Android隐私弹框功能的实现
编写Android的APP进去点击的用户隐私弹框
因为现在发布APP现在都需要在发布前生成一个用户隐私弹框让用户点击,所以手写了一个用以使用
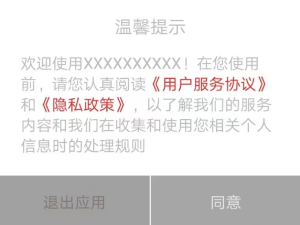
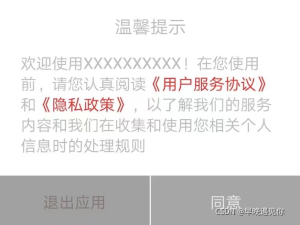
效果图

java代码
public class PrivateDialog {
private static PrivateDialog instace;
public PrivateDialog() {
}
public static PrivateDialog getInstace() {
if (instace == null) {
synchronized (PrivateDialog.class) {
if (instace == null) {
instace = new PrivateDialog();
}
}
}
return instace;
}
private String title = "温馨提示";
private String message;
private String sure;
private String cancle;
private Dialog tipDialog;
private float clickTiem = 0;
/**
* desc: 提示隐私协议框
*/
public void showConnectDialog(Context mContext) {
dismiss();
if ((SystemClock.elapsedRealtime() - clickTiem) < 500) {
return;
}
tipDialog = new AlertDialog.Builder(mContext).create();
tipDialog.setCanceledOnTouchOutside(false);
View view = LayoutInflater.from(mContext).inflate(R.layout.activity_private_dialog, null, false);
TextView tvTitle = view.findViewById(R.id.tv_sava_dialog_title);
TextView dialogTxt = view.findViewById(R.id.tv_sava_dialog_message);
TextView tvcancle = view.findViewById(R.id.tv_sava_dialog_cancel);
TextView tvsure = view.findViewById(R.id.tv_sava_dialog_confirg);
SpannableStringBuilder tvProtocol = new SpannableStringBuilder(dialogTxt.getText().toString());
tvProtocol.setSpan(new CliclSpan(mContext,1),27,35,Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tvProtocol.setSpan(new CliclSpan(mContext,2),36,42,Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
dialogTxt.setText(tvProtocol);
dialogTxt.setMovementMethod(LinkMovementMethod.getInstance());
if (!this.title.isEmpty()) {
tvTitle.setText(this.title);
}
if (!this.message.isEmpty()) {
// tvMsg.setText(this.message);
}
if (!this.cancle.isEmpty()) {
tvcancle.setText(this.cancle);
}
if (!this.sure.isEmpty()) {
tvsure.setText(this.sure);
}
view.findViewById(R.id.tv_sava_dialog_cancel).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
clickTiem = SystemClock.elapsedRealtime();
tipDialog.dismiss();
if (listener != null) {
listener.cancleClick();
}
}
});
tvsure.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tipDialog.dismiss();
if (listener != null) {
listener.sureClick();
}
}
});
tipDialog.setOnKeyListener(new DialogInterface.OnKeyListener() {
@Override
public boolean onKey(DialogInterface dialog, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_SEARCH)
{
return true;
}
else
{
return false; //默认返回 false
}
}
});
tipDialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
tipDialog.show();
tipDialog.setCancelable(false);
tipDialog.getWindow().setContentView(view);
//tipDialog.getWindow().setWindowAnimations(R.style.DialogBottom); // 添加动画
WindowManager windowManager = (WindowManager)
mContext.getSystemService(Context.WINDOW_SERVICE);
Display display = windowManager.getDefaultDisplay();
WindowManager.LayoutParams params = tipDialog.getWindow().getAttributes();
params.width = (int) (display.getWidth() * 0.8);
tipDialog.getWindow().setAttributes(params);
}
public void dismiss() {
if (tipDialog != null) {
if (tipDialog.isShowing()) {
tipDialog.dismiss();
}
tipDialog = null;
}
}
public interface OnTipItemClickListener {
void cancleClick();
void sureClick();
void userClick();
void termsClick();
}
private OnTipItemClickListener listener;
public PrivateDialog setOnTipItemClickListener(OnTipItemClickListener listener) {
this.listener = listener;
return this;
}
public PrivateDialog title(String title) {
this.title = title;
return this;
}
public PrivateDialog message(String message) {
this.message = message;
return this;
}
public PrivateDialog sure(String sure) {
this.sure = sure;
return this;
}
public PrivateDialog cancle(String cancle) {
this.cancle = cancle;
return this;
}
public void create(Context mContext) {
showConnectDialog(mContext);
}
class CliclSpan extends ClickableSpan{
Context mContext;
Integer mNum;
public CliclSpan() {
super();
}
public CliclSpan(Context context,Integer num) {
mContext = context;
mNum = num;
}
@Override
public void onClick(@NonNull View widget) {
if (listener != null) {
if(mNum == 1){
listener.userClick();
}else {
listener.termsClick();
}
}
}
@Override
public void updateDrawState(@NonNull TextPaint ds) {
ds.setColor(ContextCompat.getColor(mContext,R.color.red));
ds.setUnderlineText(false);
}
}
}
xml布局界面
xml文件名:activity_private_dialog
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
android:orientation="vertical">
<TextView
android:id="@+id/tv_sava_dialog_title"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="@string/tip_title"
android:textColor="#bababa"
android:textSize="17sp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:id="@+id/ll_read_priavate"
android:paddingLeft="@dimen/dp_20"
android:paddingRight="@dimen/dp_20">
<TextView
android:id="@+id/tv_sava_dialog_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="欢迎使用XXXXXXXXXX!在您使用前,请您认真阅读《用户服务协议》和《隐私政策》,以了解我们的服务内容和我们在收集和使用您相关个人信息时的处理规则"
android:textColor="#bababa"
android:layout_marginBottom="18dp"
android:textSize="@dimen/sp_15" />
</LinearLayout>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
>
<TextView
android:id="@+id/tv_sava_dialog_cancel"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_marginTop="1dp"
android:layout_weight="1"
android:background="#a1a1a1"
android:clickable="true"
android:foreground="?android:selectableItemBackground"
android:gravity="center"
android:text="@string/cancel"
android:textColor="#867575"
android:textSize="15sp" />
<TextView
android:id="@+id/tv_sava_dialog_confirg"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_marginLeft="1dp"
android:layout_marginTop="1dp"
android:layout_weight="1"
android:background="#a1a1a1"
android:clickable="true"
android:foreground="?android:selectableItemBackground"
android:gravity="center"
android:text="@string/confirm"
android:textColor="#efebeb"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
如何使用
服务协议与隐私政策的Activity我就不贴出来了,有需要可以找我要
PrivateDialog.getInstace().message("").sure("同意").cancle("退出应用")
.setOnTipItemClickListener(new PrivateDialog.OnTipItemClickListener() {
@Override
public void cancleClick() {
finishAffinity();
}
@Override
public void sureClick() {
//进入app
}
@Override
public void userClick() {
//跳转至用户服务协议
toActivity(ProtocolActivity.class);
}
@Override
public void termsClick() {
//跳转至隐私政策
toActivity(TermActivity.class);
}
}).create(this);
到此这篇关于Android隐私弹框的文章就介绍到这了,更多相关Android隐私弹框内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

