微信小程序开发工具介绍
目录
- 官方文档
- 一、微信开发工具深入介绍
- 下载开发工具
- 1.1 大体介绍开发工具主要分四大块
- 1.2 工具栏
- 1.3编辑器
- 1.4调试器
- 编辑器总结
官方文档
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
一、微信开发工具深入介绍
在讲编辑器之前,我要强调一下,这个一点都不难,自己点一点就知道每个按钮代表什么意思。我把介绍我们开发中经常用的点,就可以了
下载开发工具
1.1 大体介绍开发工具主要分四大块

1.2 工具栏
在工具栏中我们可以点击项目,创建项目以及导入项目,其他的选项我们无需了解。

我们可以在工具栏控制编辑器,调试器,模拟器的显示,当期为高亮的时候表示显示

如果在未上线之前,如果我们想在手机上看预览我们的小程序,就要先编译,然后点击预览,就可以看到我们的小程序了。
比如我们有些操作无法在模拟器中完成,必须借助与手机,然后又想看到动作产生的信息,就需要用到真机调试,手机上的操作,会直接打印在我们的电脑端。这样我们就可以更好的调试

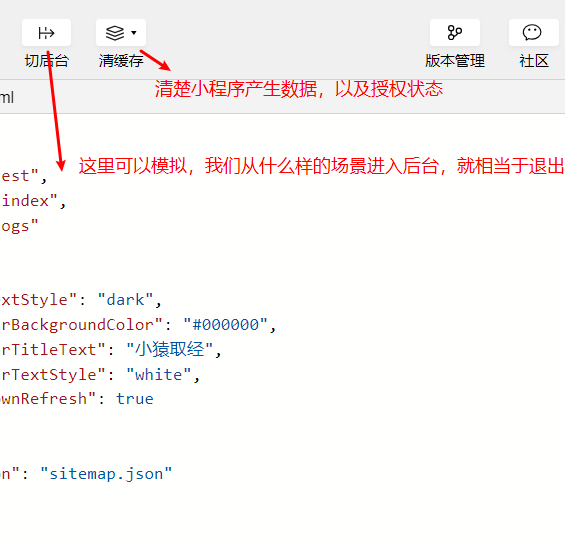
切换后台与清除缓存

在工具栏中我们要特别注意的点
1 如果我们的后台服务没有真实的服务器以及https域名,我们是没有办法进行真机调试。 2 在开发阶段我们很多的功能不要真机调试,也可以完成。那我们只需要与本地的服务器交互即可。 3 如果不在下图所示的地方进行设置,小程序的与本地交互还是无法完成。他会校验的微信官网的后台,也就是你的个人小程序账户(https://mp.weixin.qq.com/)
如果我们做了如图配置,小程序与后台程序进行交互的时候,就不需要校验我们的https的域名以及服务器
1.3编辑器
编辑器就比较简单,我们表注一下是什么就可以了

1.4调试器
调试器的功能与我们浏览器中的f12调用出来的调试者模式一样,但是有一点不同

编辑器总结
关于小程序编辑器,我没有把每一个按钮功能都解释一遍,大家只要记住我上面讲的内容即可,其他的一些功能,不会影响我们代码的书写,与调试。
以上就是微信小程序开发工具介绍 的详细内容,更多关于微信小程序开发工具的资料请关注我们其它相关文章!
相关推荐
-
微信小程序 开发工具快捷键整理
微信小程序 微信开发者工具 快捷键,最近学习研究微信小程序,用了不少快捷键,索性记录下来,后续如果有其它的快捷键继续增加, 微信小程序已经跑起来了.快捷键设置找了好久没找到,完全凭感觉.图贴出来.大家看看. 我现在用的是0.10.101100的版本,后续版本更新快捷键也应该不会有什么变化. 现在貌似不能修改.如果有同学找到修改的方法,麻烦告诉我.谢谢. 微信小程序代码编辑快捷键 常用快捷键 格式调整 Ctrl+S:保存文件 Ctrl+[, Ctrl+]:代码行缩进 Ctrl+Shift+[, C
-
详解微信小程序入门从这里出发(登录注册、开发工具、文件及结构介绍)
(一) 准备工作 (1) 登录注册 注册账号:这就不谈了,只需要注意使用一个全新的邮箱,别之前注册过公众号小程序等就可以了 https://mp.weixin.qq.com/wxopen/waregister?action=step1 登录账号:通过邮箱密码登录,亦或者绑定微信后使用扫码也是可以的 https://mp.weixin.qq.com/ (2) 获取 APPID 登录后,在开发入门的阶段有一个比较重要的内容需要了解,那就是 APPID,很好理解,就是这个小程序的唯一标识,就类似我们的
-
详解Linux 下开发微信小程序安装开发工具
详解Linux 下开发微信小程序安装开发工具 1. git clone https://github.com/yuan1994/wechat_web_devtools 然后创建一个文件夹 mkdir /opt/tencent/ 移动文件 mv ./wechat_web_devtools /opt/tencent 修改用户组 chown -R root:root /opt/tencent/wechat_web_devtools 启动测试工具 /opt/tencent/wechat_web_devt
-
微信小程序(微信应用号)开发工具0.9版安装详细教程
微信小程序全称微信公众平台·小程序,原名微信公众平台·应用号(简称微信应用号) 声明 •微信小程序开发工具类似于一个轻量级的IDE集成开发环境,目前仅开放给了少部分受微信官方邀请的人士(据说仅200个名额)进行内测,因此目前未受到邀请的人士只能使用破解版: •本破解版资源来自于网上,与本人无关,仅供技术开发人员研究之用: •由于尚属内测阶段,因此迭代更新非常快,后续很可能由于升级而导致暂时无法使用. 特别注意 •由于目前发布的0.9版本必须验证才能登录(估计是为了验证是否为内测人士),因此必须先
-
微信小程序开发工具介绍
目录 官方文档 一.微信开发工具深入介绍 下载开发工具 1.1 大体介绍开发工具主要分四大块 1.2 工具栏 1.3编辑器 1.4调试器 编辑器总结 官方文档 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 一.微信开发工具深入介绍 在讲编辑器之前,我要强调一下,这个一点都不难,自己点一点就知道每个按钮代表什么意思.我把介绍我们开发中经常用的点,就可以了 下载开发工具 工具介绍微信官方链接 1.1 大
-
微信 小程序开发环境搭建详细介绍
微信小程序可谓是今天最火的一个名词了,一经出现真是轰炸了整个开发人员,当然很多App开发人员有了一个担心,微信小程序的到来会不会给移动端App带来一个寒冬,身为一个Android开发者我是不相信的,即使有,那也是很遥远的未来. 不管微信小程序是否能颠覆当今的开发格局,我们都要以好奇的心态去接收,去学习.不排斥新技术,所以,心动不如行动,赶紧先搭建一个微信小程序开发工具.那么接下来就让我们一起来开始吧. 先放一张Github上demo的动态图 开发工具下载是看到GitHub上的分享.那么你可以直接
-
使用微信小程序开发前端【快速入门】
前言 2016年9月22日凌晨,微信官方通过"微信公开课"公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真正收到内测邀请的公众号据说只有200个. 虽然内测名额十分稀少,但依赖中国广大开发者的破解和分享精神,在网络上很快出现了开发工具的破解版本和API文档.然而可能是微信的妥协或者早已预料,9月24日微信官方发布了不需要破解就可以使用的微信小程序开发者工具和文档,对于费劲心思破解完的开发者来说应该瞬间整个人都不好
-
微信小程序开发实战教程之手势解锁
代码:https://github.com/jsongo/wx-gesture-lock 这个手势解锁的demo使用了https://github.com/lvming6816077/H5lock这个项目的算法和主逻辑,整合到微信小程序来,修改了很多地方的语法来适配小程序,去掉了window.document等函数,同时也添加了新的机制来解耦界面的操作和第三方库,这个下面会介绍到. 不过可惜的是,这个demo也只能在开发工具上玩玩,到真机上测试的时候,手指一滑动,页面会跟着滚动,手势没法使用.
-
微信小程序开发背景图显示功能
这两天开发微信小程序,在设置背景图片时,发现在wxss里面设置 background-image:(url) 属性,不管是开发工具还是线上都无法显示.经过查资料发现,background-image 只能用网络url或者base64图片编码 , 本地图片只能用 image标签src属性才行.当然 image标签src属性也可以使用网络url或者base64图片编码. 下面通过 image 标签src属性设置,实现背景图显示 界面结构: <view class='set-background'>
-
详解微信小程序开发用户授权登陆
本篇将帮助读者实现基于 微信开发者工具 & C#环境 下的用户在小程序上的授权登陆. 准备: 微信开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 微信小程序开发文档:https://developers.weixin.qq.com/miniprogram/dev/index.html 开发: 在开发之初,我们需要先明确微信方已经制定好的授权登陆流程,参看 官方API - 登陆接口.
-
微信小程序开发打开另一个小程序的实现方法
微信小程序打开另一个小程序,有两种方法:1.超链接:2.点击按钮. 全局配置: 跳转到其他小程序,需要在当前小程序全局配置中配置需要跳转的小程序列表,代码如下: App.json { ... "navigateToMiniProgramAppIdList": [ "wxe5f52902cf4de896" ] } 否则会弹出以下错误提示: 超链接实现跳转到小程序: demo.wxml <navigator target="miniProgram&quo
-
微信小程序开发之获取用户手机号码(php接口解密)
后边要做一个微信小程序,并要能获取用户微信绑定的手机号码.而小程序开发文档上边提供的获取手机号码的接口(getPhoneNumber())返回的是密文,需要服务器端进行解密,但是官方提供的开发文档一如既往的乱,如果没有对小程序开发文档有一个整体的了解,搞懂解密流程还是有点难的.这里把小程序从请求用户授权获取手机号码直至获取到手机号码明文的整个流程串了起来,方便迅速了解,如下: 一. 前端相关操作: 1. 请求用户授权获取手机号码: 因为需要用户主动触发才能发起获取手机号接口,所以该功能不由 AP
-
深入解析微信小程序开发中遇到的几个小问题
本地图片不显示,开发工具运行是没问题的,但真机调试却显示不了 item.img = '/goods/img/图片.png' <image src=" { { item.img } } " class="image"> </image> 经过仔细观察发现,路径是没问题的,问题在于图片名不能是中文的,把它改成字母+数字就好了. 使用FileSystemManager.readdir(Object object)方法读取本地文件夹中的所有图片,报错
随机推荐
- java Quartz定时器任务与Spring task定时的几种实现方法
- 基于vue.js轮播组件vue-awesome-swiper实现轮播图
- AngularJS出现$http异步后台无法获取请求参数问题的解决方法
- IE8引发 VS2005/2008 MFC向导出错的解决方案
- LINUX下Oracle数据库用户创建方法详解
- Python检测网站链接是否已存在
- Pythont特殊语法filter,map,reduce,apply使用方法
- php文章内容分页并生成相应的htm静态页面代码
- Mysql单文件存储删除数据文件容量不会减少的bug与解决方法
- js简单网速测试方法完整实例
- JavaScript中的 attribute 和 jQuery中的 attr 方法浅析
- PHP中new static()与new self()的区别异同分析
- python实现批量监控网站
- 网页布局+纯CSS纵向下拉菜单 IE6/IE7兼容
- textarea 在浏览器中固定大小和禁止拖动的实现方法
- PowerShell中的转义字符是什么?
- SQL Server重温 事务
- IE6/7/8/9不支持exec的简写方式
- AS3自写类整理笔记:ByteLoader类
- PCAnywhere11.5中英文图解使用教程

