VUE组件简明讲解
目录
- 前言
- 一、全局组件
- 1、定义
- 2、全局组件调用
- 二、局部组件
- 1、定义
- 2、局部组件调用
前言
为什么vue就开始在前几年就流行并且实用起来了?这主要的是因为由于vue的一个最强大的功能就是vue的组件,vue的组件到底有什么强大的功能呢?原因有两个,一个是组件的复用性很高;另一个是可以减少重复性的开发。
一、全局组件
1、定义
全局组件的语法是:vue.component(‘组件名’,{配置选项});
然后,我们进一步理解一下,组件名应该怎么定义:组件名的定义规则是,使用短横线分隔命名,字母小写并且还需要一个连字符。配置选项对象:创建的配置选项的对象和new Vue创建的配置的实例接收相同的选项对象,这些对象属性里面有:data、computed、methods等等
一个组价可以预定义很多选项,最核心的是一下两个
结构模板template
这个模板声明了数据䄦最终显示给用户的DOM之间的映射关系。但是要注意的是,该结构模板中,只能有一个根节点。
初始数据data
data可以定义组件的初始数据,和newVue的data选项的定义不一样,组件是可以复用的,所以数据要定义成私有的转态,打data定义成一个函数,并且要求返回一个函数对象。
2、全局组件调用
说了那么多理论的东西,可能不了解,那我我们上代码。全局组件在全局都是可以调用的,调用的方式跟标签的调用方式是一样的,只需要将标签名改成组件名就可以了。
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件</title>
</head>
<body>
<div id="app">
<button-counter></button-counter>
<button-counter></button-counter>
</div>
<div id="app1">
<button-counter></button-counter>
<button-counter></button-counter>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
Vue.component('button-counter',{
template:`<button v-on:click="add">您在这里按下了{{count}}次!</button>`,
data:function(){
return{
count:0
}
},
methods:{
add:function(){
this.count++
},
}
});
var vml = new Vue({
el:"#app",
})
var vm2 =new Vue({
el:"#app1",
})
</script>
</body>
</html>
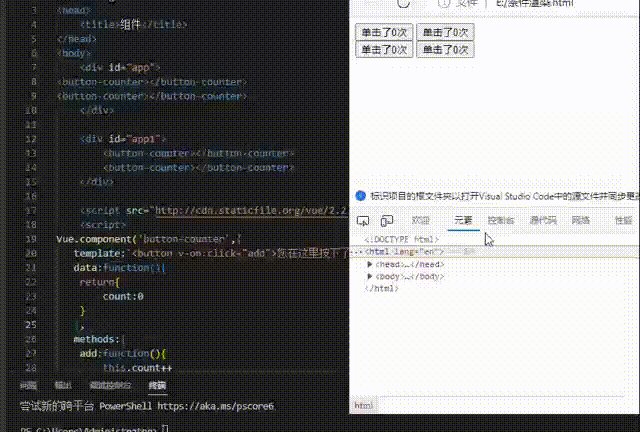
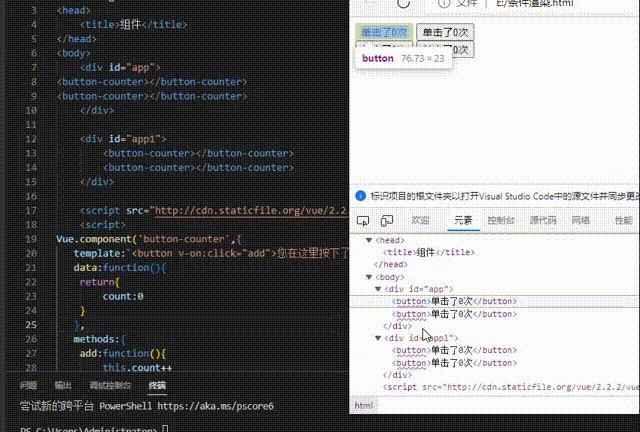
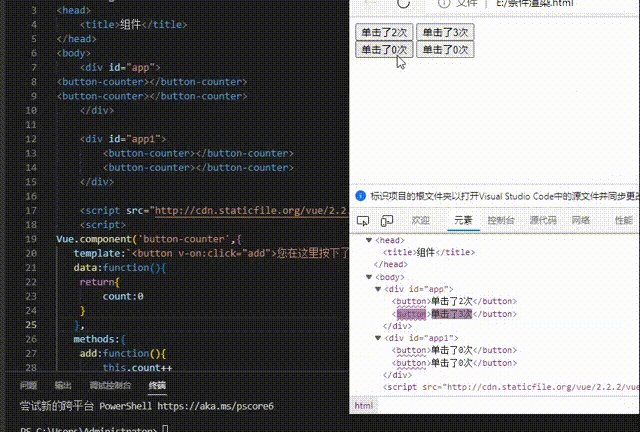
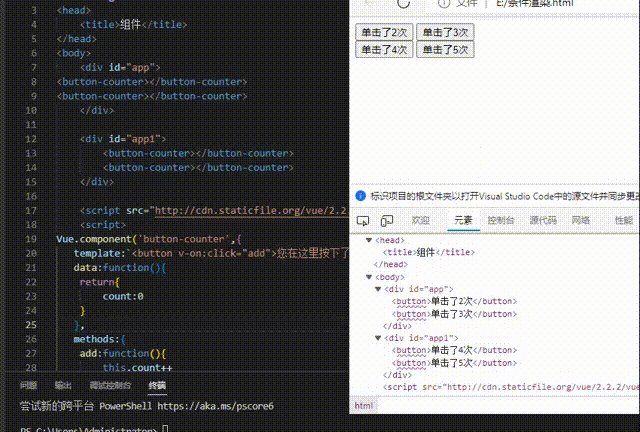
运行结果:

在代码这个中,button-counter已经是全局组件,可以在vm1和vm2挂载使用,在其范围之内都可使用。组件定义后可以进行多从的使用,在vue实例vm1和vm2的挂载范围分别地道用了两次组件,而且组件间数据都是相互独立,不管不按哪一个按钮都是互相不受不影响的。
二、局部组件
1、定义
局部组件的定义是:定义在vue实例上面的,在哪一个实例上面的定义,就在哪个实例所挂载的区域里面进行使用。
使用的配置项component,一个实例可以进行配置多个组件,多个组件配置在一个对象中。局部组件只有在定义在它的实例挂载的区域内进行使用,而且调用的方法和全局组件调用的方法是如出一辙的。
2、局部组件调用
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件</title>
</head>
<body>
<div id="app">
<!-- 头部,你随意定,你写中文拼音都可以 -->
<top></top>
<!-- 中部 -->
<middle></middle>
<!-- 尾部 -->
<bottom></bottom>
</div>
<div id="app1">
<top></top>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vml = new Vue({
el:"#app",
components:{
"top":{
template:`<div>
<h3>头部标题</h3>
<p>12121212</p>
</div>`
},
"middle":{
template:`<div>
<h3>中部题目</h3>
<p>10086</p>
</div>`
},
"bottom":{
template:`<div>
<h3>尾部题目</h3>
<p>欢迎来到丘比特的博客</p>
<p>QQ:2237814512</p>
</div>`
},
}
})
var vm2 =new Vue({
el:"#app1",
})
</script>
</body>
</html>
运行结果:

在实例中我们定义了头中尾三个组件,在vm1挂载的#app区域里面可以使用这三个组件 ,但是在#app1不可以使用。我们可以看到vm1挂载的#app区域内调用的三个组件可以显示出来,但是在vm2挂载的#app1区域内调用的top组件没有被渲染,我们打开console可以看到错误,在元素element可以看到被解释的代码。
到此这篇关于VUE组件简明讲解的文章就介绍到这了,更多相关VUE组件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

