PyCharm搭建一劳永逸的开发环境
本文已经收录于最新版的 《PyCharm中文指南》更多 PyCharm 使用技巧,可前往在线文档学习:《PyCharm 中文指南》2.0 在线文档
在开发过程中难免遇到开发半小时,环境整半天的尴尬。
有时候自己辛苦在自己电脑上搭建的环境,却只能自己使用,无法复用给同事,这就造成了团队劳动力的极度浪费。
在这里,明哥会给你介绍一种方法,可以让你辛辛苦苦在自己电脑上搭建的 Python 项目运行环境,打包给你的同事们,让他们享受你的劳动成果。
1. 下载安装 Vagrant
vagrant 下载地址:https://www.vagrantup.com/downloads
安装完成后,执行 vagrant box add hashicorp/precise64 命令,就会在你的电脑上下载一个镜像,这个镜像仅仅是做演示用,你如果有需要,可以用自己定制过的对应系统的镜像。
在下载的时候,会提示你选择虚拟化软件,在这里我们选择 virtualbox (注意:请提前安装 virtualbox),既免费又轻量。

2. 初始化项目
进入我新建的项目目录 ~/Code/Python/Vagrant-Project ,执行 vagrant init hashicorp/precise64 初始化。
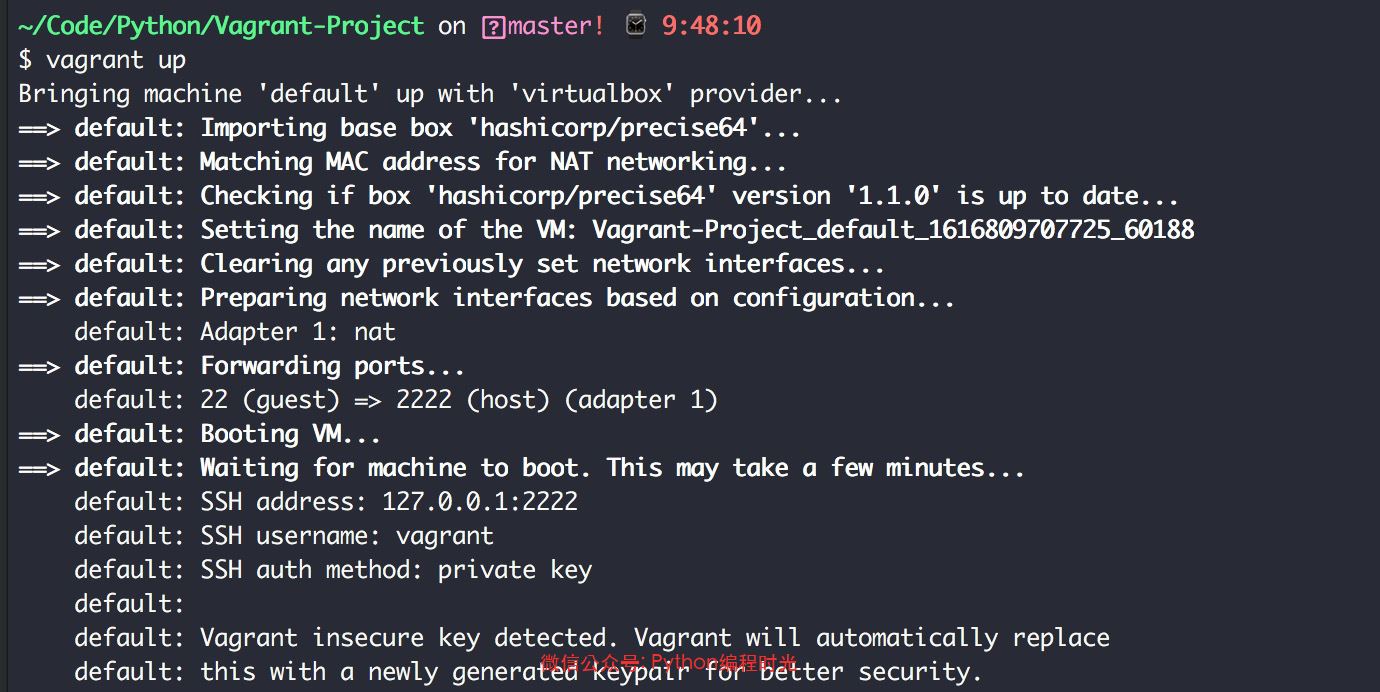
最后,直接用这条命令 vagrant up 启动虚拟机

虚拟机启动之后,就可以使用 vagrant ssh 直接 ssh 进入虚拟机(明哥注:Windows 只能使用远程登陆软件登陆 127.0.0.1:2222,比如 Xshell,或者使用 Tools -> Start SSH Session)。
在这个镜像中,内置了 Python 2.7.3 ,由于只做演示使用,所以这也够用了。
虚拟机里的 /vagrant/ 目录就对应你宿主机上的 项目根目录

如果你想添加更多的文件夹映射,可以编辑 Vagrantfile 文件,在 end 前,添加下面这一行
config.vm.synced_folder "/Users/MING/src", "/srv/website"
然后再执行 vagrant reload
3. 配置 PyCharm
PyCharm 不愧是最专业的 Python IDE ,它对 Vagrant 也提供了非常好的支持。不过在使用前,需要配置一下。
首先,确保你的 vagrant 插件已经安装

然后,在 Tools -> Vagrant 中配置 vagrant 的信息

最后,再在 Project -> Python Interpreter 里添加 Vagrant 虚拟机里的 Python 解释器

配置完了后,无论在 Setting 里面

还是在项目界面里看到的 Python 解释器都是 Vagrant 里的 Python

在这样的一个环境下,你新建的所有 Python 项目文件,都会被同步到 Vagrant 虚拟机中的 /vagrant/ 目录下,你在本地运行 Python 项目,其实都是在 Vagrant 虚拟机中运行。
如果你的 Python 项目运行需要依赖很多的组件 ,那完全可以将这些组件全部安装在这个 Vagrant 虚拟机中,打包成镜像,然后把这个镜像和项目(包括 .vagrant 文件夹 和 Vagrantfile)发给你的同事,他们就能很快的也拥有一套可以稳定运行的项目运行环境。
到此这篇关于PyCharm搭建一劳永逸的开发环境的文章就介绍到这了,更多相关PyCharm搭建开发环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
PyQt5+python3+pycharm开发环境配置教程
1.下载PyQt 官方网站:http://www.riverbankcomputing.com/software/pyqt/download5 我的操作系统是64位的,安装的是Python3.4.3,所以我选择下载:PyQt5-5.4.1-gpl-Py3.4-Qt5.4.1-x64.exe 单击安装即可. PyQt5安装完后,需要修改系统变量 QT_QPA_PLATFORM_PLUGIN_PATH C:\Python34\Lib\site-packages\PyQt5\plugins
-
PyCharm Anaconda配置PyQt5开发环境及创建项目的教程详解
1 安装pyqt5 1.1 安装pyqt5 pip install PyQt5 1.2 安装pyqt5常用工具包 pip install PyQt5-tools 1.3 新建main.py编写以下测试代码,验证是否安装成功 import sys from PyQt5.QtWidgets import QWidget, QApplication app = QApplication(sys.argv) widget = QWidget() widget.resize(640, 480) widge
-
PyCharm使用Docker镜像搭建Python开发环境
在我们平时使用PyCharm的过程中,一般都是连接本地的Python环境进行开发,但是如果是离线的环境呢?这样就不好搭建Python开发环境,因为第三方模块的依赖复杂,不好通过离线安装包的方式安装.本文将介绍如何利用PyCharm来连接Docker镜像,从而搭建Python开发环境. 首先,我们需要准备一下工具: PyCharm专业版 Docker 我们用一个示例项目来演示在PyCharm中如何利用Docker镜像搭建Python开发环境.项目的截图如下: 注意到,在该项目中还没有设置Pytho
-
PyCharm使用教程之搭建Python开发环境
PyCharm是JetBrains系列产品的一员,也是现在最好用的IDE.PyCharm维持了JetBrains一贯高度智能的作风,简要枚举如下: 独特的本地VCS系统 强大的重构功能 基于上下文的智能代码提示和纠错 可以与IDEA.PhpStorm等IDE共享配置文件 PyCharm社区版免费下载地址:http://www.jetbrains.com/pycharm/ PyCharm我们注册破解版下载地址:http://www.jb51.net/softs/299378.html 安装完PyC
-
pycharm配置pyqt5-tools开发环境的方法步骤
本文介绍使用python+pyqt5开发桌面程序的一个可视化UI视图布局 一.环境包的安装 1.如果还不知道虚拟环境的可以参考,或者直接使用pipenv 2.安装pyqt5 pip3 install pyqt5 3.安装pyqt5-tools(注意目前只支持在window系统下,如果你是mac电脑请自行安装虚拟机) pip3 install pyqt5-tools 4.使用pip3 list查看安装是否成功 二.在pycharm中配置pyqt5-tools工具 在pycharm编辑器中主要配置有
-
PyCharm搭建Spark开发环境的实现步骤
1.安装好JDK 下载并安装好jdk-12.0.1_windows-x64_bin.exe,配置环境变量: 新建系统变量JAVA_HOME,值为Java安装路径 新建系统变量CLASSPATH,值为 .;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;(注意最前面的圆点) 配置系统变量PATH,添加 %JAVA_HOME%bin;%JAVA_HOME%jrebin 在CMD中输入:java或者java -version,不显示不是内部命令等,说明
-
python集成开发环境配置(pycharm)
python的开发工具有很多种,各有特点,本人一直使用的是pycharm,所以本篇内容仅限pycharm. 1,设置python文件头模板 当我们使用pycharm新建文档时,pycharm会将模板内容自动插入文件头部位置 设置python文件头模板的操作方法: (1)打开pycharm (2)依次打开"File->Settings->Appearance & behavior->Editor->File and code template->Python
-
PyCharm搭建Spark开发环境实现第一个pyspark程序
一, PyCharm搭建Spark开发环境 Windows7, Java1.8.0_74, Scala 2.12.6, Spark 2.2.1, Hadoop2.7.6 通常情况下,Spark开发是基于Linux集群的,但这里作为初学者并且囊中羞涩,还是在windows环境下先学习吧. 参照这个配置本地的Spark环境. 之后就是配置PyCharm用来开发Spark.本人在这里浪费了不少时间,因为百度出来的无非就以下两种方式: 1.在程序中设置环境变量 import os import sys
-
pycharm+PyQt5+python最新开发环境配置(踩坑)
安装工具: Pycharm 专业版2017.3 PyQT5 python3 测试工程文件及所需工具: 1.首先安装Pycharm,先前一篇介绍安装破解版的可以参考:https://www.jb51.net/softs/299378.html 2.新建一个空的python工程,找到setting安装第三方模块PyQT5,点加号,先安PyQT5,再安装pyqt5-tools,后面包含qtdesinger 3.以上模块都安完,设置扩展工具的参数找到setting->tools->external t
-
PyCharm搭建一劳永逸的开发环境
本文已经收录于最新版的 <PyCharm中文指南>更多 PyCharm 使用技巧,可前往在线文档学习:<PyCharm 中文指南>2.0 在线文档 在开发过程中难免遇到开发半小时,环境整半天的尴尬. 有时候自己辛苦在自己电脑上搭建的环境,却只能自己使用,无法复用给同事,这就造成了团队劳动力的极度浪费. 在这里,明哥会给你介绍一种方法,可以让你辛辛苦苦在自己电脑上搭建的 Python 项目运行环境,打包给你的同事们,让他们享受你的劳动成果. 1. 下载安装 Vagrant vagra
-
Windows系统中搭建Go语言开发环境图文详解
目录 1.Go语言简介 2.安装Git 3.Go 工具链(编译器)安装 3.1.环境变量GOROOT 3.2.环境变量GOPATH 3.3.Go常用命令 4.包管理 4.1.go module 4.2.gopm 5.编写Go语言代码的IDE或编辑工具 5.1.基于VSCode的Go开发环境 5.1.1.安装VSCode 5.1.2.安装插件 5.1.3.常用配置 5.2.GoLand 5.3.Vim 5.4.其他Go代码编写工具 6.Go语言学习资料分享 本文详细讲述如何在 Windows 系统
-
Ubuntu 16.04 64位中搭建Node.js开发环境教程
前言 首先说下本文的系统环境是:Ubuntu 16.04 64位,本文内容亲测可用, 大家可以请放心借鉴参考,下面来一起看看详细的步骤. 使用淘宝镜像 淘宝镜像官网是https://npm.taobao.org/ 使用淘宝镜像前请自行安装好 npm 和 node node 和 npm 的安装 node可以在这里下载 本文使用的是官方推荐v4.4.4长期支持版 下载并解压 node-v4.4.4-Linux-x64.tar.xz tar -xJf node-v4.4.4-linux-x64.tar
-
图文详解Android Studio搭建Android集成开发环境的过程
有很长一段时间没有更新博客了,最近实在是太忙了,没有时间去总结,现在终于可以有时间去总结一些Android上面的东西了,很久以前写过这篇关于使用Android Studio搭建Android集成开发环境,不过一直没有发表出来,写这篇文章的目的是记录一下Android开发环境的搭建过程,这篇文章写得一般般,主要是记录了整个搭建过程,没什么技术含量,觉得有帮助的朋友就看一下! 一.Android Studio简单介绍 2013年GoogleI/O大会首次发布了Android Studio IDE(A
-
使用WAMP搭建PHP本地开发环境
写在前面的话 PHP是服务器脚本语言,所以需要在服务器上才能运行.作为新手,搭建服务器可能需要捣腾很久,有可能还搞不定.所以在入门阶段,为了把更多时间用在熟悉编程语言上,使用集成环境是最好也是最方便的选择.而本文就来介绍如何在windows平台搭建PHP开发环境. 安装集成环境 1.下载集成环境包 WampServer官网 本人下载的是Wampserver 3.0.6 64 bit ,下载完成之后双击安装即可. wamp 3.0.6 安装的软件分别为: Apache 2.4.23 PHP 5.6
-
在MAC上搭建python数据分析开发环境
最近工作转型到数据开发领域,想在本地搭建一个数据开发环境.自己有三年python开发经验,马上想到使用numpy.scipy.sklearn.pandas搭建一套数据开发环境. ubuntu的环境,百度中文章比较多,搭建起来非常顺利.MAC环境的资料比较少,百度出来的,已经不对了,那我就来补充一篇吧. MAC自带python,python的安装我就不多说了. 安装pip 我喜欢用pip安装python库,非常方便,pip的安装只能用源码了. #下载源代码 https://pypi.python.
-
搭建C语言开发环境(Windows平台)汇总
新接触C语言,如何进行C语言开发环境的搭建值得思考并整理 一.在Windows平台配置GNU环境 GNU http://www.gnu.org/ 选择以下GNU环境下载安装到C盘: 1.MinGw 官网下载安装 http://www.mingw.org/ 本站高速下载安装 http://www.jb51.net/softs/192011.html 将C:\MinGW\msys\1.0\msys.bat 发送到桌面快捷方式 在msys.bat命令框中输入 gcc 会得到:sh: gcc: comm
-
详解如何从零开始搭建Express+Vue开发环境
准备工作 1. 为前端选择合适的预处理工具和资源管理工具 预处理工具又分为 js 预处理工具和 css 预处理工具.Javascript 一直以来最为人诟病的一点就是缺乏原生的模块机制,所有 js 代码文件在被 html 页面引入后将共用同一个命名空间.所以才出现了各种"标准"尝试解决这个问题,但他们都不是原生的,需要额外的工具对代码进行特殊处理.虽然 ES6 终于引入了模块机制,但以现在的浏览器支持程度,还不足以"毫无顾虑地随拿随用".所以 js 预处理工具最主要
-
使用docker搭建一套开发环境全家桶的详细教程
DNMP介绍 DNMP(Docker + Nginx + MySQL + PHP7/5 + Redis)是一款全功能的LNMP一键安装程序.支持的服务丰富.功能强大.使用简单.兼容多平台.是适用于多端的一款docker开发与生产环境的PHP环境全家桶. DNMP项目特点: 100%开源 100%遵循Docker标准 支持多版本PHP共存,可任意切换(PHP5.4.PHP5.6.PHP7.1.PHP7.2.PHP7.3) 支持绑定任意多个域名 支持HTTPS和HTTP/2 PHP源代码.MySQL
随机推荐
- JavaScript实现时间倒计时跳转(推荐)
- Axios学习笔记之使用方法教程
- MySQL和MongoDB设计实例对比分析
- Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
- Extjs ajax同步请求时post方式参数发送方式
- AngularJS基础 ng-focus 指令简单示例
- C语言计算代码执行所耗CPU时钟周期
- 解决Xcode8打包上传构建版本无效的办法
- Perl ASCII 字符判断
- Oracle 自增(auto increment) 或 标识字段的建立方法
- C++实现 vector 的四则运算
- JS实现图片剪裁并预览效果
- 正则表达式 特殊字符应用分析[简单详细入门必看]
- Android需要提升权限的操作方法
- docker指令收集整理(收藏)
- mysql 5.7.14 安装配置简单教程
- php中的观察者模式
- 服务器共享文件夹设置软件、局域网共享文件夹加密工具、文件共享服务器软件的选择
- 关于Ruby on Rails路由配置的一些建议
- PowerShell函数中使用必选参数实例

