关于配置babel-plugin-import报错的坑及解决
目录
- 配置babel-plugin-import报错的坑
- 问题
- 报错内容
- 错误原因
- 解决方案
- babel-plugin-import配置babel按需引入antd模块报错.bezierEasingMixin()
- 解决方案
配置babel-plugin-import报错的坑
用的是antd design vue生成的项目,按着官网的提示一步一步下来,在配置babel-plugin-import时候发生了报错,一直找了很久没有解决问题
问题
项目可以正常运行,当配置babel-plugin-import时的问题
引入可以正常运行
import Button from “ant-design-vue/lib/button”; import “ant-design-vue/dist/antd.css”;
改成 import { Button } from ‘ant-design-vue’ 时就报错了,所以肯定是配置的问题
报错内容
./node_modules/antd/lib/button/style/index.less (./node_modules/css-loader??ref–6-oneOf-3-1!./node_modules/postcss-loader/src??postcss!./node_modules/less-loader/dist/cjs.js!./node_modules/antd/lib/button/style/index.less)
// https://github.com/ant-design/ant-motion/issues/44
.bezierEasingMixin();
一直以为是less和less-loader的问题,反反复复弄了好久没有办法。
后来发现是配置的问题,被官网坑了

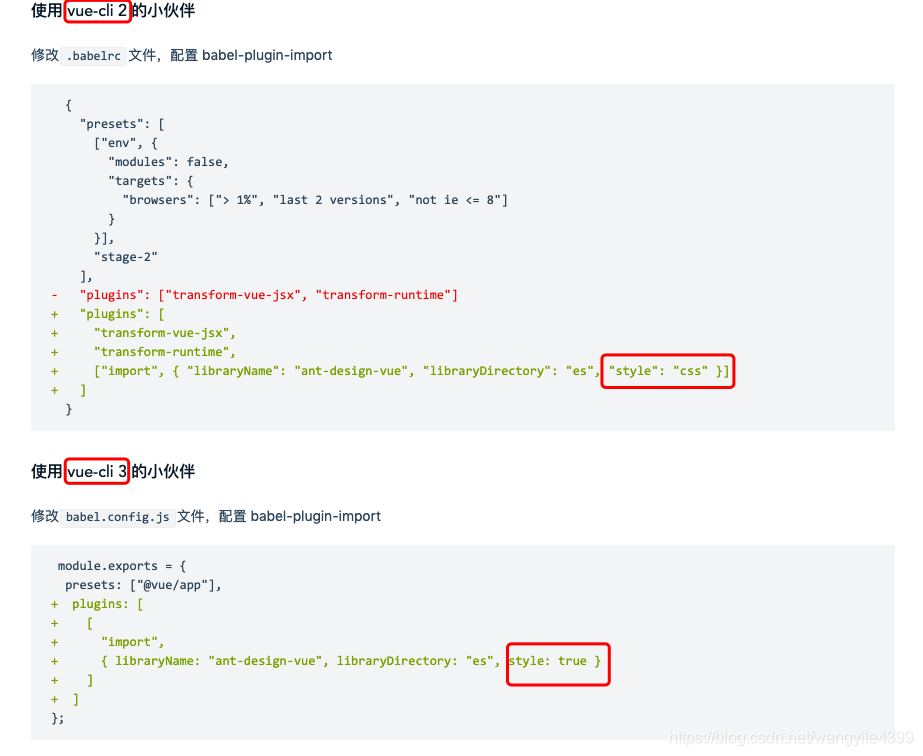
因为用的是vue3.x,所以用了下面的配置方案,style设置为true,所以就发生了报错
错误原因
style设置为true就会报错
解决方案
style设置为“css”
所以我把style设置了上面的css,然后就好了,真的太相信官网的了以为都是没有错的,没想到坑了我8个小时。
babel-plugin-import配置babel按需引入antd模块报错.bezierEasingMixin()
安装yarn add babel-plugin-import
实现按需加载组件代码和样式的babel插件
下载babel-plugin-import插件,然后在webpack.config.dev.js中的plugins添加配置
{
test: /\.(js|mjs|jsx|ts|tsx)$/,
include: paths.appSrc,
loader: require.resolve('babel-loader'),
options: {
customize: require.resolve(
'babel-preset-react-app/webpack-overrides'
),
plugins: [
[
require.resolve('babel-plugin-named-asset-import'),
{
loaderMap: {
svg: {
ReactComponent: '@svgr/webpack?-prettier,-svgo![path]',
},
},
},
],
['import',{libraryName:'antd',style:true}],
],
// This is a feature of `babel-loader` for webpack (not Babel itself).
// It enables caching results in ./node_modules/.cache/babel-loader/
// directory for faster rebuilds.
cacheDirectory: true,
// Don't waste time on Gzipping the cache
cacheCompression: false,
},
},
重启项目后报错:

打开项目package.json发现less版本是^3.0.4
解决方案
将less版本降到3.0以下 比如安装 2.7.3版本。
两种方式:
1.yarn add less@^2.7.3
2.打开项目的package.json 找到dependencies下面的less 将其版本改为 "2.7.3" 然后 yarn install
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

