Vue+Echarts报错Cannot set properties of undefined (setting ‘plate‘)
目录
- Vue+Echarts报错Cannot set properties of undefined (setting ‘plate‘)
- 第一次解决问题
- 第二次解决问题
- Vue引入Echarts报错解决
Vue+Echarts报错Cannot set properties of undefined (setting ‘plate‘)
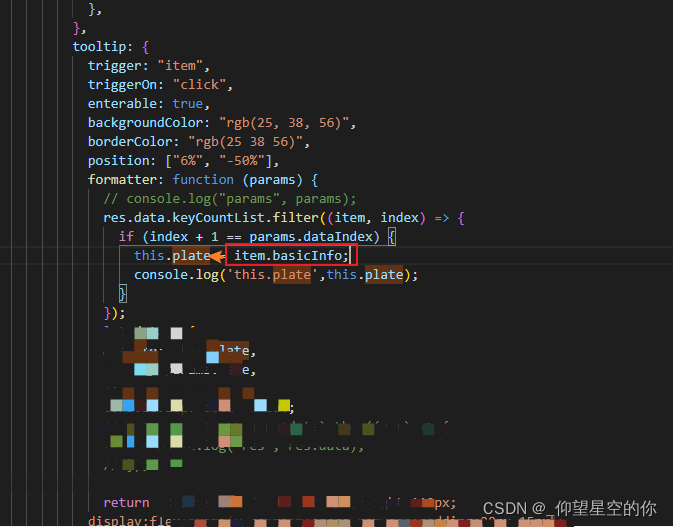
代码:

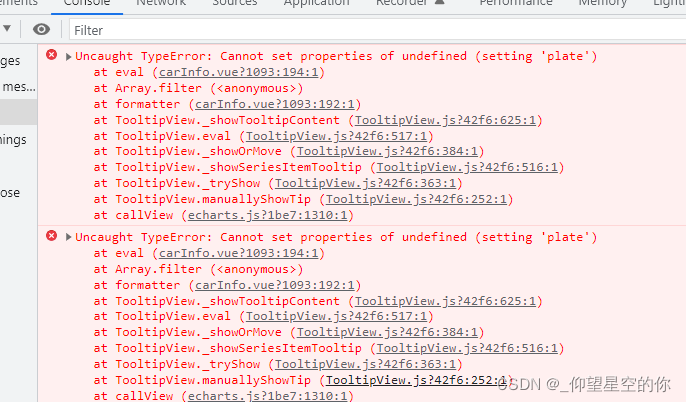
报错信息:

上面的报错主要是:
Cannot set properties of undefined (setting ‘plate’)
翻译之后就是:无法设置未定义的属性(设置“plate”)(这里plate是在this里面定义的一个属性)
从这就能大概猜出是因为获取不到data里定义的这个属性造成的(具体就是this指向问题)
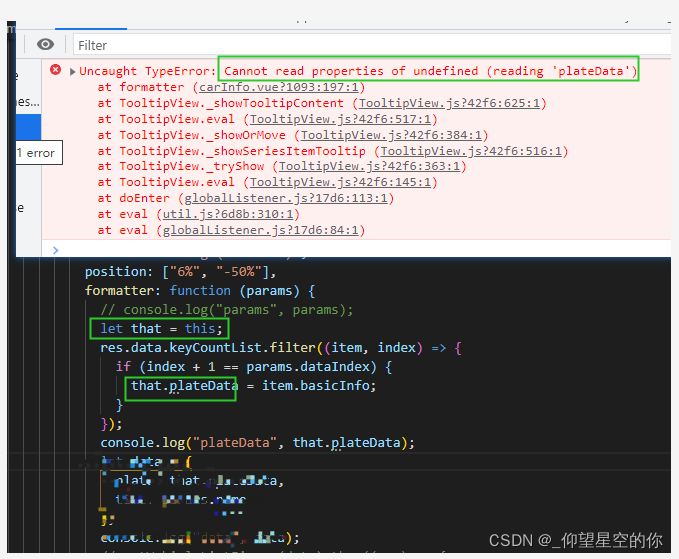
第一次解决问题
原本我以为定义一个that方法把他指向给this就行,结果还是报错了

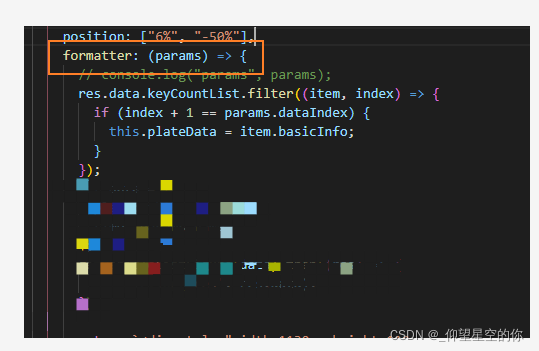
第二次解决问题
仔细检查了一下,发现是formatter造成的,改成箭头函数就可以直接获取到data定义的内容

Vue引入Echarts报错解决
在Vue项目中引入Echart(使用npm install指令)的时候报错:
PS G:> npm install
npm WARN old lockfile
npm WARN old lockfile The package-lock.json file was created with an old version of npm,
npm WARN old lockfile so supplemental metadata must be fetched from the registry.
npm WARN old lockfile This is a one-time fix-up, please be patient...
npm WARN old lockfile
npm ERR! code EINVALIDPACKAGENAME
npm ERR! Invalid package name "_@ampproject_remapping@2.1.2@@ampproject": name cannot start with an underscore; name can only contain URL-friendly charactersnpm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\胜胜\AppData\Local\npm-cache\_logs\2022-04-08T15_40_42_658Z-debug.log
原因是package-lock.json这个文件在创建的时候使用了旧版本的npm,其必须从注册表中获取补充元数据。
使用cnpm install指令即可顺利安装相应的依赖。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue使用Echarts图表多次初始化报错问题的解决方法
目录 问题 方法一 销毁实例 方法二 不要频繁创建实例 总结 问题 Vue项目中需要用Echarts的柱状图显示数据,并且每次搜索要更新柱状图. 这时候小编发现在控制台会出现这样的报错: 原来的代码是这样的,页面挂载和搜索时都会调用init方法 initChart (dataSet = [5, 20, 36, 10, 10, 20]) { this.barChart = echarts.init(this.$refs.chartBox) const option = { title: { tex
-
Vue使用echarts的完整步骤及解决各种报错
前言: Echarts,它是一个与框架无关的 JS 图表库,但是它基于Js,这样很多框架都能使用它,例如Vue,估计IONIC也能用,下次研究. 因为我的习惯,每次新尝试做一个功能的时候,总要新创建个小项目,做做Demo. 首先看自己电脑是否安装了Vue,打开终端命令:vue --version,我以前安装过Vue,但是不知道为何报错: vue/cli Error: Cannot find module ‘@vue/cli-shared-utils‘ 注意:如果是全局module出错,就全局更新
-
在Vue中使用echarts的实例代码(3种图)
前言 公司的项目中需要对数据做可视化处理,高级点的D3.js目前还没接触到,因此选用了大众化的Echarts, 在vue的生态系统中已经有实现好的vue-echarts,但是使用现成的就意味着必须使用它定制好的数据结构,我也没办法对他进行一些修改.我个人也偏向于原生JS编程,因此没有采用,而是自己在vue中实现了对数据的可视化处理,先来看看效果图 以下数据已做脱敏处理 这是目前用到的三种图. 可以看到,我在图表的外部添加了标题及说明,以及右侧的选择框组件,视图可以根据选择的不同,图表进行动态切换
-
Vue+Echarts报错Cannot set properties of undefined (setting ‘plate‘)
目录 Vue+Echarts报错Cannot set properties of undefined (setting ‘plate‘) 第一次解决问题 第二次解决问题 Vue引入Echarts报错解决 Vue+Echarts报错Cannot set properties of undefined (setting ‘plate‘) 代码: 报错信息: 上面的报错主要是: Cannot set properties of undefined (setting ‘plate’) 翻译之后就是:无法
-
echarts报错:Error in mounted hook的解决方法
目录 1 .具体报错内容: 2.解决办法: 3.原因: 4.扩展–import导入的方式: 总结 echarts安装创建图表时报这种错误:Error in mounted hook: “TypeError: Cannot read properties of undefined (reading ‘init’)” 1 .具体报错内容: 2.解决办法: 原先大家可能是这样的写法 import echarts from 'echarts' 后面改为这样导入就不会出错了 import * as ech
-
Vue.js报错Failed to resolve filter问题的解决方法
之前使用vue.js写分页功能时,写了一个过滤器,发现一个比较奇怪的错误. console控制台调试的时候,提示错误消息: Failed to resolve filter: HomePage console错误信息.jpg 我原来的写法: 原来的错误写法.jpg 错误原因: 经过自己的摸索,后来发现竟然是代码顺序错误问题. 由于先执行的pageList,后执行的Vue的过滤方法,最终调整过的写法: 修改后的正确写法.jpg 作者:=金刚= 文章地址:http://www.cnblogs.com
-
解决vue项目报错webpackJsonp is not defined问题
在vue单页面应用中,我们大概都会使用CommonsChunkPlugin这个插件. 传送门 CommonsChunkPlugin 但是在项目经过本地测试没有任何问题,打包上线后却会报错 webpackJsonp is not defined.这是因为公共文件必须在自己引用的js文件之前引用. 可以手动改文件引用,但是推荐以下解决办法: 找到build→webpack.prod.conf.js→找到HtmlWebpackPlugin插件,添加如下配置即可 chunks: ['manifest',
-
vue init webpack 建vue项目报错的解决方法
使用vue init webpack 创建vue项目时报如下错误: vue init webpack my-project C:\Users\computer\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-init:60 let template = program.args[0] ^^^ SyntaxError: Block-scoped declarations (let, const, function, class) not yet s
-
vscode中的vue项目报错Property ‘xxx‘ does not exist on type ‘CombinedVueInstance<{ readyOnly...Vetur(2339)
问题描述: 今天早上一开机,打开项目,发现项目一片醒目的红色,查看报错原因提示: Property 'xxxx' does not exist on type 'CombinedVueInstance<{ readyOnly: unknown; businessPrice: unknown; travelStaffInfo: any; } & Record<never, any> & Vue, object, object, object, Record<never
-
关于IDEA中的.VUE文件报错 Export declarations are not supported by current JavaScript version
IDEA中的.VUE文件报错 Export declarations are not supported by current JavaScript version 和Export declarations are not supported by current JavaScript version报错都是一个解决办法 js文件报错 第一步,点开设置 第二步,点语言和框架 第三步,把版本号由默认的改成6.0或者6 第四步,点应用,完成就可以了 到此这篇关于关于IDEA中的.VUE文件报错 Ex
-
解决vue打包报错Unexpected token: punc的问题
项目中有一个功能模块是使用Vue写的,然后蛋疼的来了,写Vue的同事走了,今天需要改,懵逼状态啊,这是什么?代码还没看懂,就给我出了一个Exception.记录一下,蛋疼历程. ERROR in static/js/app.33254a875dd731a0b538.js from UglifyJs Unexpected token: punc (() [./src/mixin/mixin.js:6,8][static/js/app.33254a875dd731a0b538.js:13,19] 好
-
Vue——解决报错 Computed property "****" was assigned to but it has no setter.
在最近的项目中遇到了如下的警告信息: [Vue warn]: Computed property " currentStep" was assigned to but it has no setter.(意思是:计算属性 currentStep被赋值了,但此它并未定义 set方法 .) 要解决这个问题,首先要明确这个问题出现的原因.这个警告是由于Vue的计算属性内部没有set方法,即:计算属性不支持值得修改(只能针对data中的值进行计算). data(){ return {
-
idea编译器vue缩进报错问题场景分析
项目场景: 在运行Vue项目时,出现了缩进报错的问题,我是使用idea 的编译器,上网查了一下多数都是直接更改缩进的的数量,不过我觉得麻烦,就只是想要关掉验证. 问题描述: idea编译器出现Vue缩进报错 ✘ http://eslint.org/docs/rules/indent Expected indentation of 0 spaces but found 2 src\components\Home.vue:6:1 export default { ^ ✘ ht
随机推荐
- PHP中大括号'{}'用法实例总结
- 详解vue-cli中配置sass
- CSS3 3D 技术手把手教你玩转
- 正则表达式.号元字符(除了回车符\r和换行符\n)
- Java爬虫实战抓取一个网站上的全部链接
- javascript之函数直接量(function(){})()
- Android系统进程间通信(IPC)机制Binder中的Server启动过程源代码分析
- 浅谈python多线程和队列管理shell程序
- 详谈表单格式化插件jquery.serializeJSON
- Javascript的getYear、getFullYear、getUTCFullYear异同分享
- 详解基于webpack2.x的vue2.x的多页面站点
- 2012年放假安排时间表,元旦、春节、清明、五一、端午节、中秋节、国庆节放假安排时间表
- Nginx下Wordpress的永久链接实现(301,404等)
- SQL 时间类型的模糊查询
- jquery实现浮动在网页右下角的彩票开奖公告窗口代码
- JS数组操作中的经典算法实例讲解
- Android 中SwipeRefreshLayout与ViewPager滑动事件冲突解决方法
- python之文件的读写和文件目录以及文件夹的操作实现代码
- ASP.NET 5已终结,迎来ASP.NET Core 1.0和.NET Core 1.0
- Android自定义控件绘制基本图形基础入门

