解决React报错Unexpected default export of anonymous function
目录
- 总览
- 命名
- 注释单行规则
- 总结
总览
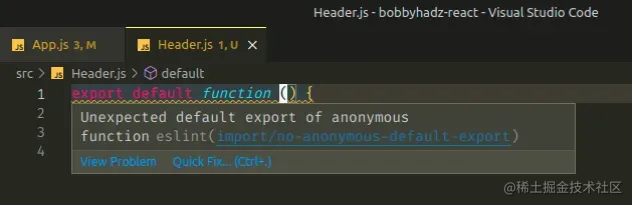
当我们尝试使用默认导出来导出一个匿名函数时,会导致"Unexpected default export of anonymous function"警告。为了解决该错误,在导出函数之前,为函数赋予一个名称。

这里有个例子来展示警告是如何发生的。
// Header.js
// ️ default export for anonymous function
// ️ Unexpected default export of anonymous function
// eslint import/no-anonymous-default-export
export default function () {
return <h1>hello world</h1>;
}
上述代码的问题在于,我们使用默认导出来导出一个匿名函数。
命名
为了解决该错误,在导出函数之前,为函数赋予一个名称。
// Header.js
// ️ give name to function that's being exported
export default function Header() {
return <h1>hello world</h1>;
}
很重要:如果你要导出一个变量(或一个箭头函数)来作为默认导出,你必须在一行中声明它,在下一行中导出它。你不能在同一行中声明和默认导出一个变量。
// Header.js
const Header = () => {
return <h1>hello world</h1>;
};
export default Header;
现在你仍然能够使用默认导入来导入函数。
// App.js
import Header from './Header';
const App = () => (
<div>
<Header />
</div>
);
export default App;
这种方法鼓励在导出函数和导入函数时重复使用同一个标识符。
默认情况下,eslint规则会警告我们所有类型的匿名默认导出,例如数组、函数、类、对象等等。
注释单行规则
如果你想禁用单行的规则,你可以使用注释。
// Header.js
// eslint-disable-next-line import/no-anonymous-default-export
export default function () {
return <h1>hello world</h1>;
}
注释应该放在带有匿名默认导出的代码的正上方。
或者,你可以在.eslintrc文件中,更新import/no-anonymous-default-export应该检查的内容。
Github仓库的选项部分展示了该规则的完整默认配置,你可以在你的.eslintrc文件的规则对象中进行调整。
总结
为了解决该警告,要么为默认导出函数进行命名,要么使用eslint单行注释放过该行代码。
翻译原文链接:bobbyhadz.com/blog/react-…
以上就是解决React报错Unexpected default export of anonymous function的详细内容,更多关于React报错export function的资料请关注我们其它相关文章!
赞 (0)
