.com/idea (下载插件的时候,一定要注意版本匹配!!!) 1.Chinese (Simplified) Language Pack EAP 中文插件,效果如下: 2. Material Theme UI 主题插件,包含多种主题: 如下图,可以选择自己喜欢的主题 可以通过 工具 --> Mater
-
使用python-Jenkins批量创建及修改jobs操作
1.使用jobsName.ini文件保存要创建job的名字 jobs1 jobs2 jobs3 2.使用Jenkins创建job时自动生成的config.xml文件为模板进行批量创建jobs或修改jobs,一般生成的job会在你安装的Jenkins目录下找到 3.脚本实现 import jenkins jobsOperation = input("请选择是新建jobs还是修改jobs:\na.创建jobs \nb.修改jobs \n") # 连接远程Jenkins server=jen
-
IDEA2020 1.1中Plugins加载不出来的问题及解决方法
进入File->Setting 如图,取消勾选,点击确认后重启,点击了以后等一会就可以正常显示 ps:下面看下解决IDEA 2020.1.1 找不到程序包和符号 问题描述 IDEA 2020.1.1 maven项目build的时候报错,找不到程序包,找不到符号. IDEA 2020.1.1 maven project: cannot find package, cannot find symbol. 思考 项目是maven,使用mvn clean package可以完成编译.说明问题不在操作系统
-
Maven3种打包方式中maven-assembly-plugin的使用详解
maven-jar-plugin,默认的打包插件,用来打普通的project JAR包: maven-shade-plugin,用来打可执行JAR包,也就是所谓的fat JAR包: maven-assembly-plugin,支持自定义的打包结构,也可以定制依赖项等. 我们日常使用的以maven-assembly-plugin为最多,因为大数据项目中往往有很多shell脚本.SQL脚本..properties及.xml配置项等,采用assembly插件可以让输出的结构清晰而标准化. 要使用该插件
-
Jenkins迁移job插件Job Import Plugin流程详解
由于又开了新机器所以又要重新布置Jenkins从老项目拷贝过来,发现Job Import Plugin 这个插件更新了,和以前的有些出入所以再记录一下插件管理安装一下Job Import Plugin 可以看到已经更新到3.4版本了安装之后可以在首页找到 点开之后可以发现和以前不一样了,不能配置了 我们可以在系统配置下找到 填入需要转入的jenkins项目地址账号等信息 我这里用的账号,也可以用ssh秘钥等回到界面点击Query 就会出现要转移的项目,勾选确认即可 以上就是本文的全部内容,希望对
-
jQuery多媒体插件jQuery Media Plugin使用详解
jQuery Media Plugin是一款基于jQuery的网页媒体播放器插件,它支持大部分的网络多媒体播放器和多媒体格式,比如:Flash, Windows Media Player, Real Player, Quicktime, MP3,Silverlight, PDF.它根据当前的脚本配置,自动将a标签替换成div,并生成object, embed甚至是iframe代码,至于生成object还是embed,jQuery Media会根据当前平台自动判别,因此兼容性方面非常出色.下面这段
-
python FastApi实现数据表迁移流程详解
目录 啥是数据迁移 1.需要新的数据表 2.需要对现有表结构进行调整 回到ORM 迁移手段 安装alembic 初始化项目 修改alembic.ini 修改alembic/env.py 开始生成迁移工作 变更数据库 FAQ 啥是数据迁移 在我们平时的开发过程中,经常需要对一些数据进行调整.一般会有以下几种场景: 1.需要新的数据表 我们的接口自动化平台虽然已经较为完善了,但难免会继续迭代一些新的功能,假设我们需要做一个订阅用例的功能. 大体想一下就可以知道,订阅用例以后这个数据得持久化(即入库)
-
MyBatis集成Spring流程详解
目录 一.Mybatis与spring集成 1. 导入pom依赖 2. 编写配置文件 3. 使用注解开发 4. 测试 5. 管理数据源 二.Aop整合pagehelper插件 要解决的问题 一.Mybatis与spring集成 1. 导入pom依赖 <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <maven.compiler.source>1.8
-
go打包aar及flutter调用aar流程详解
目录 一.目的 二.背景 三.流程 问题: 问题一:go如何打包为移动端的包 1.环境配置 2.go配置与打包 问题二:flutter如何调用aar 第一步:存放aar与修改gradle配置 第二步:修改MainActivity.java入口代码 第三步:flutter调用 四.结论 一.目的 本篇文章的目的是记录本人使用flutter加载与调用第三方aar包. 二.背景 本人go后端,业余时间喜欢玩玩flutter.一直有一个想法,go可以编译为第三方平台的可执行程序,而flutter可以是一
-
IDEA社区版下载安装流程详解(小白篇)
本人一直使用的是Eclipse作为开发工具的,不过现在IDEA非常的受推崇,所以决定上手试一试.网上有很多旗舰版的文章,我没有仔细看,我这次是决定使用社区版的IDEA,虽然功能会少一些,作为练手用完全够用了. IDEA官网地址:https://www.jetbrains.com/idea/download/ 下载社区版后,点击安装,就进行傻瓜式的安装了. 以上两个步骤中有一个点击next的时候时间会稍稍有点久,耐心等待一下就好了. 点击安装,IDEA社区版就安装完成了,安装好之后打开IDEA工具
-
Flask实现swagger在线文档与接口测试流程详解
目录 1.什么是restful 2.swagger/openAPI能做什么 3.python如何实现swagger 4.flasgger的使用案例 5.完整代码 阅读对象:知道什么是restful,有了解swagger或者openAPI更佳. 1.什么是restful Representional State Transfer(REST):表征状态转移.是一种一种基于HTTP协议的架构.采用Web 服务使用标准的 HTTP 方法 (GET/PUT/POST/DELETE) 将所有 Web 系统的
-
Vue登录功能的实现流程详解
目录 Vue项目中实现登录大致思路 安装插件 创建store 封装axios qs vue 插件 api.js的作用 路由拦截 登录页面实际使用 Vue项目中实现登录大致思路 1.第一次登录的时候,前端调后端的登陆接口,发送用户名和密码 2.后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token 3.前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面 4.前端每次跳转路由,就判断 localStroage 中有无 token ,没有就跳转到登
-
vue cli实现项目登陆页面流程详解
目录 1. 搭建项目 1.1 使用vue-cli创建项目 1.2 通过npm安装element-ui 1.3 导入组件 2 创建登录页面 2.1 创建登录组件 2.2 引入css(css.txt) 2.3 配置路由 2.4 在Login组件中将提交按键调整为100%宽度 2.5 运行效果 3. 后台交互 3.1 引入axios 3.2 axios/qs/vue-axios安装与使用 3.2.1 安装axios 3.2.2 发送get请求 3.2.3 发送post请求 3.2.4 简化axios使
-
SpringBoot整合Mybatis与druid实现流程详解
目录 SpringBoot整合junit SpringBoot整合junit SpringBoot整合junit的classes SpringBoot整合Mybatis 整合前的准备 整合Mybatis SpringBoot 整合druid 配置前置知识小点 整合druid SpringBoot整合junit SpringBoot整合junit ①还是一样,我们首先创建一个SpringBoot模块. 由于我们并不测试前端,而只是整合junit,所以不用选择模板,选择其中的web即可. 完成以后我
随机推荐
- 基于BootStrap Metronic开发框架经验小结【二】列表分页处理和插件JSTree的使用
- 网上比较常用的嵌入网页中的播放器代码收藏
- PHP小技巧之JS和CSS优化工具Minify的使用方法
- centos下最简安装openstack——使用packstack详解
- php图片缩放实现方法
- js replace(a,b)之替换字符串中所有指定字符的方法
- ASP 使用三层架构 asp中使用类
- 简单的手工hibernate程序示例
- JavaScript实现基于十进制的四舍五入实例
- JQuery实现倒计时按钮具体方法
- 基于ASPJPEG 制作了一个梦寐已久的批量水印工具步骤
- MySQL 5.6 中 TIMESTAMP有那些变化
- js之点击 超连接,提示一个层.点击空白层消失
- 深入理解javascript作用域第二篇之词法作用域和动态作用域
- Android SharedPreferences存储的正确写法
- GreenDao 3.2.0 的基本使用
- Java编程线程间通信与信号量代码示例
- vue项目中使用fetch的实现方法
- 易语言编写网页刷点击程序
- python 将对象设置为可迭代的两种实现方法

