Vue3格式化Volar报错的原因分析与解决
目录
- 问题描述
- 原因分析:
- 解决方案:
- 总结
问题描述
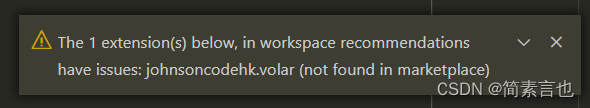
今天在新建一个Vue3项目的时候,vscode突然提示报错,如下:

The 1 extension(s) below, in workspace recommendations have issues: johnsoncodehk.volar (not found in marketplace)
原因分析:
百度了一下,网上并没有任何类似的例子和结局方案
首先根据英语提示,翻译报错原因是因为 工作区推荐的 johnsoncodehk.volar 在插件市场上没找到
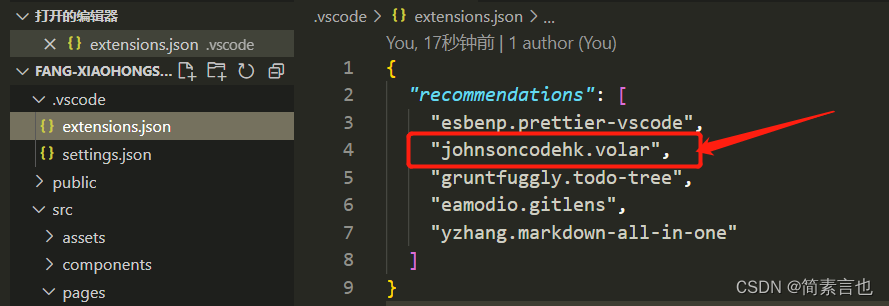
打开工作区推荐文件extensions.json

extensions.json文件是我创建的,用于推荐使用我的项目的其他人,下载这些vscode插件;
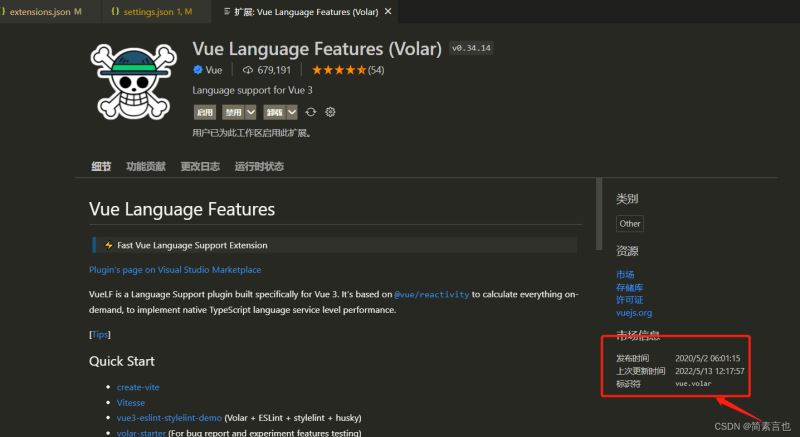
找到插件的细节介绍,发现volar官方在 2022年5月13号的更新中标识符改名了,现在叫 vue.volar

解决方案:

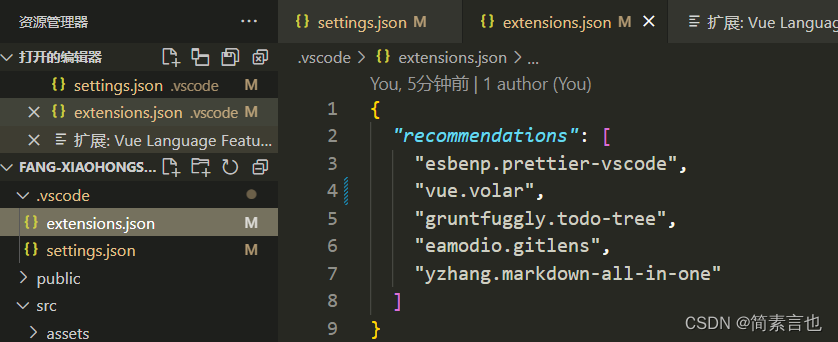
将extensions.json文件里的 johnsoncodehk.volar 替换为 vue.volar

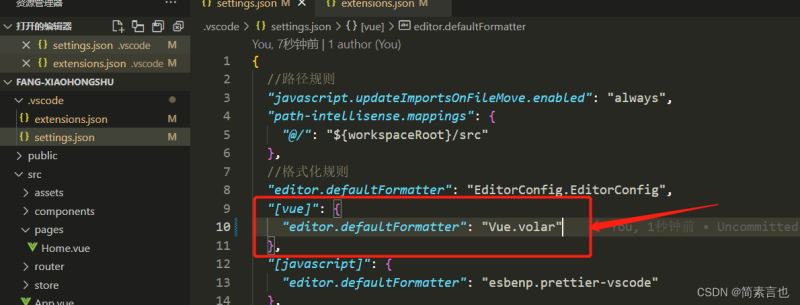
将settings.json 文件中的 johnsoncodehk.volar 也替换为 Vue.volar (注意Vue是大写开头,)
总结
到此这篇关于Vue3格式化Volar报错的原因分析与解决的文章就介绍到这了,更多相关Vue3格式化Volar报错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue3+script setup+ts+Vite+Volar搭建项目
目录 使用 Vite 创建 vue + ts 项目 Vue 3 的三种语法 Option API Composition API script setup(Composition API 的语法糖) 安装 Volar 结尾 好久没有写了,最近看到Vue3.2 发布了,害,又要开始卷了么. 其实我自己本身还没有使用过Vue3 做过实际的项目开发,然鹅又出新东西了--, 新时代农民工真的是左手工作,右手游戏,还要用jio去学习呢. 什么? 你说谈对象? xswl,我特么一个农民工也配谈对象? 不卷不
-
Vue3格式化Volar报错的原因分析与解决
目录 问题描述 原因分析: 解决方案: 总结 问题描述 今天在新建一个Vue3项目的时候,vscode突然提示报错,如下: The 1 extension(s) below, in workspace recommendations have issues: johnsoncodehk.volar (not found in marketplace) 原因分析: 百度了一下,网上并没有任何类似的例子和结局方案 首先根据英语提示,翻译报错原因是因为 工作区推荐的 johnsoncodehk.vol
-
关于获取DIV内部内容报错的原因分析及解决办法
1.错误描述 2.错误原因 由于向div中添加元素,利用append(); $("#divStyle").append("<div><label>_data[i].name</label></div>"); append里面是动态数据,当请求数据为空时,获取并判断div中的内容: var divContent = $("#divStyle").html(); if(divContent == nul
-
MyBatis MapperProvider MessageFormat拼接批量SQL语句执行报错的原因分析及解决办法
最近在项目中有这么一段代码:下载服务器基础业务数据进行本地批量插入操作,因项目中使用mybatis进行持久化操作,故直接考虑使用mybatis的批量插入功能. 1.以下是Mapper接口的部分代码 public interface PrintMapper { @InsertProvider(type = PrintMapperProvider.class,method = "insertAllLotWithVehicleCode4H2") void insertAllLotWithVe
-
vue 中使用 watch 出现了如下的报错的原因分析
报错: Method "watch" has type "object" in the component definition. Did you reference the function Method "watch" has type "object" in the component definition. Did you reference the function correctly? 原因: watch 是一个对
-
用Vue-cli搭建的项目中引入css报错的原因分析
我最近在研究Vue的路上,今天遇到了个问题,在vue cli 引入css报错,后来查询了很多资料,那么今天也算个学习笔记吧! 1.问题描述 之前用vue-cli搭建的项目,在main.js中引入elementUI库中的css,或者在其他文件中(比如App.vue)引入自己的css文件(假如你的文件是在src目录下),都会报一个相同的错.下如图 经过一番折腾之后发现需要在build文件下的webpack.base.conf.js中加上下面的代码即可 { test: /\.css$/, includ
-
bootstrap datetimepicker 日期插件在火狐下出现一条报错信息的原因分析及解决办法
日期插件 bootstrap-datetimepicker 在火狐下出现一条报错信息:TypeError: (intermediate value).toString(-).split(-)[1] is undefined 这条错误必然出现,难道没有在 Firefox 下进行测试. 在 Firefox 下查看项目 demo (http://www.malot.fr/bootstrap-datetimepicker/demo.php)可以正常运行,但这个 demo.php 使用的是 2013-3-
-
解决Window10系统下Node安装报错的问题分析
前言 今天电脑重装了win10系统,在安装Node的过程中出现了下面的问题,下面就和大家分享下用来解决这种问题的小方法. 报错原因 随便问下度娘我们就可以知道,导致报错的原因是由于权限的关系,因此我们只需要使用管理员权限来运行当前Node安装包就可以解决报错问题了. 具体方法 使用管理员权限打开命令行工具并且cd到node安装包的项目文件夹下执行下面代码: msiexec /i package node-v6.9.1-x64.msi 运行指令之后接下来就会自动弹出安装界面,然后我们只需要按照提示
-
idea中springboot项目连接数据库报错的原因解析
一.我在运用mybatis下报错,反复检查无逻辑问题,下图为项目结构截图 二.最后总结问题如下: 1)报错代码: Caused by: java.lang.RuntimeException: Failed to load driver class com.mysql.cj.jdbc.Driver in either of HikariConfig class loader or Thread context classloader at com.zaxxer.hikari.HikariConfi
-
Spring Boot集成Druid出现异常报错的原因及解决
Spring Boot集成Druid异常 在Spring Boot集成Druid项目中,发现错误日志中频繁的出现如下错误信息: discard long time none received connection. , jdbcUrl : jdbc:mysql://******?useSSL=false&allowPublicKeyRetrieval=true&useUnicode=true&characterEncoding=UTF-8, version : 1.2.3, las
-
Pycharm最全报错的原因与解决方法总结(推荐!)
目录 前言 (一)Pycharm报错:No R interpreter defined (二)找不到指定的模板:ImportError:DDL load failed while importing ft2font: (三)pycharm中无法识别导入自己写的模块 (四)pycharm光标变粗,无法编辑代码 (五)使用Pycharm给Python程序传递参数 总结 前言 最近在使用Pycharm,在运行或者安装的过程中出现了各种各样的报错,前面已经介绍过安装pygame出现报错的解决方法.文章总
随机推荐
- 详解ABP框架中的日志管理和设置管理的基本配置
- Docker设置代理的方法教程
- oracle 安装与SQLPLUS简单用法
- C#页码导航显示及算法实现代码
- .NET中弹出对话框的方法汇总
- 解决php 处理 form 表单提交多个 name 属性值相同的 input 标签问题
- C++ 基础编程之十进制转换为任意进制及操作符重载
- Android实战打飞机游戏之菜单页面设计(1)
- 客户端验证用户名和密码的方法详解
- 解决IE7以下版本不支持无A状态伪类的几种方法
- 使用Plupload实现直接上传附件至七牛云存储
- java之swing下拉菜单实现方法
- 详解微信小程序 template添加绑定事件
- php简单定时执行任务的实现方法
- spring mybatis多数据源实例详解
- php设计模式 Proxy (代理模式)
- Django学习笔记之Class-Based-View
- PHP高级对象构建 工厂模式的使用
- android使用ViewPager实现轮播效果
- jQuery+ajax读取json数据并按照价格排序示例

