解决IDEA鼠标点击光标变大问题
这一定是困扰刚开始使用idea工具同学的一个大问题。
三种情况会导致这种问题出现。
1、你不小心按了键盘上的insert按键
解决:
再按一次吧
2、你idea上面装了vim插件,会产生冲突的
解决:
赶紧卸载了
3、你setting里面设置的
解决:
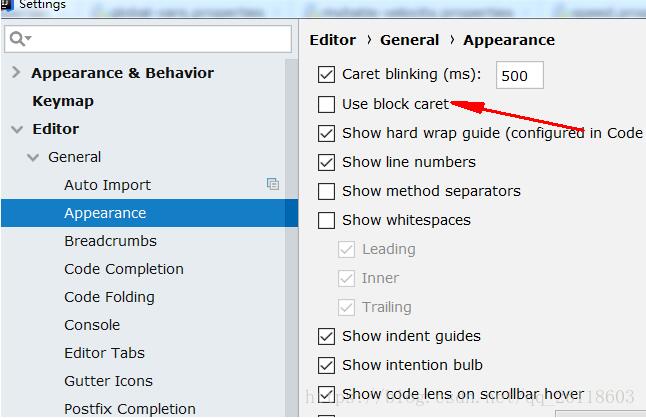
看下图,去掉勾

补充:IDEA软件编辑框光标变粗
编程中有时候会遇到一些小问题,这些问题可能不会来自编程,而是操作问题

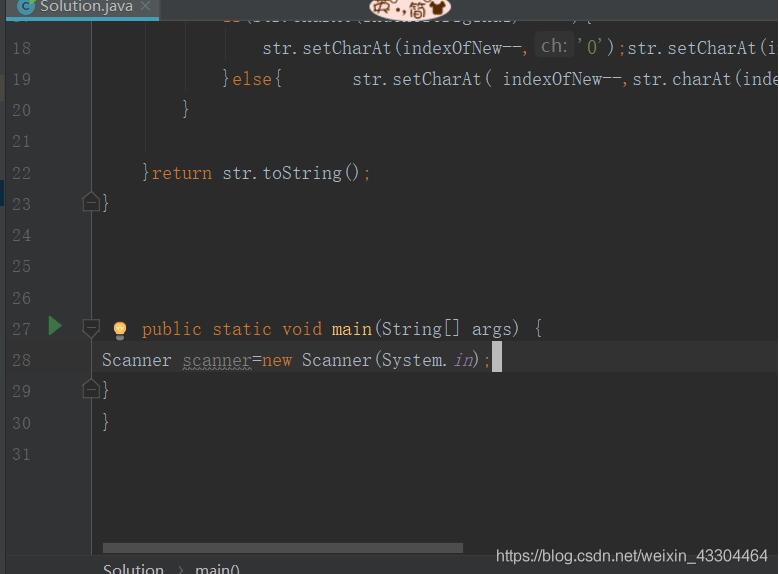
编程时,可能会遇到像这种光标突然变粗的问题,从而导致编辑时出现麻烦,影响心情
那么可能是你自己在操作时不小心按了insert键,我们只需再按一次就可以恢复原来的样子
希望我所遇到的问题可以不出现在你们的问题库中。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
更多精彩内容关注微信公众号【Java技术迷】

相关推荐
-
解决IDEA光标变成白色粗条的问题
如图 问题原因 不小心按到了Insert键,进入了覆盖模式,光标随之变粗 覆盖模式:输入会覆盖原有的字符 普通模式:输入不会覆盖,会在原有字符后面继续输入 解决方法 1.按一下Insert键 2.快捷键 Shift + 0(ps:数字0) 恢复后 补充:Intellj IDEA编码状态光标变粗,back键无法删除内容 解决方法如下: 打开-Preferences 搜索Plugins 将IdeaVim的插件勾选掉 点击apply-->ok后,重启Idea,问题解决 以上为个人经验,希望能给大家一个
-
SpringBoot通过自定义注解实现日志打印的示例代码
前言 在我们日常的开发过程中通过打印详细的日志信息能够帮助我们很好地去发现开发过程中可能出现的Bug,特别是在开发Controller层的接口时,我们一般会打印出Request请求参数和Response响应结果,但是如果这些打印日志的代码相对而言还是比较重复的,那么我们可以通过什么样的方式来简化日志打印的代码呢? SpringBoot 通过自定义注解实现权限检查可参考我的博客:SpringBoot 通过自定义注解实现权限检查 正文 Spring AOP Spring AOP 即面向切面,是对OO
-
解决IDEA中不能正常输入光标变粗的问题
遇到的问题 解决方法 win7: insert键切回 win10: fn+insert切回 Mac: fn+i 切回 到此这篇关于解决IDEA中不能正常输入光标变粗的问题的文章就介绍到这了,更多相关IDEA光标变粗内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
完美解决idea光标变成了insert光标状态的问题
在 Intellj IDEA总每次打开一个新文件,光标都会变成insert光标状态 ,按下insert键之后又恢复了,可再打开另外一个文件又恢复了 解决办法: 卸载Intellj IDEA插件IdeaVim 1.打开file -> settings 点击 Plugins 然后再右边搜索框输入IdeaVim,出来结果后将后面复选框中得勾去掉或点击右边"uninstall" 2.重启Intellj IDEA即可 补充:IDEA 光标变粗无法用 insert 切换 按insert 键
-
解决IDEA鼠标点击光标变大问题
这一定是困扰刚开始使用idea工具同学的一个大问题. 三种情况会导致这种问题出现. 1.你不小心按了键盘上的insert按键 解决: 再按一次吧 2.你idea上面装了vim插件,会产生冲突的 解决: 赶紧卸载了 3.你setting里面设置的 解决: 看下图,去掉勾 补充:IDEA软件编辑框光标变粗 编程中有时候会遇到一些小问题,这些问题可能不会来自编程,而是操作问题 编程时,可能会遇到像这种光标突然变粗的问题,从而导致编辑时出现麻烦,影响心情 那么可能是你自己在操作时不小心按了insert键
-
Eclipse中Debug时鼠标悬停不能查看变量值解决办法
问题描述:Eclipse在Debug模式下,当鼠标移动到某个变量上面时不自动显示该变量对应的值. 解决方法:在Eclipse中点击 Window->Preferences->Java->Editor->Hovers, 勾选Variable Values,(如果Combined Hover已经选择了,就取消它), 然后点击Apply,最后点OK. 有时不需要勾选Variable Values,只勾选Combined Hover也能查看变量值,所以勾不勾选多试几下,Debug可能就好了
-
PyQt5重写QComboBox的鼠标点击事件方法
最近学PyQt5,想要做一个串口调试助手来练练手,之前用了正点原子的串口上位机,觉得点击ComboBox自动检测串口这个功能很棒,之前用QT5写串口调试助手的时候也想加入这个功能,但是一直没有成功,之后就不了了之,现在用了PyQt之后就想着一定要实现这个功能,百度了之后看了很多资料都没有找到直接的解决方法,但是大家都是在强调重写鼠标点击事件,然后自己慢慢实验终于写出来了. 我的开发环境是PyCharm+Python3.6+PyQt5.9.2 1.建立工程创建界面什么的我就不写了,百度一大堆,重点
-
js实现鼠标点击页面弹出自定义文字效果
本文实例为大家分享了js鼠标点击页面弹出文字的具体代码,供大家参考,具体内容如下 效果: 实现代码: (function(e){ // 点击事件触发生生元素等一系列动作的初始状态 var bombFlag = true; // body节点 var elBody = document.getElementsByTagName("body")[0]; // 初始化文字数组下标 var a_idx = 0; elBody.onclick = function(e) { if(bombFla
-
一个有意思的鼠标点击文字特效jquery代码
今天在[幻想's Blog]看到一段比较喜欢的鼠标点击文字特效JS代码,感觉很不错就用到博客上来了!喜欢的站长也可以用一下感觉一下! 只需将如下JS代码放到</body>之前即可. <script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a =
-
Jquery幻灯片特效代码分享--鼠标点击按钮时切换(1)
本文实例讲述了jQuery实现时尚漂亮的幻灯片特效,基本能满足你在网页上使用幻灯片(焦点图)效果.分享给大家供大家参考.具体如下: 幻灯片效果描述:用鼠标点击右下角数字按钮幻灯片进行左右切换进行切换. 运行效果截图如下: 具体实现代码: <head> <title>Jquery幻灯片焦点图插件</title> <script src="js/jquery-1.4a2.min.js" type="text/javascript&qu
-
js鼠标点击图片实现随机变换图片的方法
本文实例讲述了js鼠标点击图片实现随机变换图片的方法.分享给大家供大家参考.具体实现方法如下: <html> <title>鼠标点击图片即可随机变换图片</title> <body bgcolor="#fef4d9" OnLoad="swapPic()"> <center> <SCRIPT LANGUAGE="JavaScript"> <!-- Begin var ra
-
js鼠标点击按钮切换图片-图片自动切换-点击左右按钮切换特效代码
今天来分享一下鼠标点击按钮,图片进行切换+图片自动切换+点击左右按钮图片进行切换的三种效果的组合代码. 最后的效果如下: Html代码部分: <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <met
-
JS实现在线统计一个页面内鼠标点击次数的方法
本文实例讲述了JS实现在线统计一个页面内鼠标点击次数的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/x
随机推荐
- 我也种棵OO树JXTree[js+css+xml]
- jsp登录页面的简单实例 雏形
- 使用控制台破解百小度一个月只准改一次名字
- 正则表达式\W元字符使用方法
- Android平台生成二维码并实现扫描 & 识别功能
- 浅谈Java代码的 微信长链转短链接口使用 post 请求封装Json(实例)
- js 概率计算(简单版)
- ScriptManager.RegisterStartupScript()方法在ajax页面无效的解决方法
- node.js超时timeout详解
- php getimagesize 上传图片的长度和宽度检测代码
- javascript ajax类AJAXRequest2007-12-31 更新
- java随机生成8位数授权码的实例
- javascript校验价格合法性实例(必须输入2位小数)
- Android Tab 控件详解及实例
- 使用jQuery.fn自定义jQuery翻页插件
- Redis 订阅发布_Jedis实现方法
- Cisco路由器的基本配置
- php观察者模式应用场景实例详解
- 模仿OSO的论坛(二)
- 易语言屏蔽代码实例分享

