Mongodb中MapReduce实现数据聚合方法详解
Mongodb是针对大数据量环境下诞生的用于保存大数据量的非关系型数据库,针对大量的数据,如何进行统计操作至关重要,那么如何从Mongodb中统计一些数据呢?
在Mongodb中,给我们提供了三种用于数据聚合的方式:
(1)简单的用户聚合函数;
(2)使用aggregate进行统计;
(3)使用mapReduce进行统计;
今天我们首先来讲讲mapReduce是如何统计,在后续的文章中,将另起文章进行相关说明。
MapReduce是啥呢?以我的理解,其实就是对集合中的各个满足条件的文档进行预处理,整理出想要的数据然后进行统计得到最终的统计结果。其中map函数用于对集合中的各个满足条件的文档进行预处理,整理出想要的数据。Reduce函数用于对整理出的数据进行处理得到统计结果。Map函数和Reduce函数都是JavaScript函数。
首先,我们先构造一个测试数据集test,使用js脚本往集合中随机插入一组数据,每条记录是哪个人花了多少钱买了什么东西。具体脚本test1.js如下:
<span style="font-family:KaiTi_GB2312;"><span style="font-size:18px;">for( var i=0; i<100; i++){
var rID=Math.floor(Math.random()*10);
var price = parseFloat((Math.random()*10).toFixed(2));
if(rID<3){
db.test.insert({"user":"majing","sku":rID,"price":price});
}
else if(rID>=3 && rID<5){
db.test.insert({"user":"wufenglei","sku":rID,"price":price});
}
else if(rID>=5 && rID<8){
db.test.insert({"user":"wufenglei","sku":rID,"price":price});
}
else {
db.test.insert({"user":"liyonghu","sku":rID,"price":price});
}
}</span></span>
接下来我们通过在控制台执行脚本来向数据库插入具体的数据,具体执行指令如下:
<span style="font-family:KaiTi_GB2312;"><span style="font-size:18px;">mongo 127.0.0.1:27017/test J:/test1.js</span></span>
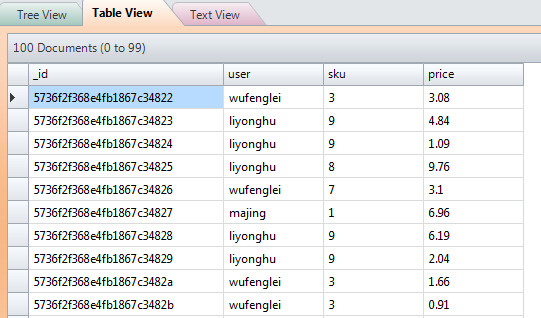
执行之后,通过MongoVUE来查看下具体的数据,如下所示,数据已经插入到集合中了:

接下来,我们可以做几个简单的统计操作了。
(1)统计不同用户都买了多少个商品?编写js脚本test2.js,将结果保存到statis1集合中。
<span style="font-family:KaiTi_GB2312;"><span style="font-size:18px;"><span style="font-size:18px;">map=function(){
emit(this.user,1);
}
reduce=function(key, values){
var count = 0;
values.forEach(function(val){count += val});
return count;
}
db.test.mapReduce(map, reduce, {out:"statics1"});</span></span></span>
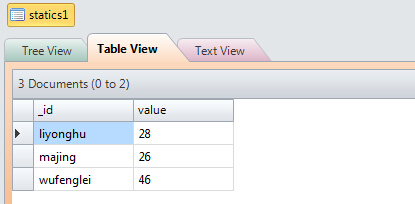
按照刚才执行脚本的方式执行test2.js,并查看数据:

从数据库就可以直观看到统计数据了,若想查看某个人如majing购买了多少个商品,直接使用
<span style="font-family:KaiTi_GB2312;">
<span style="font-size:18px;">
<span style="font-size:18px;">
<span style="font-family:KaiTi_GB2312;font-size:18px;">db.statics1.find({"_id":"majing"});
</span>
</span>
</span>
</span>
(2)统计每个用户购买的每个商品的数量情况
脚本test3.js如下所示:
<span style="font-family:KaiTi_GB2312;"><span style="font-size:18px;"><span style="font-size:18px;">map=function(){
emit({user:this.user,sku:this.sku},1);
}
reduce=function(key, values){
var count = 0;
values.forEach(function(val){count += val});
return count;
}
db.test.mapReduce(map, reduce, {out:"statics2"});</span></span></span>
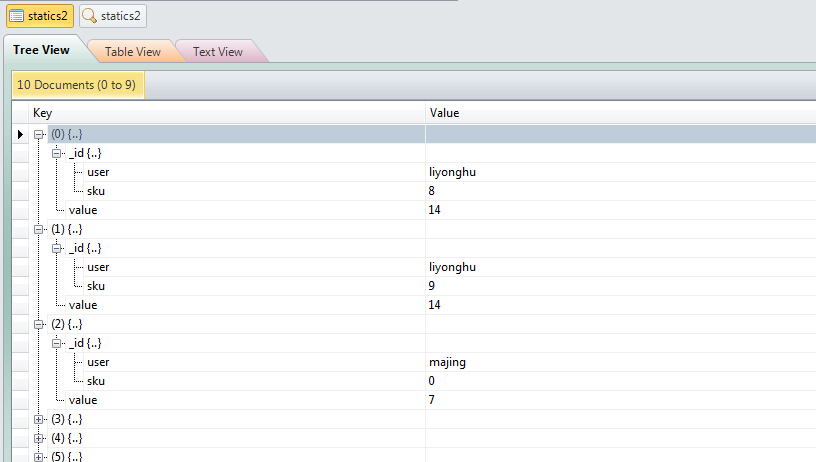
按照刚才执行脚本的方式执行test3.js,并查看数据:

总共返回了10条记录。此时如果我们想查找某个用户购买商品的情况,可以使用下面的查询方法:
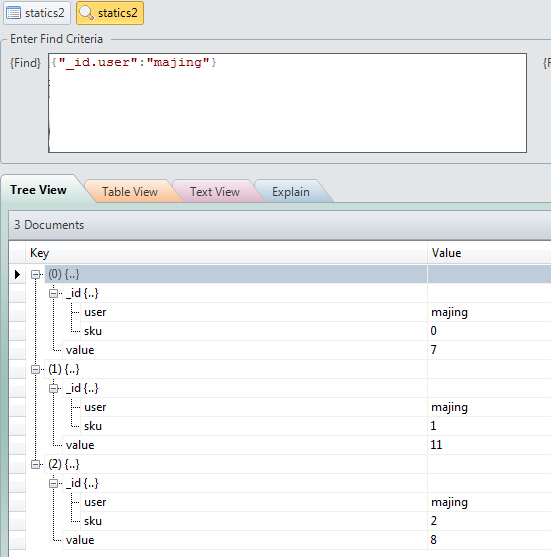
<span style="font-family:KaiTi_GB2312;"><span style="font-size:18px;"><span style="font-size:18px;">db.statics2.find({"_id.user":"majing"});</span></span></span>

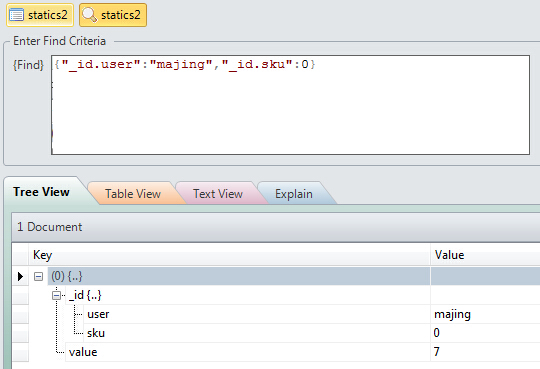
如果我们想查找某个用户购买某个商品的情况,可以使用下面的查询方法:

(3)统计每个用户购买商品的总量及花费的总金额
脚本test4.js如下所示:
<span style="font-family:KaiTi_GB2312;"><span style="font-size:18px;"><span style="font-size:18px;">map=function(){
emit({user:this.user},{totalprice:this.price,count:1});
}
reduce=function(key, values){
var res = {totalprice:0.00,count:1};
values.forEach(function(val){res.totalprice += val.totalprice;res.count+=val.count;});
return res;
}
db.test.mapReduce(map, reduce, {out:"statics3"});</span></span></span>
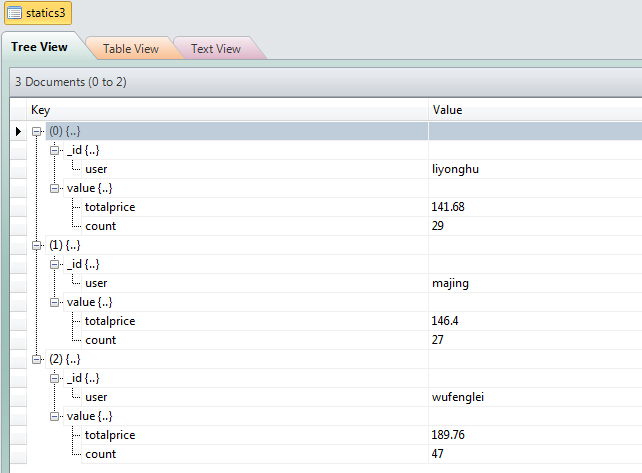
按照刚才执行脚本的方式执行test4.js,并查看数据:

(4)统计每个用户购买商品的平均价钱
在这个情景下,我们需要用到说道mapReduce里的另一个参数finalize,该参数是一个javascript脚本函数,用于对reduce后的集合进行一个后期处理操作。
执行脚本test5.js,具体如下所示:
<span style="font-family:KaiTi_GB2312;"><span style="font-size:18px;"><span style="font-size:18px;">map=function(){
emit({user:this.user},{totalprice:this.price,count:1});
}
reduce=function(key, values){
var res = {totalprice:0.00,count:1,average:0};
values.forEach(function(val){res.totalprice += val.totalprice;res.count+=val.count;});
return res;
}
finalizeFunc=function(key,reduceResult){
reduceResult.totalprice=(reduceResult.totalprice).toFixed(2);
reduceResult.average=(reduceResult.totalprice/reduceResult.count).toFixed(2);
return reduceResult;
}
db.test.mapReduce(map, reduce, {out:"statics4",finalize:finalizeFunc});</span></span></span>
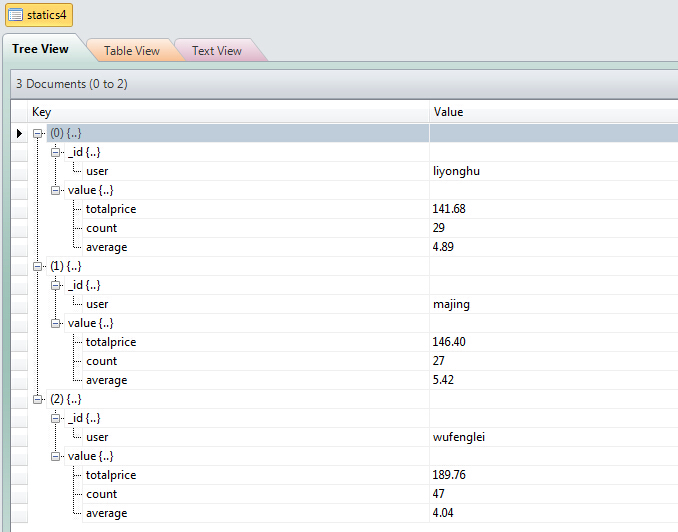
执行之后查看得到的数据,具体如下所示,显示了总价钱,商品数量和商品单价。

如果想查找某个人的,可以和上面的查询方法一样,使用find()方法进行查询:
<span style="font-family:KaiTi_GB2312;"><span style="font-size:18px;"><span style="font-size:18px;">db.statics4.find({"_id.user":"majing"});</span></span></span>
以上通过4个简单的例子对Mongodb中的MapReduce进行了简单的说明,当然MapReduce功能很强大,大家如果想知道其他高级的使用方法,可以到Mongodb的官网进行查阅和学习,网址为
https://docs.mongodb.com/manual/reference/method/db.collection.mapReduce/ 谢谢。
以上所述是小编给大家介绍的Mongodb中MapReduce实现数据聚合方法详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

