WebStorm 遇到的问题总结
WebStorm 遇到的问题总结
最近自己WebStorm用得多一点了
和android studio一样,同样是IDEA的ide(记得自己还是eclipse的时候,原来同事很早就开始用IDEA了,记得6-7年前就有了)
自己记录下自己遇到的问题
这里先感谢帮助自己的后台伙伴们
提示代码不显示
写php的时候,不提示代码

这样很头痛
查了下,是 【节电模式】也就是【Power Save Mode】
(台式,就别省电了)

打开后, 就可以正常提示了

汉化的phpstorm,设置打不开
自己使用的版本是汉化的
对应的插件也是安装好的
自己想做一些自定义操作,但是打不开设置很麻烦

百度了一下,说是汉化包的问题
通常idea的插件,都是在lib下面
找了下,发现resources_cn.jar
这个文件

自己删除后(当然,也可以移到别的地方,万一要汉化的时候,还可以恢复)
再次打开,就可以了

微信小程序,wxss代码不提示
phpstorm还是挺智能的
但是,对微信小程序不是很友好(其实,感觉很多方面还是挺简单的,慢慢工具多了,开发会更简单,到时候肯定不值钱了)
其实, 微信的wxss感觉就是css,只是由于文件名不一样,没有关联而已

这个时候,我们只需要把问下的wxss文件,关联成css文件,即:

我们关联了对应的css文件后
就可以看见对应的css提示了

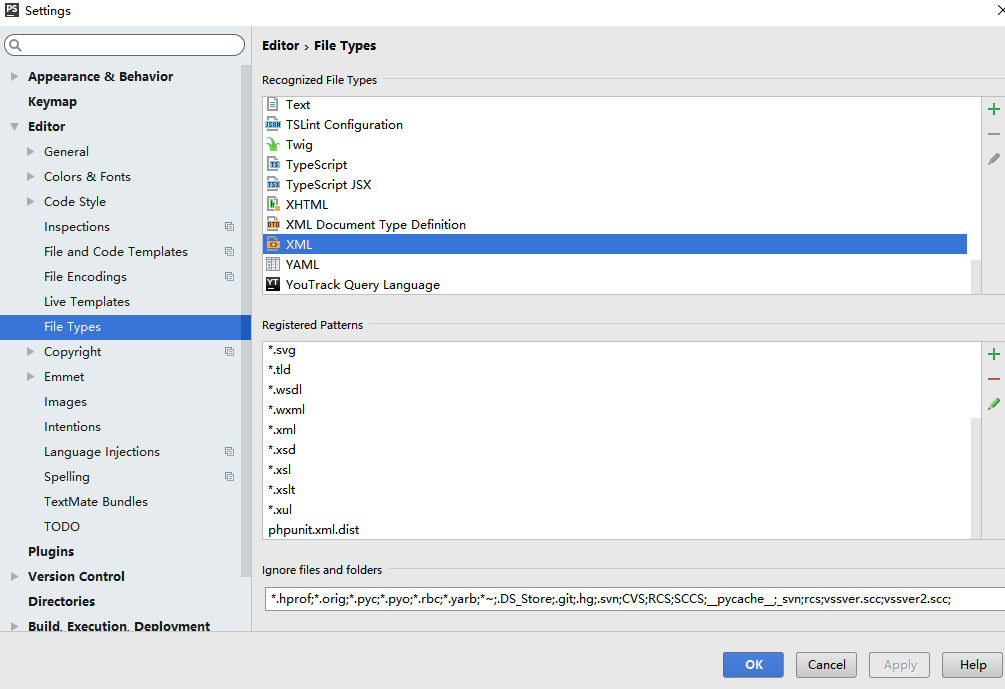
微信小程序,wxml代码不提示
和上面同理,只需要把wxml添加到xml的类型中即可

设置完以后,就可以简单使用了

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
Mac系统下Webstorm快捷键整理大全
前言 用Webstorm来调试Node代码简直太赞了,断点调试.属性方法快速等特性让我快速脱离了用Sublime text + node-inspector那种刀耕火种的痛苦状态,幸福指数嗖嗖嗖的就上来了~~~~ 不吹捧啦,但是做Node开发的话,建议珍爱生命,远离ST,使用Webstorm~ 欲善其功,必先利其器.我总是记不住WebStorm的快捷键.所以专门整理一下最常用的那几个快捷键,以方便这段时间来熟悉熟悉,提高效率. 一. 查找 command + g 在当前文件中查找 command
-
详解Webstorm 新建.vue文件支持高亮vue语法和es6语法
Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法,分享给大家,具体如下: 添加新建.vue文件功能 ①Webstorm 右上角File-Plugins 搜索vue如果没有就去下载 点击serch in repositories ②点击安装vue.js ③安装成功后点击右下角Apply 提示重启webstorm 重启完成后 Setting-Editor-File and Code Templates 点击右上角的加号 添加vue文件 Name为vue File, Exte
-
详解在WebStorm中添加Vue.js单文件组件的高亮及语法支持
本文介绍了详解在WebStorm中添加Vue.js单文件组件的高亮及语法支持,分享给大家,具体如下: 一个小遗憾 能来看这篇文章的想必不用我来介绍vue是什么了.先让我们膜拜大神!vue项目的创建者尤大写了个sublime下语法高亮的插件,有人问他how about webstorm support?他是这么回答的.默哀一分钟. 添加高亮和语法支持 这个我是通过插件来实现的.网上目前有两个插件: 插件1:https://github.com/henjue/vue-for-idea 插件2:htt
-
WebStorm 遇到的问题总结
WebStorm 遇到的问题总结 最近自己WebStorm用得多一点了 和android studio一样,同样是IDEA的ide(记得自己还是eclipse的时候,原来同事很早就开始用IDEA了,记得6-7年前就有了) 自己记录下自己遇到的问题 这里先感谢帮助自己的后台伙伴们 提示代码不显示 写php的时候,不提示代码 这样很头痛 查了下,是 [节电模式]也就是[Power Save Mode] (台式,就别省电了) 打开后, 就可以正常提示了 汉化的phpstorm,设置打不开 自己使用的版
-
Windows7下安装 Nodejs 并在 WebStorm 9.0.1 下搭建编译 LESS 环境的图文教程
1. 打开Nodejs官网http://www.nodejs.org/,点"DOWNLOADS",点64-bit下载"node-v0.10.33-x64.msi". 2. 下载好后,双击"node-v0.10.33-x64.msi",按照默认选项安装Nodejs,默认安装路径为:C:\Program Files\nodejs. (请根据系统位数自行安装) 3. "开始"-->cmd,打开cmd程序,输入"nod
-
webstorm添加vue.js支持的方法教程
前言 WebStorm是一款强大的前端开发软件,vue是当前前端热门技术栈.对于WebStorm默认的配置,它会把vue当成文本文件处理,从而无法进行很多智能的编辑. 本人使用的是webstorm2016 2.3版本,结果竟然不支持vue文件,于是经过查找找到了一个方法,亲测可用,非常简单哦. 方法如下: 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对我们的支持.
-
微信小程序中用WebStorm使用LESS
前提 自己前端不熟悉,很多都需要练习 网上找了一个css的demo, 放到微信小程序后,可以运行 图片很大,没有弄,加载可能有点慢(不相关的,就不扯了) Less环境 Less需要nodejs的npm nodejs的环境这里略了 自己百度 通过 npm install less -g 安装好 less (没有用过的,可以理解为 maven的库, gradle库,pods的库) WebStorm的Less使用 先关联对应的less 当然,对应的wxss文件,在webstorm中的显示, 可以参考自
-
微信小程序 在Chrome浏览器上运行以及WebStorm的使用
「微信小程序」的开发框架体验起来,还不错--自带了UI框架.但是问题是他的IDE,表现起来相当的糟糕--其实主要是因为,我当时买WebStorm License买了好多年.所以,我觉得他的IDE真不如我这个付费好用. 而且,作为一个拥护自由和开源的 「GitHub 中国区首席Markdown程序员」.微信在「微信小程序」引导着Web开向封闭,我们再也不能愉快地分享我们的代码了. 如果我们放任下去,未来的Web世界令人堪忧. 好了,废话说完了: 文章太长不想看,可以直接看Demo哈哈: GitHu
-
WebStorm ES6 语法支持设置&babel使用及自动编译(详解)
一.语法支持设置 Preferences > Languages & Frameworks > JavaScript 二.Babel安装 1.全局安装 npm install -g babel-cli 2.当前项目,适用于使用不同babel版本的情况 npm install --save-dev babel-cli 三.Babel基本用法 # 转码结果输出到标准输出 babel example.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 bab
-
详解设置Webstorm 利用babel将ES6自动转码成ES5
前言:ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了.Mozilla公司将在这个标准的基础上,推出JavaScript 2.0.ES6的目标,是使得JavaScript语言可以用来编写大型的复杂的应用程序,成为企业级开发语言.但是现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现. 今天我就来分享一下,如何配置Webstorm 利用babel将ES6自动转码成ES5.Babel是一个广泛使用的转码器,
随机推荐
- Spring依赖注入的三种方式实例详解
- 基于cssSlidy.js插件实现响应式手机图片轮播效果
- AngularJS ng-table插件设置排序
- javascript中字符串替换函数replace()方法与c# 、vb 替换有一点不同
- JAVA编程实现UDP网络通讯的方法示例
- java实现附件预览(openoffice+swftools+flexpaper)实例
- JS中input表单隐藏域及其使用方法
- JavaScript+html5 canvas绘制缤纷多彩的三角形效果完整实例
- javascript中注册和移除事件的4种方式
- Bootstrap实现水平排列的表单
- PHP 常用数组内部函数(Array Functions)介绍
- 一步步教你整合SSM框架(Spring MVC+Spring+MyBatis)详细教程
- php 使用array函数实现分页
- mysql Sort aborted: Out of sort memory, consider increasing server sort buffer size的解决方法
- 教你一步步用jQyery实现轮播器
- js function定义函数的几种不错方法
- C# 7.0 新特性1之基于Tuple的“多”返回值方法
- ibmx335/ibmx336服务器做RAID阵列的图文方法(包括删除RAID阵列)
- ImageView的属性android:scaleType的作用分析
- Android 开源在线音乐播放器

