eclipse连接数据库并实现用户注册登录功能
文章目录 MySQL配置环境变量navicat部署tomcat导入驱动修改代码连接mysql数据库运行:
MySQL配置环境变量
mysql肯定是必不可少的,这个就不用多说了,自己去官网下载就行我们来配置一下mysql的环境变量
步骤:
我的电脑右键——属性——高级系统——环境变量

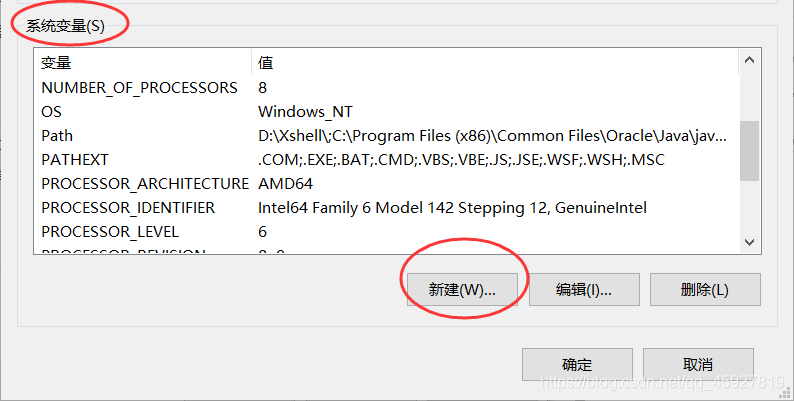
在系统变量下点击新建:

变量名:MYSQL_HOME
变量值:C:\phpStudy\PHPTutorial\MySQL
这里的变量值填的是自己mysql所在的文件夹,以自己电脑路径为准

然后找到path,点击编辑,然后新建一个
%MYSQL_HOME%\bin

点击确定(共三个)
测试
在windows命令行下输入
mysql -u root -p
按下回车,输入密码即可进入数据库

navicat
我自己电脑用的是phpstudy,感觉更方便一点,集成环境,并且有可视化工具,这里推荐使用navicat(有破解教程)
链接: https://pan.baidu.com/s/1dpNhsSUy_yAw-qi63toSzQ
提取码: wumm
部署tomcat
我们点击菜单栏windows>>preference>>在左边栏找到server>>Runtime Environme

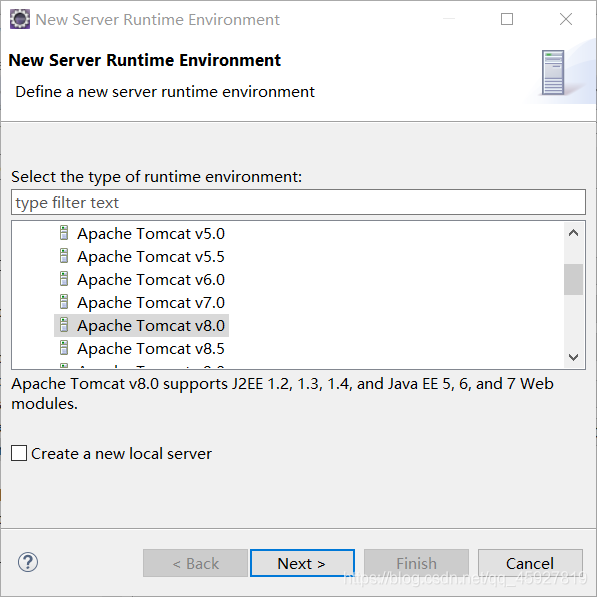
点击add,添加tomcat

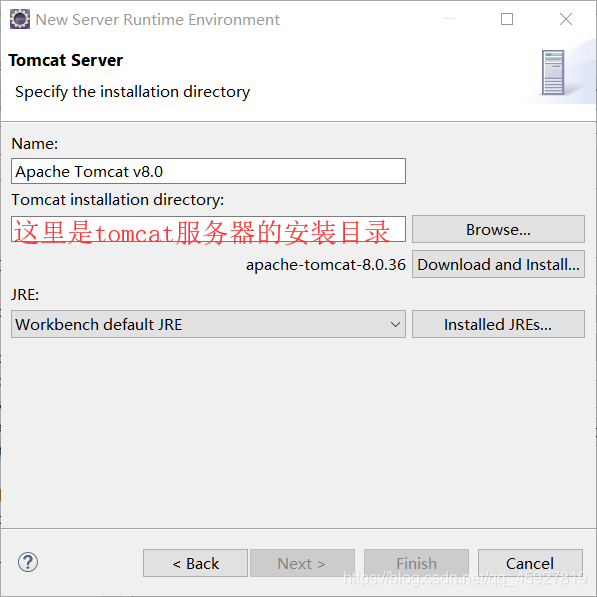
选择需要的版本,点击next,选择自己安装的tomcat路径

点击finish:

tomcat版本不要太高,不然可能会出现报错;
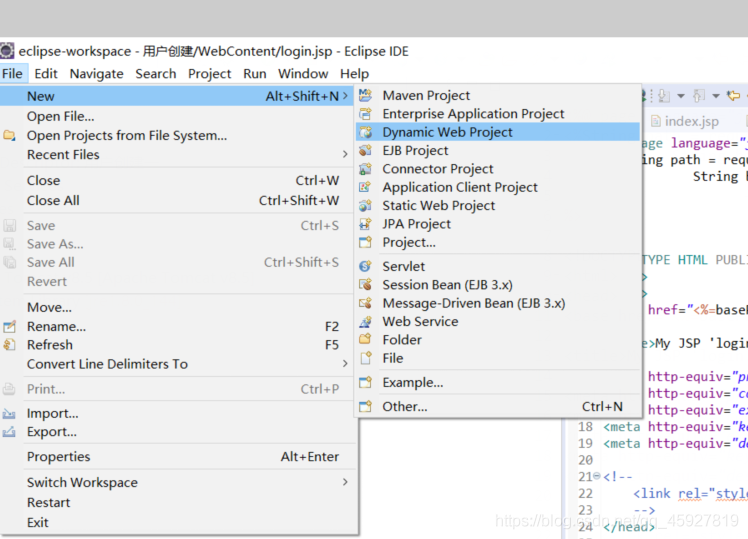
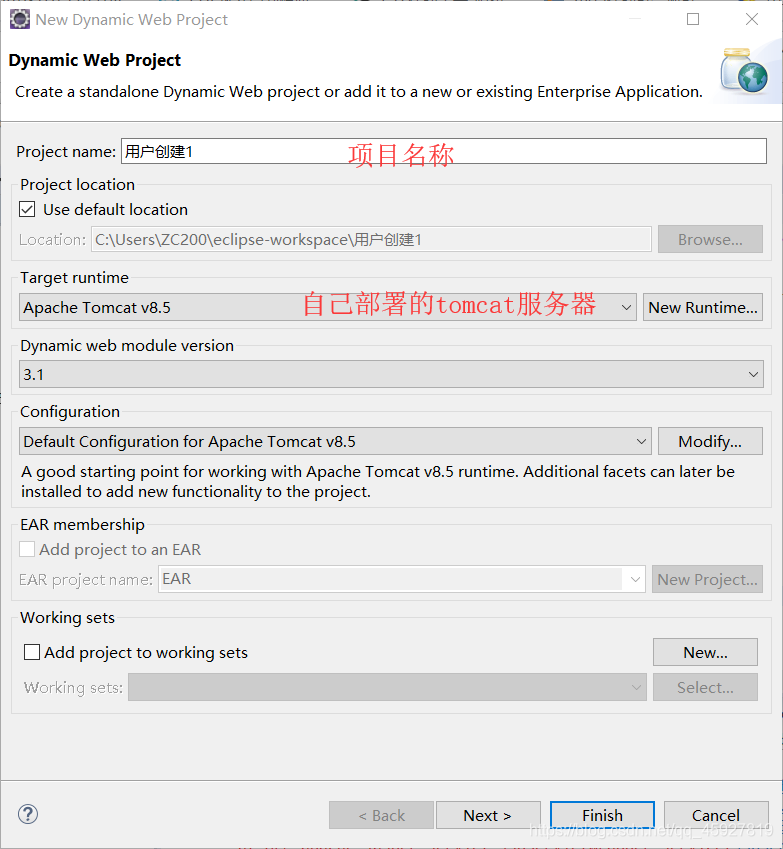
新建一个web项目


其他选择默认,next>>next>>next>>finish
将tomcat服务器显示在控制台上,以及将web应用部署到tomcat中
1、window>>show view>>servers
2、点击控制台链接:No servers are available. Click ths link to create a new server.
3、在弹出的对话框中选择tomcat版本
4、点击next,添加我们的项目:选中我们的项目,点击add,finish。
我们会在右边菜单栏看到文件夹servers,里边就是tomcat的一些相关文件
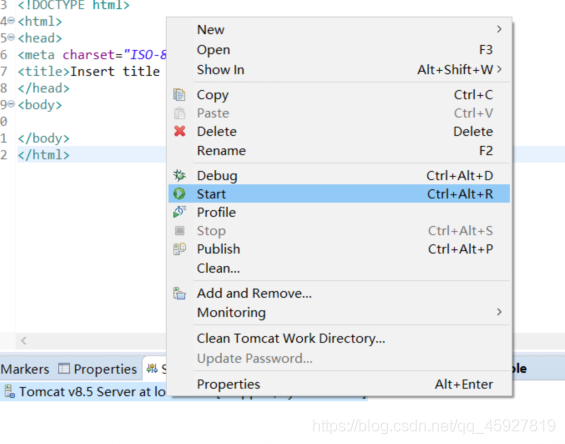
右键面板中的tomcat v8.0…点击start,开启服务器即可

导入驱动
导入的驱动一定不能过高,最好和自己电脑mysql版本一致
我电脑上的mysql是5.5.53,用的驱动是5.1.47,可用!

链接: https://pan.baidu.com/s/1senUiVzre2B7It-TIdjO5w
提取码: 5ksf
下载好解压,直接将jar包拖入lib中,右键build path一下

这样就是导入成功!
修改代码
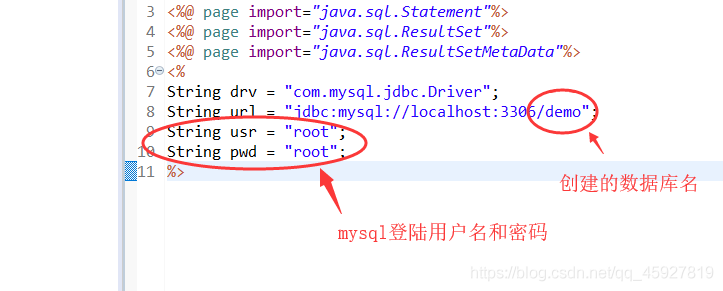
找到我们创建的inc.jsp,修改下列代码,以自己电脑为准,这个是和代码相匹配的

另外,所有web文件都要放在WEB-INF下

连接mysql数据库
连接名随意,默认端口为3306

在数据库中我们要创建一个数据库库名为demo,表名为users,
添加字段:username、password、email

这就相当于登陆的用户名和密码,可直接在数据库中添加,也可通过注册界面
填写注册信息,同样会显示在数据库中
运行:


(1)login.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<title>My JSP 'login.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
-->
</head>
<body>
<form name="form1" action="login_action.jsp" method="post">
<table width="200" border="1">
<tr>
<td colspan="2">登录窗口</td>
<tr>
<td>用户名</td>
<td><input type="text" name="username" size="10"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password" size="10"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="submit" value="登录"> <a
href="register.jsp" rel="external nofollow" >注册新用户</a></td>
</tr>
</table>
</form>
</body>
</html>
(2)login_action.jsp
<%@ page pageEncoding="utf-8" %>
<%@ include file="inc.jsp"%>
<%
//get parameters
String username = request.getParameter("username");
String password = request.getParameter("password");
//check null
if (username == null || password == null) {
response.sendRedirect("login.jsp");
}
//validate
boolean isValid = false;
String sql = "select * from users where username='"+username+"' and password='"+password+"'";
try {
Class.forName(drv).newInstance();
Connection conn = DriverManager.getConnection(url, usr, pwd);
Statement stm = conn.createStatement();
ResultSet rs = stm.executeQuery(sql);
if(rs.next())isValid = true;
rs.close();
stm.close();
conn.close();
} catch (Exception e) {
e.printStackTrace();
out.println(e);
} finally {
}
if (isValid) {
session.setAttribute("username", username);
response.sendRedirect("welcome.jsp");
} else {
response.sendRedirect("login.jsp");
}
%>
(3)register.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<title>My JSP 'register.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
-->
</head>
<body>
<form name="form1" action="register_action.jsp" method="post">
<table width="200" border="1">
<tr>
<td colspan="2">注册窗口</td>
<tr>
<td>用户名</td>
<td><input type="text" name="username" size="10"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password1" size="10"></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="password2" size="10"></td>
</tr>
<tr>
<td>Email</td>
<td><input type="text" name="email" size="10"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="submit" value="注册"> <a
href="login.jsp" rel="external nofollow" >返回</a></td>
</tr>
</table>
</form>
</body>
</html>
(4)register_action.jsp
<%@ page pageEncoding="utf-8" %>
<%@ include file="inc.jsp"%>
<%
//get parameters
String username = request.getParameter("username");
String password1 = request.getParameter("password1");
String password2 = request.getParameter("password2");
String email = request.getParameter("email");
//check null
if (username == null || password1 == null || password2 == null || !password1.equals(password2)) {
response.sendRedirect("register.jsp");
}
//validate
boolean isValid = false;
String sql = "select * from users where username='"+username+"'";
try {
Class.forName(drv).newInstance();
Connection conn = DriverManager.getConnection(url, usr, pwd);
Statement stm = conn.createStatement();
ResultSet rs = stm.executeQuery(sql);
if(!rs.next()) {
sql = "insert into users(username,password,email) values('"+username+"','"+password1+"','"+email+"')";
stm.execute(sql);
isValid = true;
}
rs.close();
stm.close();
conn.close();
} catch (Exception e) {
e.printStackTrace();
out.println(e);
}
if (isValid) {
response.sendRedirect("login.jsp");
} else {
response.sendRedirect("register.jsp");
}
%>
(5)welcome.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<title>My JSP 'welcome.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
-->
<style type="text/css">
body{
background-color: beige;
}
</style>
</head>
<body>
<table width="100%">
<tr>
<td><img src="images/111.jpgA,LDYVS." height="90"></td>
</tr>
<tr>
<td colspan="2">
<hr>
</td>
</tr>
<tr>
<td>
<table>
<tr>
<td><a href="welcome.jsp" rel="external nofollow" >Main</a></td>
</tr>
<tr>
<td><a href="menu1.jsp" rel="external nofollow" >Menu1</a></td>
</tr>
<tr>
<td><a href="menu2.jsp" rel="external nofollow" >Menu2</a></td>
</tr>
<tr>
<td><a href="menu3.jsp" rel="external nofollow" >Menu3</a></td>
</tr>
<tr>
<td><a href="menu4.jsp" rel="external nofollow" >Menu4</a></td>
</tr>
<tr>
<td><a href="menu5.jsp" rel="external nofollow" >Menu5</a></td>
</tr>
<tr>
<td><a href="menu6.jsp" rel="external nofollow" >Menu6</a></td>
</tr>
<tr>
<td><a href="menu7.jsp" rel="external nofollow" >Menu7</a></td>
</tr>
<tr>
<td><a href="menu8.jsp" rel="external nofollow" >Menu8</a></td>
</tr>
</table>
</td>
<td>
<form name="form1" action="logout.jsp" method="post">
<table width="200" border="1">
<tr>
<td colspan="2">登录成功</td>
<tr>
<td>欢迎你,</td>
<td><%=(String) session.getAttribute("username")%></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="submit" value="退出"></td>
</tr>
</table>
</form>
</td>
</tr>
</table>
</body>
</html>
(6)logout.jsp
<%
session.removeAttribute("username");
response.sendRedirect("login.jsp");
%>
(7)inc.jsp
<%@ page import="java.sql.Connection"%>
<%@ page import="java.sql.DriverManager"%>
<%@ page import="java.sql.Statement"%>
<%@ page import="java.sql.ResultSet"%>
<%@ page import="java.sql.ResultSetMetaData"%>
<%
String drv = "com.microsoft.sqlserver.jdbc.SQLServerDriver";
String url = "jdbc:sqlserver://localhost:1433;DatabaseName=Demo";
String usr = "sa";
String pwd = "";
%>
到此这篇关于eclipse连接数据库并实现用户注册登录功能的文章就介绍到这了,更多相关eclipse连接数据库内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

