vue中配置mint-ui报css错误问题的解决方法
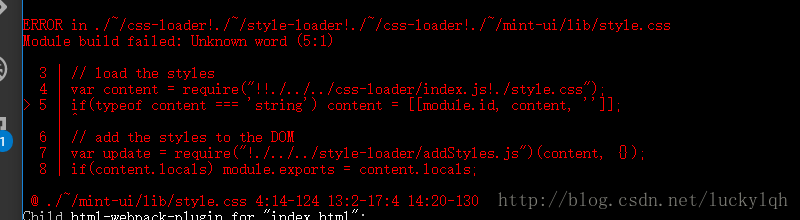
在vue2.0中引入了mint-ui后总是报一个css的错误

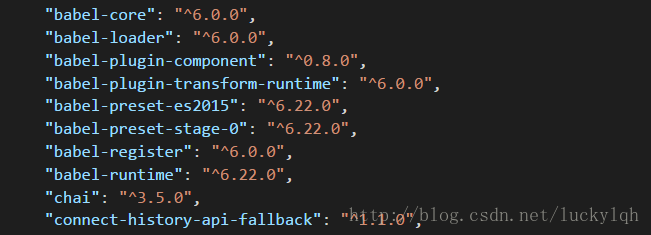
但是package.json中已经配置了css-loader style-loader ,webpack.config中也已经配置了css,还是报这个错误,相反,如果把webpack.config中css的配置注释掉就不会出错,这是为什么呢?
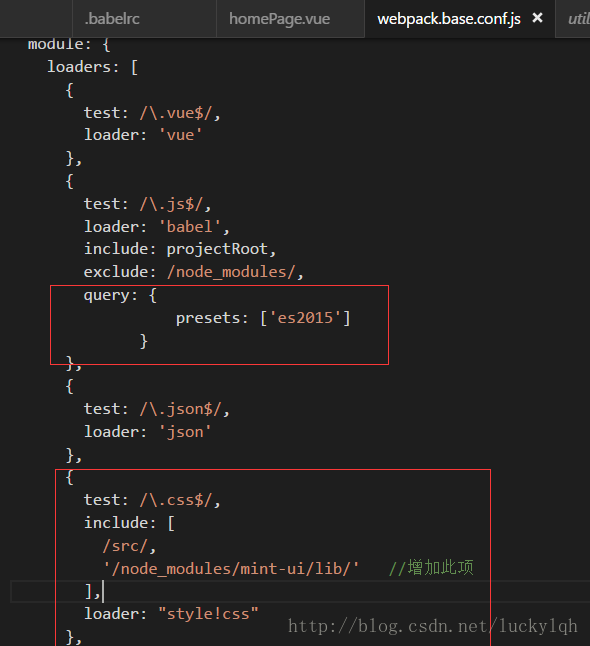
因为 在webpack.config中没有设置好css引入的目录,因为默认情况下我们只会引入/src/目录下的css, 但是mint-ui是要冲node_modules目录去引入的,所以在webpack.config中css的配置中加入一项
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/' //增加此项
],
loader: "style!css"
},
当然,. babelrc中要配置成这样的:
{
"presets": [
"es2015","stage-0"
],
"plugins": [
["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]
]
}
要确保es6转义成es5的插件都已经安装,

webpack.config中要配置完整:

如果webpack.config中没有配置presets:[‘es2015'],的话会报一个import的错误:

这个错误就是因为es6的语法转义失败造成的
注:webpack.config的配置要根据webpack的版本,不同的版本配置方法不一样,我这里使用的是webpack1.0的版本
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue中mint-ui环境搭建详细介绍
vue中mint-ui环境搭建详细介绍 首先需要如下配置node (最好用淘宝源) $ npm install -g cnpm --registry=https://registry.npm.taobao.org 以及git 从官方github拉下来mint-ui git clone https://github.com/ElemeFE/mint-ui.git 进入mint-ui npm run dev 全程大概5-10分钟,出现 Build completed in 34.926s Chil
-
基于VUE.JS的移动端框架Mint UI的使用
Mint UI GitHub:github.com/ElemeFE/mint 项目主页:mint-ui.github.io/# Demo:elemefe.github.io/mint- 文档:mint-ui.github.io/docs/# 由饿了么前端团队推出的 Mint UI 是一个基于 Vue.js 的移动端组件库.自 6 月初开源以来,根据社区和团队内部的反馈,修复了一些 bug 并新增了部分组件,于本周发布了 0.2.0 版本.本文介绍如何从零开始构建一个使用 Mint UI 的 Vu
-
vue.js中mint-ui框架的使用方法
本文为大家分享了vue.js中mint-ui框架的使用方法,具体内容如下 1.安装vue2.0的mint-ui框架 npm install mint-ui -save 2.引用和使用框架,我用的是全部组件,也可以按需选择加载相应的组件,不过要使用babel-plugin-component import Mint from 'mint-ui'; Vue.use(Mint); 3.创建一个header.vue组件,里面写入mint-ui的头部组件 <template> <mt-header
-
vue中配置mint-ui报css错误问题的解决方法
在vue2.0中引入了mint-ui后总是报一个css的错误 但是package.json中已经配置了css-loader style-loader ,webpack.config中也已经配置了css,还是报这个错误,相反,如果把webpack.config中css的配置注释掉就不会出错,这是为什么呢? 因为 在webpack.config中没有设置好css引入的目录,因为默认情况下我们只会引入/src/目录下的css, 但是mint-ui是要冲node_modules目录去引入的,所以在web
-
ubuntu16.04下安装openssh-server报依赖错误的完美解决方法(非常不错)
问题:系统重装后,安装和配置SSH,防火墙配置 #安装install openssh-server sudo apt install openssh-server -y 遇到问题: sudo apt install openssh-server -y 正在读取软件包列表... 完成 正在分析软件包的依赖关系树 正在读取状态信息... 完成 有一些软件包无法被安装.如果您用的是 unstable 发行版,这也许是 因为系统无法达到您要求的状态造成的.该版本中可能会有一些您需要的软件 包尚未被创建或
-
vue中使用iview自定义验证关键词输入框问题及解决方法
一.验证需求 对应配置的关键词输入框,验证要求如下: 1.总字数不能超过7000个: 2.去除配置的关键词特殊符号,得到的关键词组数不能超过300:(如:aaa&(bbb|ccc)|(!ddd|eee)),去掉特殊符号,有5组) 3.单个关键词长度不能超过20:(如:aaaaa&(bbb|ccc)),如果aaaaa长度超过20则提示) 二.解决方法 在关键词输入对应的FormItem中加入一个prop属性,作为验证字段使用:注意该FormItem是包含于Form的: form表单中添加ru
-
Nginx报404错误的详细解决方法
近日在部署项目时,出现了一些问题,如图 正常的登录界面是可以访问的,但是在登录之后访问之后的地址会报404错误,于是去查看是否配置有错误,但是查看之后发现,nginx.conf与config.js两个配置文件的ip和端口都是没有错误的 这个项目部署过好多次,没有出现过这样的错误. 这是原版没动过的解压缩后的nginx.conf的源文件 圈起来的地方是应该按照项目配置对应的ip和监听的端口 listen对应的是端口,server_name对应的是访问的ip 但是这样是不能解决问题,我们需要添加如下
-
关于访问后端接口报404错误问题的解决方法(全网最细!)
目录 前言 第一点 后端接口能否访问 情况一:server.servlet.context-path(项目访问路径)漏写或者名称写错 情况二:类上面的@RequestMapping(“/demo”)注解里面的值漏写或者名称写错 情况三:方法上面的@RequestMapping(“/demo”)注解里面的值漏写或者名称写错 情况四:路径多写了一部分内容 第二点 后端接口的返回值是否能够映射到前端页面 总结 前言 当我们通过前端向后端发起一个请求调用后端接口时,经常会遇到404的问题.网上关于对40
-
Bootstrap中glyphicons-halflings-regular.woff字体报404错notfound的解决方法
今天查看网站的源代码,发现有个glyphicons-halflings-regular.woff文件没有找到,因为我的网站使用了bootstrap的Glyphicons 字体图标,因此需要加载Glyphicons Halflings的相关文件,但是我的文件中明明有这个文件那怎么会报404错误呢? 查看了下博客上查到了解决方案 跟大家分享一下 在web.config 中添加如下代码段 <system.webServer> <staticContent> <remove file
-
Python中使用aiohttp模拟服务器出现错误问题及解决方法
软件版本及环境:Python 3.9 + pycharm 2020.2.1 + Windows10 运行报错: DeprecationWarning: loop argument is deprecated app = web.Application(loop=loop) DeprecationWarning: Application.make_handler(-) is deprecated, use AppRunner API instead srv = await loop.create_
-
SQLyog连接MySQL8.0报2058错误的完美解决方法
引言 用SQLyog连接MySQL8.0(社区版:mysql-installer-community-8.0.15.0.msi),出现错误2058(Plugin caching_sha2_password could not be loaded:xxxx),通过查询资料了解了该错误的原因并在本文中提出了该问题的方案. 原因 该错误提示如下图所示: 具体原因:新的MySQL 8.0安装,在初始化数据目录时,将 'root'@'localhost'创建帐户,并且该帐户caching_sha2_pas
-
vue前端框架—Mint UI详解(更适用于移动端)
一.mintUI简介 mint是一个基于vue的前端UI框架,而它的样式比较类似于手机的样式,可以说是一个基于vue打包app的UI框架,使用mint框架可以给使用vue打包的app的用户更好的交互体验.mint已支持vue2.0. 二.安装和引入mintUI 在安装之前首先要对vue.js有所了解,有一个建立好的vue的项目以及安装好的node.js. 执行命令npm i mint-ui -S,出现以下界面代表安装成功. 引入muitUI: 在main.js中加入 import Min
-
vue中配置scss全局变量的步骤
在写项目的过程中,如果用的是scss来编写样式代码,常常需要定义各种变量,例如主题色.主字号之类的,因此我们会把这些变量写到一个单独的_variable.scss文件内,但是每次都要在vue单文件内引入这些变量未免太繁琐了,所以有没有办法可以默认把变量文件作为全局文件进行引入呢?答案是肯定的,可以用下面的方法进行配置,可以根据当前使用的框架和环境来进行方法的选择. 一.使用vue-cli(即vue-cli2)脚手架时 1. 首先,需要安装一个loader,sass-resources-loade
随机推荐
- 正则表达式的应用
- sqlserver2005 xml字段的读写操作
- jQuery实现的图片轮播效果完整示例
- Java爬虫抓取视频网站下载链接
- java之Timer和TimerTask简单demo(分享)
- java基于移位操作实现二进制处理的方法示例
- 总结十个实用但偏执的Java编程技术
- js异步编程小技巧详解
- js图片切换具体实现代码
- CodeIgniter中实现泛域名解析
- 修改Apache配置指定php配置文件php.ini的位置方法
- JSP 开发之servlet中调用注入spring管理的dao
- mysql 双向同步的键值冲突问题的解决方法分享
- 大幅提升MySQL中InnoDB的全表扫描速度的方法
- Android实现简洁的APP登录界面
- javascript 同时在IE和FireFox获取KeyCode的代码
- sqlserver 常用存储过程集锦
- MongoDB的Master-Slave主从模式配置及主从复制要点解析
- 使用原生的javascript来实现轮播图
- JavaScript 模块的循环加载实现方法

