opencv+pyQt5实现图片阈值编辑器/寻色块阈值利器
定位色块常用到hsv色彩空间下的颜色阈值,笔者曾经用openmv时,其IDE有自带一个阈值编辑器,使用起来非常方便,现在在linux上跑cv算法,需要类似的功能,因此自己写了一个阈值编辑器。 目前暂时只支持HSV色彩空间下的阈值编辑。
代码:
mian.py:
from threshold_ui import Ui_Widget
from PyQt5.QtWidgets import QApplication
from PyQt5.QtGui import QImage,QPixmap,QFont
from PyQt5 import QtWidgets
import sys
import cv2
import numpy as np
class Threshold_Value_Edit(QtWidgets.QWidget,Ui_Widget):
def __init__(self): #UI初始化
super(Threshold_Value_Edit,self).__init__()
self.setupUi(self)
self.setWindowTitle("阈值编辑器")
img_path = r'D:\Pictures\screenshot.png'
ft=QFont()
ft.setPointSize(12)
self.horizontalSlider.setMaximum(255)
self.horizontalSlider_2.setMaximum(255)
self.horizontalSlider_3.setMaximum(255)
self.horizontalSlider_4.setMaximum(255)
self.horizontalSlider_5.setMaximum(255)
self.horizontalSlider_6.setMaximum(255)
self.horizontalSlider.setValue(255)
self.horizontalSlider_3.setValue(255)
self.horizontalSlider_5.setValue(255)
self.label.setText("H最大值:"+str(self.horizontalSlider.value()))
self.label_2.setText("H最小值:"+str(self.horizontalSlider_2.value()))
self.label_3.setText("S最大值:"+str(self.horizontalSlider_3.value()))
self.label_4.setText("S最小值:"+str(self.horizontalSlider_4.value()))
self.label_5.setText("V最大值:"+str(self.horizontalSlider_5.value()))
self.label_6.setText("V最小值:"+str(self.horizontalSlider_6.value()))
self.label.setFont(ft)
self.label_2.setFont(ft)
self.label_3.setFont(ft)
self.label_4.setFont(ft)
self.label_5.setFont(ft)
self.label_6.setFont(ft)
self.lineEdit.setText("HSVmin: HSVmax:")
self.lineEdit.setFont(ft)
self.img = cv2.imread(img_path)
self.label_image_show(self.img)
self.horizontalSlider.valueChanged[int].connect(self.horizontalSlider1_changeValue)
self.horizontalSlider_2.valueChanged[int].connect(self.horizontalSlider2_changeValue)
self.horizontalSlider_3.valueChanged[int].connect(self.horizontalSlider3_changeValue)
self.horizontalSlider_4.valueChanged[int].connect(self.horizontalSlider4_changeValue)
self.horizontalSlider_5.valueChanged[int].connect(self.horizontalSlider5_changeValue)
self.horizontalSlider_6.valueChanged[int].connect(self.horizontalSlider6_changeValue)
def label_image_show(self,img):
if(len(img.shape)==2):
img = cv2.merge([img,img,img])
height, width, bytesPerComponent = img.shape #返回的是图像的行数,列数,色彩通道数
bytesPerLine = 3 * width #每行的字节数
cv2.cvtColor(img, cv2.COLOR_BGR2RGB, img)
QImg = QImage(img.data, width, height, bytesPerLine, QImage.Format_RGB888)
pixmap = QPixmap.fromImage(QImg)
self.label_7.setPixmap(pixmap)
#print(img.shape[0],img.shape[1])
self.label_7.update()
def horizontalSlider1_changeValue(self): #更新画板和滑条前的label
self.label.setText("H最大值:"+str(self.horizontalSlider.value()))
self.change_lineedit_value()
self.HSV_img_change()
def horizontalSlider2_changeValue(self):
self.label_2.setText("H最小值:"+str(self.horizontalSlider_2.value()))
self.change_lineedit_value()
self.HSV_img_change()
def horizontalSlider3_changeValue(self):
self.label_3.setText("S最大值:"+str(self.horizontalSlider_3.value()))
self.change_lineedit_value()
self.HSV_img_change()
def horizontalSlider4_changeValue(self):
self.label_4.setText("S最小值:"+str(self.horizontalSlider_4.value()))
self.change_lineedit_value()
self.HSV_img_change()
def horizontalSlider5_changeValue(self):
self.label_5.setText("V最大值:"+str(self.horizontalSlider_5.value()))
self.change_lineedit_value()
self.HSV_img_change()
def horizontalSlider6_changeValue(self):
self.label_6.setText("V最小值:"+str(self.horizontalSlider_6.value()))
self.change_lineedit_value()
self.HSV_img_change()
def change_lineedit_value(self):
self.lineEdit.setText("HSVmin:["+str(self.horizontalSlider_2.value())+","+str(self.horizontalSlider_4.value())+","+str(self.horizontalSlider_6.value())+"] HSVmax:["+str(self.horizontalSlider.value())+","+str(self.horizontalSlider_3.value())+","+str(int(self.horizontalSlider_5.value()))+"]")
def HSV_img_change(self):
hsv_min = np.array([self.horizontalSlider_2.value(),self.horizontalSlider_4.value(),self.horizontalSlider_6.value()])
hsv_max = np.array([self.horizontalSlider.value(),self.horizontalSlider_3.value(),self.horizontalSlider_5.value()])
hsv = cv2.cvtColor(self.img, cv2.COLOR_BGR2HSV) # 转化成HSV图像
erode_hsv = cv2.erode(hsv, None, iterations=8) # 腐蚀 细的变粗
inRange_hsv = cv2.inRange(erode_hsv,hsv_min,hsv_max)
self.label_image_show(inRange_hsv)
print("hsv_min:")
print(hsv_min)
print("hsv_max:")
print(hsv_max)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
w = Threshold_Value_Edit()
w.__init__()
w.show()
sys.exit(app.exec_())
threshold_ui.py:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'widget.ui'
#
# Created by: PyQt5 UI code generator 5.9.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Widget(object):
def setupUi(self, Widget):
Widget.setObjectName("Widget")
Widget.resize(942, 247)
self.horizontalLayout = QtWidgets.QHBoxLayout(Widget)
self.horizontalLayout.setContentsMargins(11, 11, 11, 11)
self.horizontalLayout.setSpacing(6)
self.horizontalLayout.setObjectName("horizontalLayout")
self.label_7 = QtWidgets.QLabel(Widget)
self.label_7.setObjectName("label_7")
self.horizontalLayout.addWidget(self.label_7)
self.formLayout = QtWidgets.QFormLayout()
self.formLayout.setSpacing(6)
self.formLayout.setObjectName("formLayout")
self.label = QtWidgets.QLabel(Widget)
self.label.setObjectName("label")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.LabelRole, self.label)
self.horizontalSlider = QtWidgets.QSlider(Widget)
self.horizontalSlider.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider.setObjectName("horizontalSlider")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider)
self.label_2 = QtWidgets.QLabel(Widget)
self.label_2.setObjectName("label_2")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.LabelRole, self.label_2)
self.horizontalSlider_2 = QtWidgets.QSlider(Widget)
self.horizontalSlider_2.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider_2.setObjectName("horizontalSlider_2")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider_2)
self.label_3 = QtWidgets.QLabel(Widget)
self.label_3.setObjectName("label_3")
self.formLayout.setWidget(2, QtWidgets.QFormLayout.LabelRole, self.label_3)
self.horizontalSlider_3 = QtWidgets.QSlider(Widget)
self.horizontalSlider_3.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider_3.setObjectName("horizontalSlider_3")
self.formLayout.setWidget(2, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider_3)
self.label_4 = QtWidgets.QLabel(Widget)
self.label_4.setObjectName("label_4")
self.formLayout.setWidget(3, QtWidgets.QFormLayout.LabelRole, self.label_4)
self.horizontalSlider_4 = QtWidgets.QSlider(Widget)
self.horizontalSlider_4.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider_4.setObjectName("horizontalSlider_4")
self.formLayout.setWidget(3, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider_4)
self.label_5 = QtWidgets.QLabel(Widget)
self.label_5.setObjectName("label_5")
self.formLayout.setWidget(4, QtWidgets.QFormLayout.LabelRole, self.label_5)
self.horizontalSlider_5 = QtWidgets.QSlider(Widget)
self.horizontalSlider_5.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider_5.setObjectName("horizontalSlider_5")
self.formLayout.setWidget(4, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider_5)
self.label_6 = QtWidgets.QLabel(Widget)
self.label_6.setObjectName("label_6")
self.formLayout.setWidget(5, QtWidgets.QFormLayout.LabelRole, self.label_6)
self.horizontalSlider_6 = QtWidgets.QSlider(Widget)
self.horizontalSlider_6.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider_6.setObjectName("horizontalSlider_6")
self.formLayout.setWidget(5, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider_6)
self.lineEdit = QtWidgets.QLineEdit(Widget)
self.lineEdit.setObjectName("lineEdit")
self.formLayout.setWidget(6, QtWidgets.QFormLayout.SpanningRole, self.lineEdit)
self.horizontalLayout.addLayout(self.formLayout)
self.retranslateUi(Widget)
QtCore.QMetaObject.connectSlotsByName(Widget)
def retranslateUi(self, Widget):
_translate = QtCore.QCoreApplication.translate
Widget.setWindowTitle(_translate("Widget", "Widget"))
self.label_7.setText(_translate("Widget", "TextLabel"))
self.label.setText(_translate("Widget", "H最大值"))
self.label_2.setText(_translate("Widget", "H最小值"))
self.label_3.setText(_translate("Widget", "S最大值"))
self.label_4.setText(_translate("Widget", "S最小值"))
self.label_5.setText(_translate("Widget", "V最大值"))
self.label_6.setText(_translate("Widget", "V最小值"))
第二份代码保存为threshold_ui.py,第一份可保存为任意文件名.py,放到同一目录下,运行第一份代码即可,img_path需修改为目标图片的绝对路径。
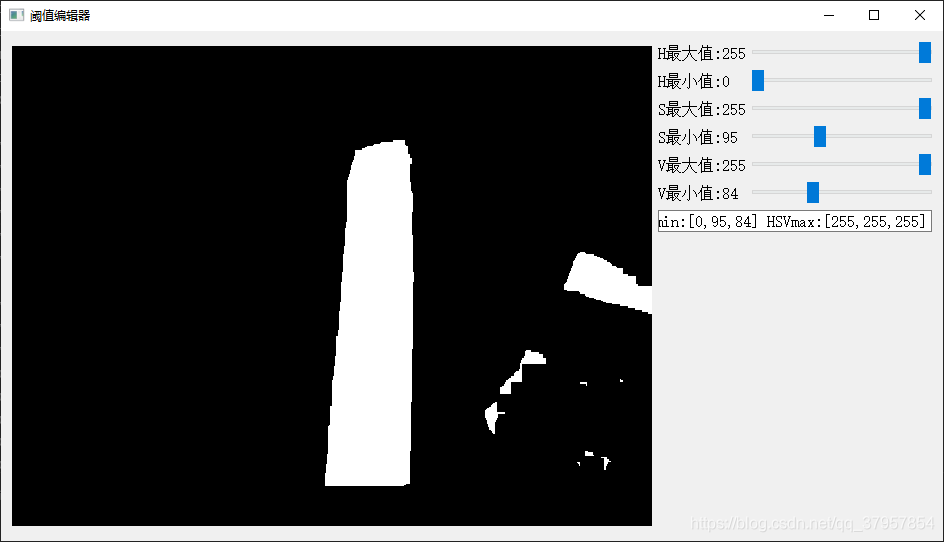
程序界面截图:

阈值选取:

到此这篇关于opencv+pyQt5实现图片阈值编辑器/寻色块阈值利器的文章就介绍到这了,更多相关pyQt5 图片阈值编辑器内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

