使用VS2022开发在线远程编译部署的C++程序(图文详解)
一、先来一点C++的资源分享,意思一下。
1、c++类库源码以及其他有关资源。站点是英文的,英文不好的话可以谷歌浏览器在线翻译。http://www.cplusplus.com/

2、C++参考手册。页面有点复古,不过有中文版本的。https://zh.cppreference.com/w/cpp

3、GUNC++库,你懂的。https://gcc.gnu.org/onlinedocs/libstdc++/index.html

4、一群大佬分享的一些中文开源资源。https://github.com/jobbole/awesome-cpp-cn

二、接下来是过渡,说点题外话,纯属发牢骚,可以直接跳过去看第三节。
C/C++大概我有五六年没玩了,基本上忘了差不多。主要是入了C#这个坑(比C++多了俩+号)。刚好最近几天在休年假,今天(2021-12-15)略感有点无趣,于是下午就想着撸一下C++,试试手感,但是很久以前的VisualC++6.0这种古老的编译器肯定不太合适了,于是最开始想到了VisualStudioCode。于是先下载了MinGW,下载地址是:https://sourceforge.net/projects/mingw/
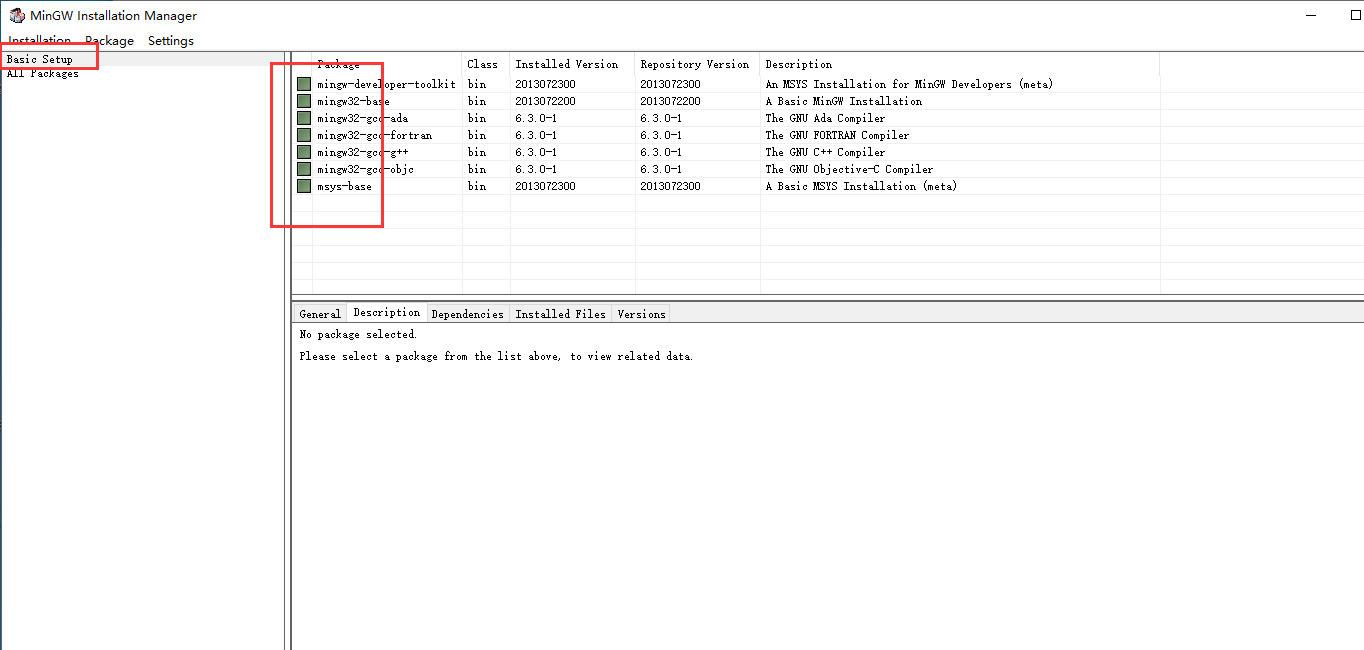
5、安装MinGW以后,把以下全部勾选上。如果遇到不晓得是干嘛的选项,一般默认也勾上,可以减少错误的概率。

6、MinGW安装以后,需要把安装根目录下的bin目录,加到环境变量的Path里面,这样控制台或者PowerShell里面就可以直接使用gcc或者g++命令进行编译了(使用编译器直接跑也可以,但是写命令感觉比较骚一点)。
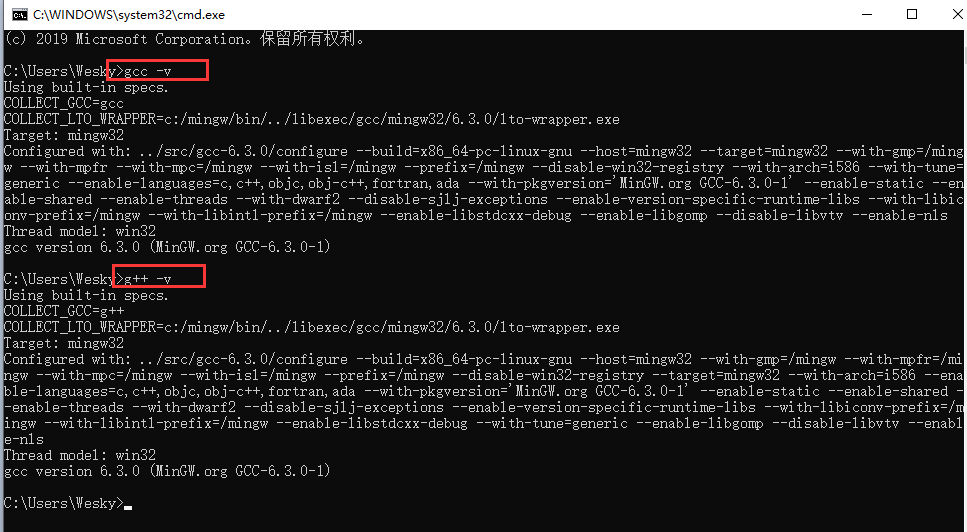
Cmd命令行输入gcc-v或g++-v可以显示版本信息那些,就说明是OK的了。

7、再然后是VSCODE上面安装了C++语言环境,我安装了以下圈起来的那些。

8、然后最下面那个安装以后,可以配置运行按钮。不过我本地没配好,退而求其次,使用了VSCODE右上角的那个三角形来运行。

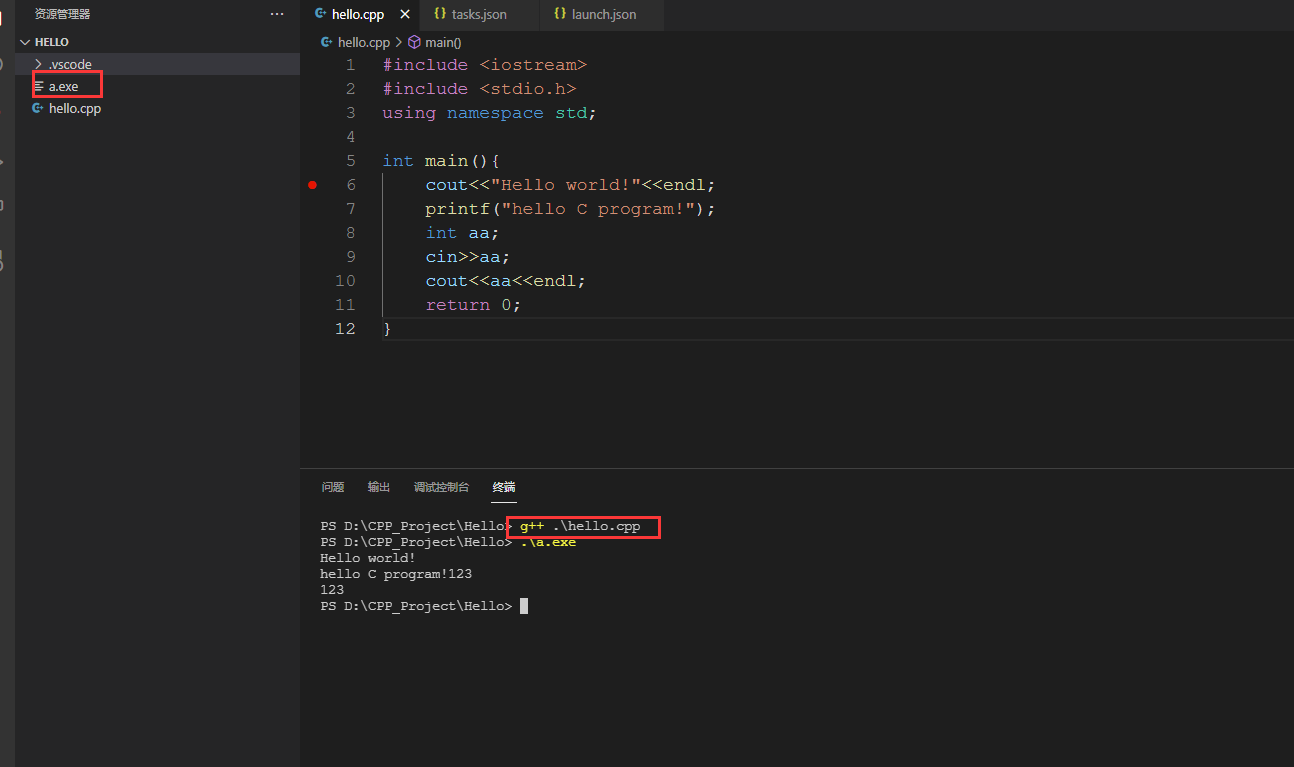
9、如下,点击既可编译运行。如果是多个文件路径,还需要自行配置进行链接起来。

10、同时也支持在terminal窗口使用命令进行编译。编译以后默认会生成a.exe文件,如果需要生成指定名称的文件,可以使用g++xxx.cpp指定的名称来实现。

到以上步骤以后,总感觉有点怪怪的,可能是VSCODE我还是更喜欢用来开发一些例如golang、或者前端等的东西比较上手。开发C++总感觉不太上手,也不晓得怎么跨平台发布(实力有限,搞不定)。于是,我最终换成了VisualStudio2022这个宇宙最强IDE来进行跨平台的开发。
三、以下开始是正文,使用VS2022 开发远程跨平台的C++程序。
11、首先,我之前申请了一个TX云服务器(CentOS8.0系统),这下算是派上用场了。先远程过去下点东西。远程linux控制台的命令是ssh用户名@ip地址

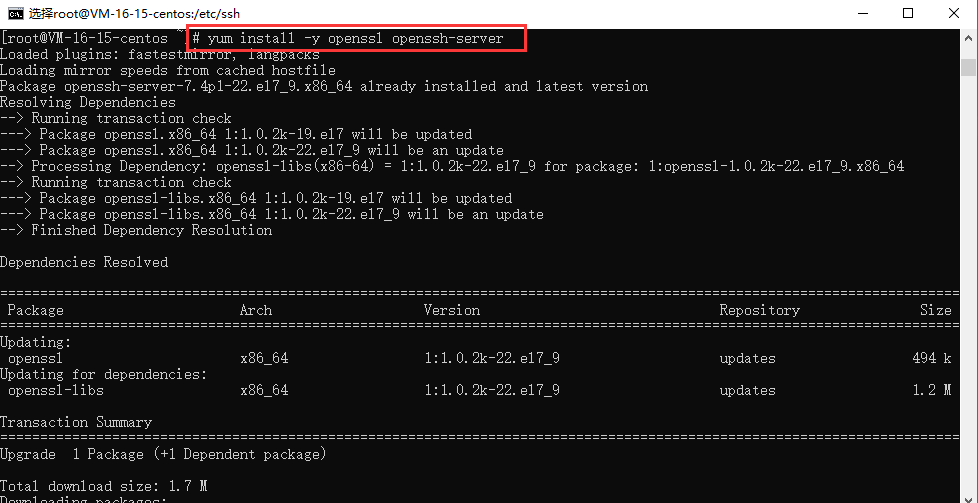
12、远程过去以后,需要安装sshserver。命令:yuminstall-yopensslopenssh-server。安装它的作用是让它可以被VS2022编译器远程访问到。

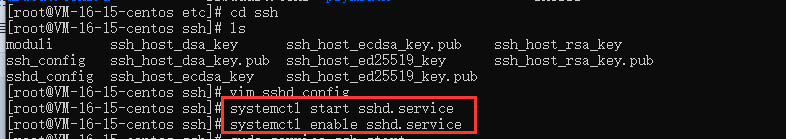
13、进入到ssh的配置文件下做些修改。修改文件:/etc/ssh/sshd_config

14、更改一些信息,将PermitRootLogin,RSAAuthentication,PubkeyAuthentication的注释打开并且设置为yes。如果没有找到对应的,也可以直接新增。

15、启动sshd服务,并且设置为开机启动。命令分别是:
systemctlstartsshd.service
systemctlenablesshd.service

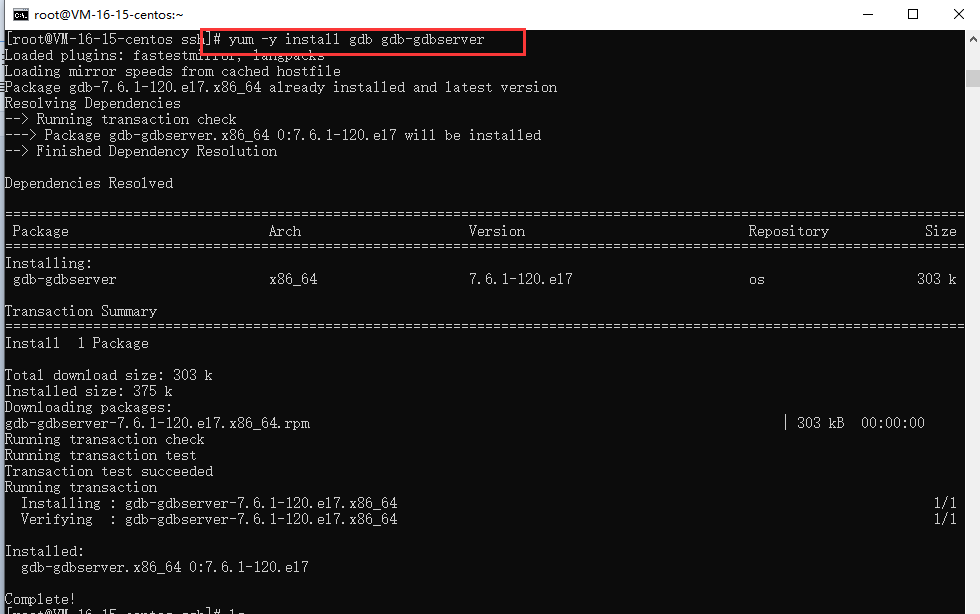
16、然后安装gdb服务。安装命令:yum-yinstallgdbgdb-gdbserver
gdb是linux下常用的调试器,不安装可能导致编译失败或者没法编译。

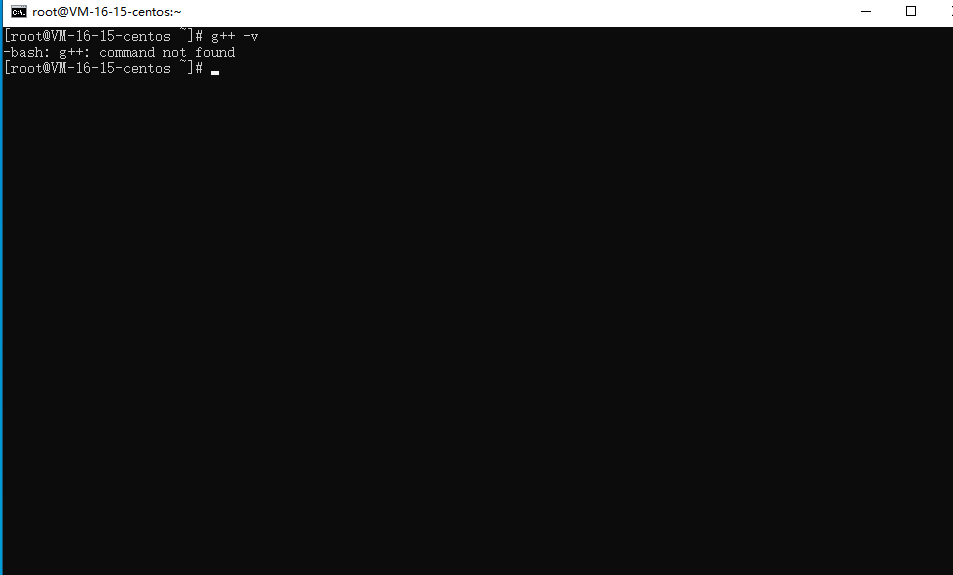
17、然后是安装g++工具,先检查下g++有没有安装。有些linux系统可能会自带gcc和g++,没有自带咱们就自己安装个好了。

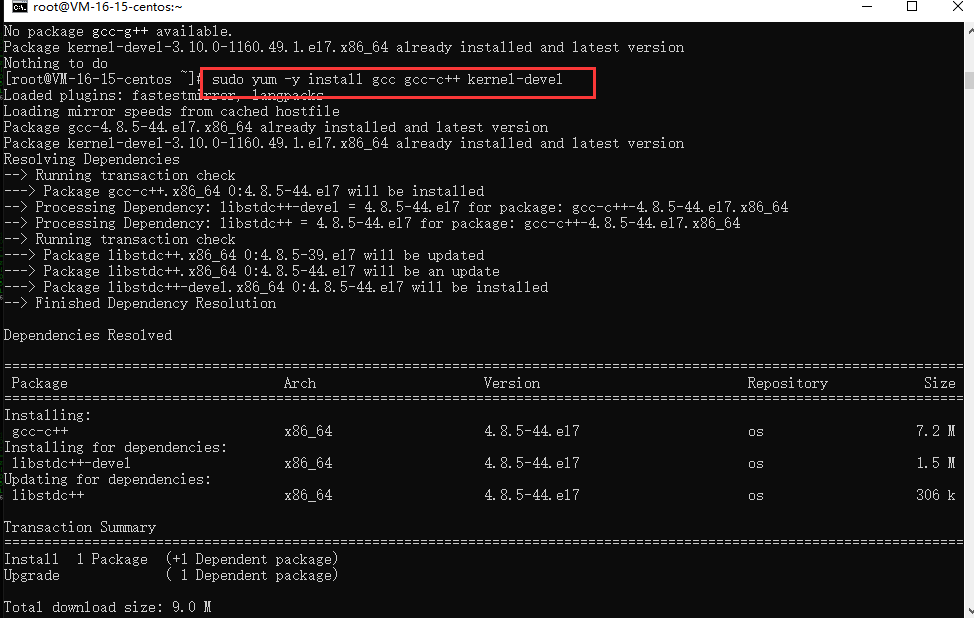
18、通过命令安装gcc和g++。安装命令:
sudoyum-yinstallgccgcc-c++kernel-devel

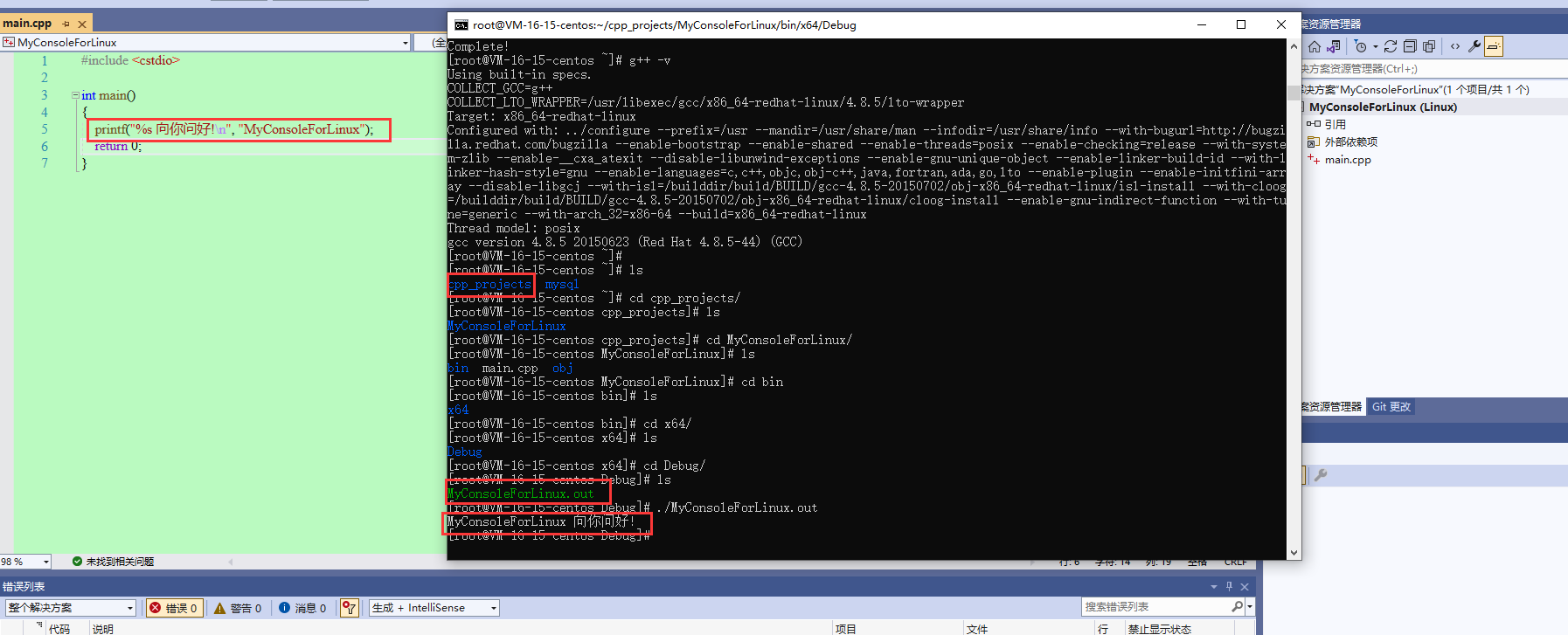
19、安装完毕以后,查看g++版本。显示版本号就代表安装成功了,和在Windows上安装MinGW以后的类似。不过此处的版本是4.x,和win上面的版本对比下貌似老了点,不过暂时不影响,如果不适用C++的新特性应该问题不大。如果需要使用一些新特性,就需要独立安装高版本的g++工具了,这个大佬们可以自行研究。

20、接下来做个实验。首先要对VS2022做一点配置。配置一个可以提供远程访问的东西。工具-选项-跨平台-连接管理器里面,添加一个远程访问的连接。
主机名=ip地址;端口默认22

21、设置完成以后。就可以开始写代码测试了。先使用VS2022新建一个c++项目。此处我使用的是控制台项目。

22、一些配置,在项目的右键属性里面,可以看到配置的远程连接地址被加进去了。并且在远程根目录下,设置了一个文件夹,叫cpp_projects,设置以后,编译以后的代码和文件都会被丢到这个文件夹下。

23、执行程序的地方,默认也会出现上面配置的远程Linux服务器的IP地址。

24、执行程序,由于没有断电或其他中断操作,所以执行以后成功的话,会直接变回还没有启动的样子。但是此时,运行完毕以后(编译完毕以后),会发现刚才配置的文件夹确实出现在了根目录下。咱们可以在对应的debug里面进行直接运行该程序,打印出了咱们在VS2022上面开发的打印内容。

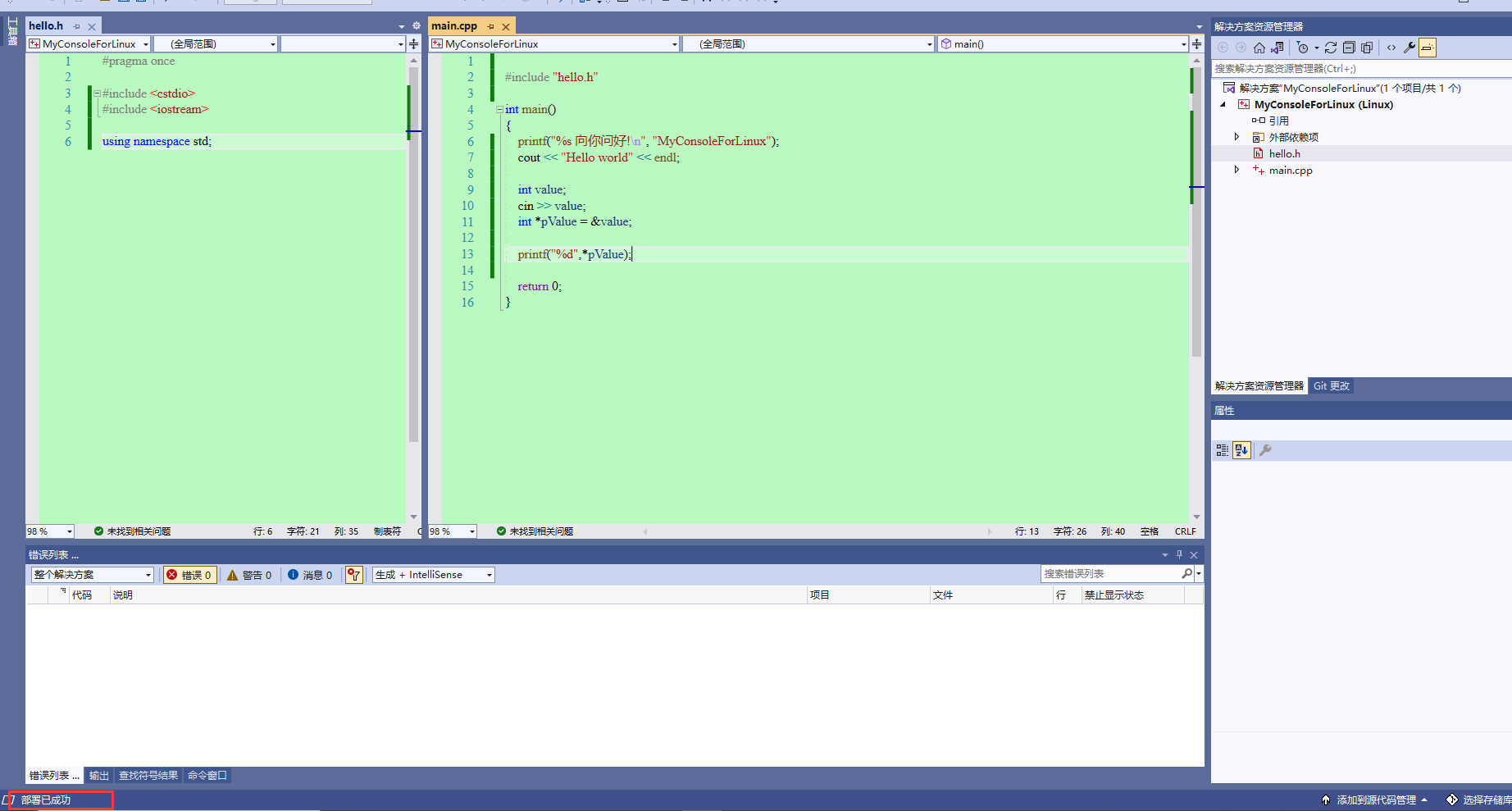
25、增加头文件试一下效果,把头部信息丢到hello.h里面。

26、同时新增了控制台输入,用来测试输入,通过指针输出出来。然后运行程序。运行成功,会显示部署成功字样,不过一闪而过,容易忽略。

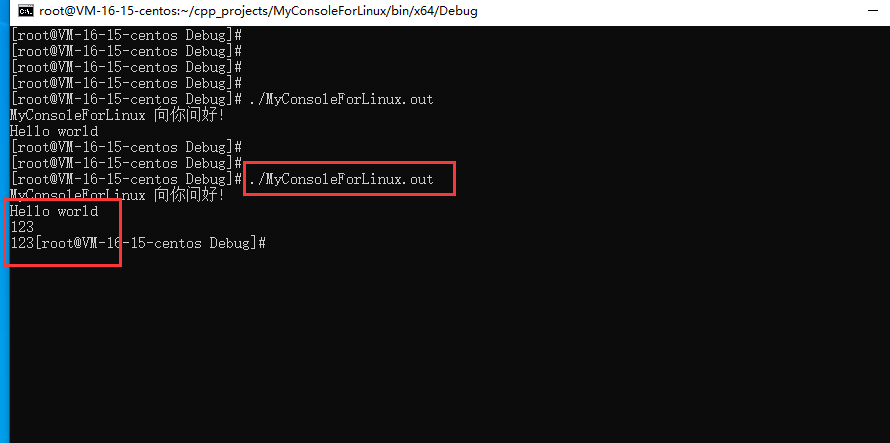
27、远程linux系统上面,试一下效果。

28、瞅一下编译生成的中间文件,Obj文件夹下的xxx.o文件,貌似有点尴尬,乱码了,那就不科普了,大佬们自行玩玩。

29、同样的,在linux系统上面,也可以使用g++命令进行编译。因为代码会被自动远程拷贝过来,所以也可以直接在这上面编译和运行。

30、上面代码带有输入语句,所以控制台会被中断进行停留,此刻还可以在VS上面看到远程调用Linux控制台窗口的输出。不过只要中断没了,就立马程序也就执行完了。

以上就是本篇文章的全部内容,感谢大佬们的围观。
到此这篇关于使用VS2022开发在线远程编译部署的C++程序(图文详解)的文章就介绍到这了,更多相关VS2022在线远程编译部署C++程序内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

