React中style的使用及注意事项(推荐)
目录
- React中style的使用注意事项
- 补充:React 组件的 style 样式使用相关问题
React中style的使用注意事项
React中style的使用和直接在HTML中使用有些不同,第一,React中必须是style="opacity:{this.state.opacity};"这种写法,第二如果设置多个style格式如下,多个style中间使用逗号分割。
var divStyle = {
color: 'white',
backgroundImage: 'url(' + imgUrl + ')',
WebkitTransition: 'all', // note the capital 'W' here
msTransition: 'all' // 'ms' is the only lowercase vendor prefix
};
但是在html中我们通常直接使用,多个style中间使用分号;
<div style="backgroundColor:#FFFF90; color:#FFFFFF">white text2</div> <!-- div标签内使用style属性设置字体颜色 --> <span style="backgroundColor:#FFFF90" ><a style="color:#FF00FF" href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" >nihao</a> </span>
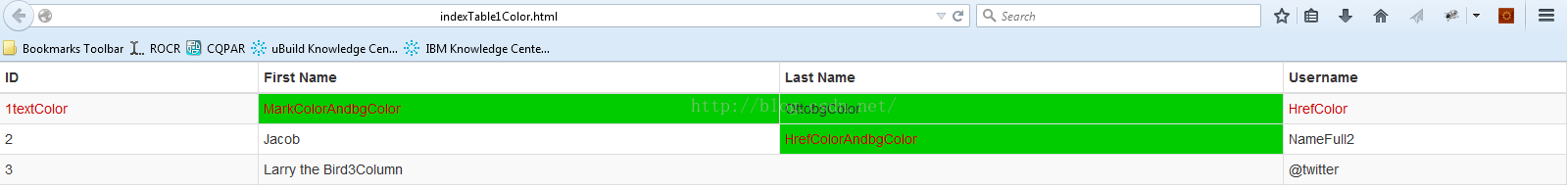
代码示例给出一个表格中文本的颜色和文本框背景颜色的示例:
</pre><pre name="code" class="html"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="../build/react.js"></script>
<script src="../build/JSXTransformer.js"></script>
<script src="../build/react-bootstrap/react-bootstrap.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="../build/bootstrap/css/bootstrap.min.css" rel="external nofollow" >
</head>
<body>
<div id="example"></div>
<script type="text/jsx">
var Table = ReactBootstrap.Table;
var TableDemo = React.createClass({
render: function() {
var textColor = "#CC0000";
var bgColor = "#00CC00";
return (
<Table striped bordered condensed hover>
<thead>
<tr>
<th>ID</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<td style={{color: textColor}}>1textColor</td>
<td style={{color: textColor,backgroundColor:'#00CC00'}}>MarkColorAndbgColor</td>
<td style={{backgroundColor:bgColor}}>OttobgColor</td>
<td><a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" style={{color: '#CC0000'}}>HrefColor</a></td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td style={{backgroundColor:'#00CC00'}} > <a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" style={{color: '#CC0000'}}>HrefColorAndbgColor</a> </td>
<td>NameFull2</td>
</tr>
<tr>
<td>3</td>
<td colSpan="2">Larry the Bird3Column</td>
<td>@twitter</td>
</tr>
</tbody>
</Table>
);
}
});
React.render(<TableDemo/>, document.body);
</script>
</body>
</html>
最终效果图如下:

补充:React 组件的 style 样式使用相关问题
组件名内不能使用 style 样式,例如:假设该组建名为 <HelloMessage />,如果我们写成:<HelloMessage style={{color:'red',textAlign:'center'}}/> 这样,那么该组件名是无 style 样式的,也就是说我们刚写的 style 样式,是无效的,因此我们不能把样式写在该组件中!那么我们应该把样式写在哪里呢? 我们应该把样式写在:
function HelloMessage(props) {
return <h1 style={{color:'red',textAlign:'center'}}>Hello World!</h1>;
}
或者
var myStyle = {color:'red',textAlign:'center'}
class HelloMessage extends React.Component {
render() {
return <h1 style={myStyle}>Hello World!</h1>;
}
}
到此这篇关于React中style的使用注意事项的文章就介绍到这了,更多相关React中style使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

