element-ui中页面缩放时table表格内容错位的解决
目录
- element-ui 页面缩放时table表格内容错位
- element-ui表格优化--显示错位问题
element-ui 页面缩放时table表格内容错位
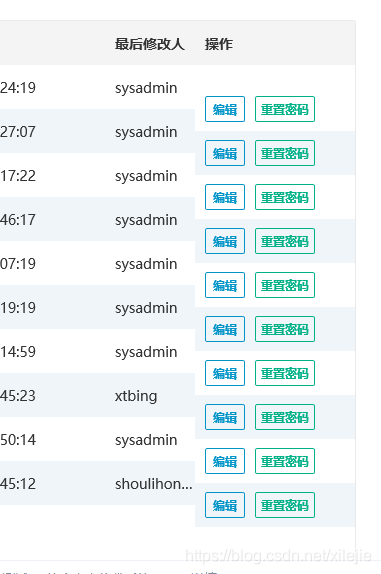
当table内容较多的时候, 横向拉动浏览器界面。最后一列自定义按钮,就会出现上下错误的情况。

解决办法:
this.$refs.table.doLayout();
table增加ref属性。

mounted() {
window.addEventListener('resize', this.handleResize);
}
methods: {
handleResize() {
this.$nextTick(()=> {
this.$refs.table.doLayout();
});
}
}
destroyed() {
window.removeEventListener("resize", this.handleResize);
}
element-ui表格优化--显示错位问题
ElementUI el-table 动态显示表格的时候,会发生显示错位的情况,拖拽一下又恢复正常了

之前试试了各种css都没有效果
/* 表格错位的问题 */
.working-hours-table {
/deep/.el-table__fixed-body-wrapper{
top:29px !important;
height: calc(100% - 29px) !important;
}
/deep/.el-table__fixed{
height: 100% !important;
}
/deep/ .el-table__fixed-right{
height: 100% !important;
}
}
解决办法:

watch: {
// tableData是el-table绑定的数据
tableData: {
// 解决表格显示错位问题
handler () {
this.$nextTick(() => {
// tableRef是el-table绑定的ref属性值
this.$refs.multipleTable.doLayout() // 对 Table 进行重新布局
})
},
deep: true
}
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Element-UI中关于table表格的那些骚操作(小结)
最近的项目中使用到element-ui组件库,由于做的是后台管理系统,所以经常需要操作表格,编辑样式的过程中遇到一些问题,官网针对table给出了很多的api,自己可以自定义,基本能满足产品需求,但是没有给出具体的案例,网上的资料也比较简略,这里简单整理下一些常用的操作,如果有类似的功能可以做一个参考. 具体的使用方法还是建议仔细阅读官网-table章节: https://element.eleme.cn/#/zh-CN/component/table#table-column-scoped-s
-
elementUI中Table表格问题的解决方法
前言 element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染. 在开发vue框架项目时,引入element插件,使用table表格组件时,遇到了一些问题,以下列出以供参考. 1.表格样式问题: 混乱样式.png 正常样式.png 如上图,在当前导航表格table样式是没问题的,但当我点击别的导航去到另外的页面,然后再回到之前的导航页面,表格table的样式就会混乱,随便点击当前页面或刷新亦或拉伸页面,样式又恢复正常,很奇怪的样式问题.
-
elementUI的table表格改变数据不更新问题解决
预期效果:点击输入框旁边的图标,输入框变为可输入状态:这里控制输入的 editable 字段不是 data 原有的属性,也不是 data 赋值时就存在的字段. 问题原因:在 Vue 实例创建时,以及 data 赋值时 editable 并未声明,因此就没有被Vue转换为响应式的属性,自然就不会触发视图的更新. 解决方法: 1.给 data 赋值前把 editable 属性添加到数组里 这里就不贴代码了,大概思路就是:获取到列表信息之后缓存在一个临时数组里(不可以是 data 里面定义好的对象),
-
关于Element-ui中el-table出现的表格错位问题解决
目录 前言 1.数据更新后出现的错位问题 1.1 直接在数据赋值后执行doLayout方法 1.2在生命周期updated里执行doLayout方法 2.浏览器窗口大小变化时出现的错位问题 3.当有多个Tab标签时,切换标签出现的错位问题 3.1 在组件守卫beforeRouteEnter里执行doLayout方法 3.2 如果使用了keep-alive,可以在activated里执行doLayout方法 3.3 也可以通过监听路由,在watch里执行doLayout方法 附:解决element
-
element-ui中页面缩放时table表格内容错位的解决
目录 element-ui 页面缩放时table表格内容错位 element-ui表格优化--显示错位问题 element-ui 页面缩放时table表格内容错位 当table内容较多的时候, 横向拉动浏览器界面.最后一列自定义按钮,就会出现上下错误的情况. 解决办法: this.$refs.table.doLayout(); table增加ref属性. mounted() { window.addEventListener('resize', this.handleResize); } met
-
Web Components实现类Element UI中的Card卡片
目录 引言 Web Components 核心组成 1. Custom Elements 2. Shadow DOM 3. templates 和 slots 完整代码 Web Components vs Vue Components Web Components 生命周期回调函数 优点 and 缺点 七.基于web components的框架 引言 Web Components 是一个浏览器原生支持的组件化方案,允许你创建新的自定义.可封装.可重用的HTML 标记.不用加载任何外部模块,直接就
-
Element UI中table单元格合并的解决过程
目录 引言 解决思路: 1.格式化后台返回的数据(根据实际数据格式处理) 2.在 data 中定义数据,需要合并几列就定义几个数组和索引 3.定义合并函数 4.table 组件属性 span-method 的单元格合并方法: 完整代码: 总结 引言 项目中遇到表格单元格合并的需求,在此记录整个解决过程. 项目使用的是 Element UI,表格使用的是 table 组件.Element UI 的 table 表格组件中对单元格进行合并,需要使用 table 组件的 span-method 属性.
-
vue2.0 + element UI 中 el-table 数据导出Excel的方法
1.安装相关依赖 主要是两个依赖 npm install --save xlsx file-saver 如果想详细看着两个插件使用,请移步github. https://github.com/SheetJS/js-xlsx https://github.com/eligrey/FileSaver.js 2.组件里头引入 import FileSaver from 'file-saver' import XLSX from 'xlsx' 3.组件methods里写一个方法 exportExcel
-
Element Plus组件Form表单Table表格二次封装的完整过程
目录 前言 Form表单的封装 简述 正常的使用 开始封装① 开始封装② 开始封装③ 开始封装④ 完整封装代码⑤ 配置项类型文件 配置项文件 form表单组件文件 page-search组件文件 role页面组件文件 结语 Table表格的封装 简述 正常使用 开始封装① 开始封装② 开始封装③ 完整封装代码④ 配置项类型文件 配置项文件 table表单组件文件 page-table组件文件 user页面组件文件 结语 前言 直至今天,看了一下别人写的代码,才发现以前自己写的代码太垃圾,所以在这
-
使用vue+element ui实现走马灯切换预览表格数据
目录 1. 需求分析 2. 效果演示 3. 代码实现 3.1 table.json 3.2 HTML 代码 3.3 Script 代码 总结 1. 需求分析 有这样一个 json 文件(table.json),里面包含有多组需要展示的表格数据,需求就是需要将这些数据进行展示,并且能快速查看不同的数据,由于数据过多,不能一个表格一个表格的进行展示,所以找了一个比较合适的方法,就是通过走马灯将所有数据进行渲染,当切换走马灯时,再展示对应的数据. 2. 效果演示 3. 代码实现 3.1 table.j
-
关于element ui中el-cascader的使用方式
目录 element ui中el-cascader使用 例→ 代码 element中el-cascader使用及自定义key名 element ui中el-cascader使用 要想实现进入页面直接选中选择器中的选项 例→ 那v-model绑定的值必须是数组形式的!!(element ui官方文档中没提到这一点好像,我也是试了很多次才发现的) 代码 <el-form-item label="分类:" prop="region" class="regi
-
Element UI中v-infinite-scroll无限滚动组件使用详解
目录 一.v-infinite-scroll无限滚动组件使用详解 二.组件无限加载原因及解决方式 三.总结 总结 一.v-infinite-scroll无限滚动组件使用详解 1.v-infinite-scroll="load" //load无限滚动加载的方法 2.infinite-scroll-disabled //是否禁用无限滚动加载 3.infinite-scroll-delay //节流时延,单位为ms 4.infinite-scroll-distance //触发加载的距离阈值
-
通过Element ui往页面上加一个分页导航条的方法
需求 加入一个分页条,此分页条可以跳转页面,可以根据页码选择具体页面,可以设置当前页面的大小. 在element ui官网选择Pagination分页组件 进入element ui官网,然后选择一个合适的分页组件,如下图: UserList.vue组件的template模板中的分页组件的代码和效果 分页组件的代码如下图: 分页组件的效果如下图: 分页组件牵涉到的data数据和methods方法 分页组件牵涉到的data数据如下图: 分页组件牵涉到的methods方法如下图: 测试 首先进入首页,
-
element UI 中的 el-tree 实现 checkbox 单选框及 bus 传递参数功能
el-tree 单选功能 在日常项目开发中,会经常遇到,树形结构的查询方式,为了快速方便开发,常常会使用到快捷的ui组件去快速搭树形结构,这里我用的是 element ui 中的 el-tree .第一次接触这种功能的时候也是各种网站查询,虽然也都能实现功能,但是都会有一些小问题,就很难受,那么我们废话不多说(好像也说了不少呢),直接上效果. el-tree 单选 html 代码 *** 注: load 和 lazy 属性不是需要的粘贴时请删除.(只有需要懒加载的树才需要,关于怎样构建懒加载树以
随机推荐
- Angularjs制作简单的路由功能demo
- Orace查询数据出现乱码的问题解决思路
- Prototype使用指南之array.js
- asp.net 30分钟掌握无刷新 Repeater
- java多线程编程之使用thread类创建线程
- java eclipse 出现 xxx cannot be resolved to a type 错误解决方法
- MySql 5.6.35 winx64 安装详细教程
- 详解MYSQL的备份还原(PHP实现)
- MySQL大表中重复字段的高效率查询方法
- PHP发表心情投票功能示例(附源码)
- 判断window.onload是否多次使用的方法
- JavaScript如何实现在文本框(密码框)输入提示语
- Node.js中用D3.js的方法示例
- Java中的命名与目录接口JNDI基本操作方法概览
- win下调用putty执行命令脚本分享
- Win2003 IIS浏览ASP提示无法找到该页的解决办法
- jQuery实现瀑布流的取巧做法分享
- jQuery插件boxScroll实现图片轮播特效
- C# 如何在MVC3中取消备用控制器的选择
- Flex与.NET互操作(十二):FluorineFx.Net的及时通信应用(Remote Shared Objects)(三)

