vue里的axios如何获取本地json数据
目录
- 使用axios获取本地json数据
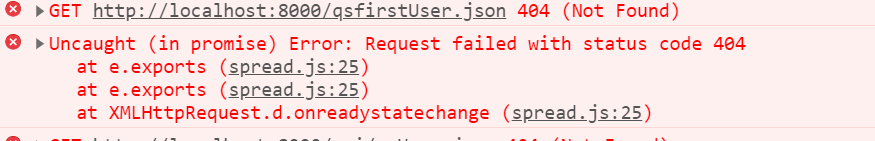
- 使用axios获取本地json文件,报404错
- 解决方案:main.js里
使用axios获取本地json数据
第一步:在已有的vue项目中安装axios命令
npm install --save axios
第二步:在main.js里导入下面的代码
import axios from 'axios'
第三步:在static文件夹下添加testData文件夹,在这个文件夹下添加data.json文件

第四步:在需要数据的页面引入axios,异步加载数据
import axios from 'axios';
export default {
name:"",
data() {
return{}
},
mounted(){
this.loadData();
},
methods:{
async loadData(){
await axios.get("http://localhost:8080/static/testData/data.json").then(res =>{
console.log(res);
})
}
}
}
使用axios获取本地json文件,报404错
昨天刚写的文章,使用axios获取到本地json文件,今天重启项目莫名其妙就报错了

又查询了一番,折腾了几个小时,找不出原因。重新百度了一番,最终解决。但是再下次运行是否还会报错,不太确定,毕竟没有找到最终的原因。
解决方案:main.js里
import axios from "axios"; Vue.prototype.axios = axios;
json文件存放在public文件夹下

在要用到的页面上

网上的教程一直都有要在main.js里加那两行代码,但是我发现我注掉的话也不影响结果。
所以尝试的时候还是按自己的来,能出来效果就行
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue如何加载本地json数据
目录 vue加载本地json数据 json数据存放在除static静态文件夹中 json数据存放在static静态文件夹中 读取本地json文件并分页显示 功能实现 student.json数据如下 h5代码如下 css样式 js代码 运行效果 vue加载本地json数据 json数据存放在除static静态文件夹中 这种方法暂时还没出来,若有大神知道,可否能指导一二 json数据存放在static静态文件夹中 1.编写好json 数据,按照这个格式编写json数据 2.安装axios 安装方法
-
在vue-cli3中使用axios获取本地json操作
在vue-cli3中,公共文件夹由static变成了public 先把要访问的json放到public文件夹下 使用axios的get方法获取,不能用post,不然会报404 axios.get(`./china-main-city/100000.json`) .then((data) => { console.log(data) }) 补充知识:两个不同的路由,引入相同的组件 从不同的按钮进入到详情页,两个不同的路由,相同的组件 主要是从不同按钮进入不同路由的页面,内容一致,但是title不一
-
详解VUE调用本地json的使用方法
开始的时候我以为,用vue去调取json要多么的麻烦,完咯就先去的百度,找了几个,看上面又要配置这配置那的,看的我都头大,像一些思维逻辑清晰的肯定不会出现这种情况. 下面我说下我这的情况,大家依情况代入 当然vue你刚开始创建的话,你是要去配置下东西,下面我说的是你的项目能够跑起来的情况,完咯再去想办法去引用json,当然我这里用的也是axios的获取方法,如果不是这种方法的可以带过了 首先你要知道那你的json应该放在哪个文件夹下(普通引用)如果你想写的有自己的规范,可以按照你自己的方式来.在
-
vue:axios请求本地json路径错误问题及解决
目录 axios请求本地json路径错误 axios的基础路径如何设置 举个栗子吧↓ 步骤一:入口文件:main.js 步骤二:组件:newList.vue axios请求本地json路径错误 本例用的是vuecli4,json等静态资源存放在public文件夹中 返回404 this.axios.get('public/redeme.json').then((res) => { console.log(res.data) }) 其实vue从代码到界面展示还要经过编译,所以路径会有所改变 实际路
-
vue里的axios如何获取本地json数据
目录 使用axios获取本地json数据 使用axios获取本地json文件,报404错 解决方案:main.js里 使用axios获取本地json数据 第一步:在已有的vue项目中安装axios命令 npm install --save axios 第二步:在main.js里导入下面的代码 import axios from 'axios' 第三步:在static文件夹下添加testData文件夹,在这个文件夹下添加data.json文件 第四步:在需要数据的页面引入axios,异步加载数据
-
详解vue中使用express+fetch获取本地json文件
自己在做个vue小demo的时候,想模拟从服务器获取json数据的过程,一开始的想法是使用fetch直接获取本地的json文件,无论是install了json-loader还是把json文件放在index.html的目录下或webpck.config.js里output的目录下,但是fetch一直报找不到文件.然后决定用fetch向express服务器发送请求,由服务器返回json数据. express服务器 先写一个简单的express服务器,只有一个接口,起到示例作用就行了.back.js如
-
Vue-cli项目获取本地json文件数据的实例
在自己做的vue demo项目中,我想通过在本地添加一些json数据,写到json文件中,并且通过异步请求获取到,然后加载数据. axios.get('http://localhost:8080/datas/json') 然而在这一过程中,我的访问总是404.通过查阅,我发现,在vue-cli基础上构建的项目中,只有static目录才是vue-cli向外暴露的静态数据文件夹,我放在static下的图片可以正常访问到,我是在static同级目录新建了datas目录,将json文件放入datas目录
-
Vue.js使用axios动态获取response里的data数据操作
今天开发时,使用axios返回的response中data有多个数据: 如果是获取cn里的数据的,可以用: response.data.cn 但是需求是根据选择来获取数据的,会发生变化,最开始的想法是,用一个变量来记录需要获取的key: 假设need是需要获取的某个key const dkey = this.need; response.data.dkey 这样发现获取不到数据,这是因为vue.js把dkey当成data里的某一个key了,类似于上面的"cn". 折腾了很久才突然想起,
-
vue配置请求本地json数据的方法
本篇文章主要介绍了vue配置请求本地json数据的方法,分享给大家,具体如下: 在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require('portfinder')后添加 const express = require('express') const app = express() const appData = require('../data.json') // 加载本地json文件 const seller = appDa
-
Vue axios 将传递的json数据转为form data的例子
修改main.js文件中axios的配置: 在发送请求前将数据用qs模块转化 修改请求头的Content-Type='application/x-www-form-urlencoded' 具体配置如下: import axios from 'axios' import qs from 'qs' // 添加请求拦截器 axios.interceptors.request.use(function (config) { if(config.method!='get'){ config.data=qs
-
vue2.5.2使用http请求获取静态json数据的实例代码
1.配置 build/webpack.dev.conf.js // 获取静态json数据 const express = require('express') const app = express() const apiServer = express() const bodyParser = require('body-parser') apiServer.use(bodyParser.urlencoded({ extended: true })) apiServer.use(bodyPar
-
用Angular实时获取本地Localstorage数据,实现一个模拟后台数据登入的效果
研究了一上午,终于做出了,实时获取本地localStorage来模拟注册登入~~~ <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>我们虽然很穷,但是我们有梦想</title> <script src="angular.js"></script> </he
随机推荐
- JS实现分页浏览横向图片(类轮播)实例代码
- Flex 获取每月第几周小例子
- 一个简单的XML Schema的例子
- MSSQL 字符段分段更新
- JavaScript 面向对象代码实践
- Javascript 面向对象 重载
- math.vbs 自然数n的n次方的的和或积的级数
- Nginx对某个目录设置密码保护例子
- 详解iOS应用UI开发中的九宫格坐标计算与字典转换模型
- Python的Django框架中TEMPLATES项的设置教程
- Python多线程编程(六):可重入锁RLock
- 浅谈checkbox的一些操作(实战经验)
- 最基础的vue.js双向绑定操作
- .NET操作Excel实例分享
- CSS定位中Positoin、absolute、Relative的一些研究
- asp中去除内容HTML标签的三个function函数
- javascript游戏开发之《三国志曹操传》零部件开发(三)情景对话中仿打字机输出文字
- Linux 查看内存插槽数、最大容量的方法
- JS实现网页顶部向下滑出的全国城市切换导航效果
- Android实现疯狂连连看游戏之状态数据模型(三)

