vue中使用animate.css实现炫酷动画效果
目录
- 1.安装(在vscode终端中,使用npm安装)
- 2.引入
- 3.代码实现
animate.css 是一个来自国外的 CSS3 动画库,它提供了抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多达 60 多种动画效果,几乎包含了所有常见的动画效果。这些效果在大多数支持CSS3的浏览器上都能保持一致。简单来说,我们使用它,只需要写很少的代码,就可以实现非常炫酷的动画效果。
1.安装(在vscode终端中,使用npm安装)
npm install animate.css

2.引入
在Test.vue中引入
import 'animate.css'
3.代码实现
Test.vue文件如下:
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<!--
appear:一上来就有动画效果
enter-active-class:设置进入的动画
leave-active-class:设置离开的动画
-->
<!-- <transition
appear
name="animate__animated animate__bounce"
enter-active-class="animate__slideInUp"
leave-active-class="animate__zoomOut"
>
<h2 v-show="isShow">animate.css!</h2>
</transition> -->
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__swing"
leave-active-class="animate__backOutUp"
>
<h2 v-show="!isShow" key="1">你好啊!</h2> <!--一定要设置key-->
<h2 v-show="isShow" key="2">animate.css!</h2>
</transition-group>
</div>
</template>
<script>
import 'animate.css'
export default {
name:'Test3',
data(){
return {
isShow:true
}
}
}
</script>
<style scoped>
h2{
background-color: skyblue;
}
</style>
在App.vue中注册、使用Test.vue即可
<template>
<div>
<Test/>
</div>
</template>
<script>
import Test from './components/Test'
export default {
name:'App',
components:{Test}
}
</script>
<style>
</style>
注意:
- 要想使用animate.css, 需要把相关标签用
<transition>.....</transition>进行包裹,只能包裹单个标签。 - 使用
<transition-group>.....</transition-group>可以包裹多个标签,注意一定要加key这个属性值 - appear :表示一上来就有动画效果。相当于:
:appear = 'true' - 自定义修改

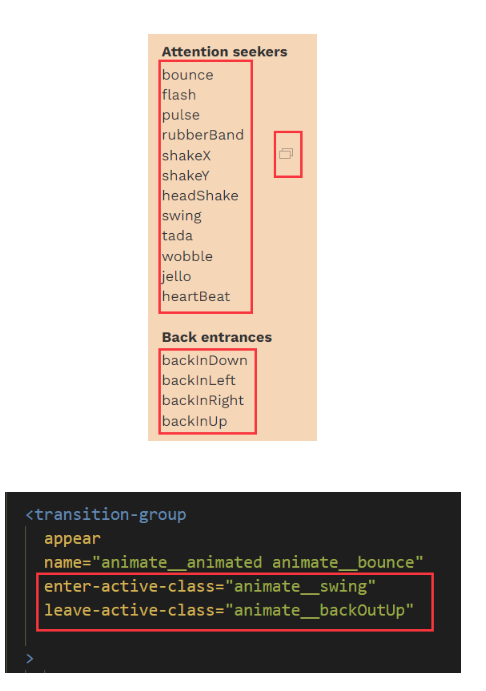
进入、离开的动画可以从官网中选择自己喜欢的,点击上图中红线框标识进行复制,直接替换掉下图中红线框内容即可。
5、使用:duration设置动画统一的运行时长,单位:ms
<!--
设置入场和离场的运行时长都是一样的
时间单位:ms
<transition :duration="1000">...</transition>
-->
<transition
appear
name="animate__animated animate__bounce"
enter-active-class="animate__slideInUp"
leave-active-class="animate__zoomOut"
:duration="1000"
>
<h2 v-show="isShow">animate.css!</h2>
</transition>
<!--
分开设置入场`enter`和离场`leave`的运行时长。
<transition :duration="{ enter: 500, leave: 800 }">...</transition>
-->
<transition
appear
name="animate__animated animate__bounce"
enter-active-class="animate__slideInUp"
leave-active-class="animate__zoomOut"
:duration="{ enter:200, leave:1500 }"
>
<h2 v-show="isShow">animate.css!</h2>
</transition>
到此这篇关于vue中使用animate.css实现动画效果的文章就介绍到这了,更多相关vue使用animate.css动画效果内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

