Unity 按钮添加OnClick事件操作
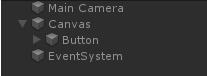
1、在Hierarchy面板右键UI>Button

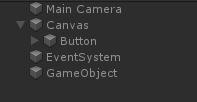
2、创建一个空物体

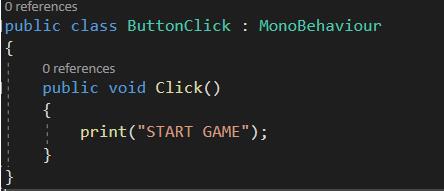
3、创建一个脚本 ButtonClick.cs,定义一个Click方法(必须为Public)

4、把脚本挂在到空物体上
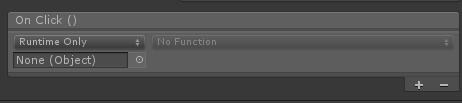
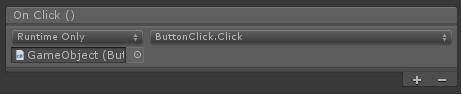
5、将空物体拖到如下图 None(Object) 位置
6、在右侧选择 ButtonClick>Click 方法

7、如下

补充:Unity三种添加Click事件
我就废话不多说了,大家还是直接看代码吧~
public Button btn;
void Start () {
// 一、btn.onClick.AddListener(OnBtnClick);
// 二、btn.onClick.AddListener(delegate () { OnBtnClick(); });
btn.onClick.AddListener(() => {
OnBtnClick();
});
}
void OnBtnClick()
{
Debug.Log("0000");
}
补充:Unity UGUI 动态添加Button.OnClick()事件
如下所示:
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
using UnityEngine.Events;
using UnityEngine.UI;
public class ButtonOnClickTest: MonoBehaviour {
// Use this for initialization
void Start () {
List<string> btnsName = new List<string>();
btnsName.Add("BtnPlay");
btnsName.Add("BtnShop");
btnsName.Add("BtnLeaderboards");
foreach(string btnName in btnsName)
{
GameObject btnObj = GameObject.Find(btnName);
Button btn = btnObj.GetComponent<Button>();
btn.onClick.AddListener(delegate() {
this.OnClick(btnObj);
});
}
}
public void OnClick(GameObject sender)
{
switch (sender.name)
{
case "BtnPlay":
Debug.Log("BtnPlay");
break;
case "BtnShop":
Debug.Log("BtnShop");
break;
case "BtnLeaderboards":
Debug.Log("BtnLeaderboards");
break;
default:
Debug.Log("none");
break;
}
}
// Update is called once per frame
void Update () {
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
赞 (0)

