JavaScript 程序错误Cannot use 'in' operator to search的解决方法
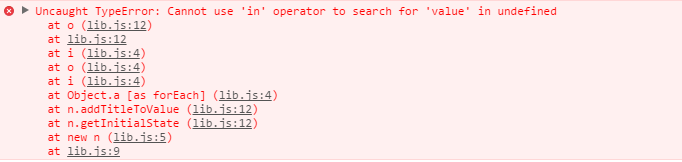
今天编程时,JavaScript 程序报了这样的错误:Cannot use 'in' operator to search for...,具体错误信息如下:

坦白说,这样的错误最难调试。因为它并不指向你所写的具体代码,而是泛泛指向了 lib.js 文件(该文件通常是第三方的打包压缩库),你几乎无法依据错误类型与错误指向来定位到实际编程中的错误位置。
怎么办?
这个时候,只有发挥“死磕”精神了!
死磕步骤:
依据故障页面以及错误信息,定位到出错的文件,这一点应该不难;
在出错的页面中,依次点击调试,看一看在哪一步开始报错 了!很关键!比如,一开始加载就出错了,那就定位到 js 文件的初始化部位;点击某个按钮出错了,那就定位到该按钮的对应事件代码中;以此类推。
在定位的代码范围内,采用“折中法”,一点点注释掉,刷新页面查看是否依然出错,如果出错,这说明注释掉部分的代码没有问题,放开注释,继续其他可疑的代码部分;如果没有错误了,恭喜你,你的定位位置就更加精细化了!总体思路就是如此,循环往复,相信,总会有“拨开云雾见朗朗青天”的欢喜的!
console.log('rendernerererer: ', schoolData)
const schoolNode = (
<Select style={{width: '100%'}} placeholder="请选择所属学校">
{ schoolData.length && schoolData.map((item, idx) => (
<Option key={idx} value={`${item.id}`}>{item.name}</Option>
)) }
</Select>
);

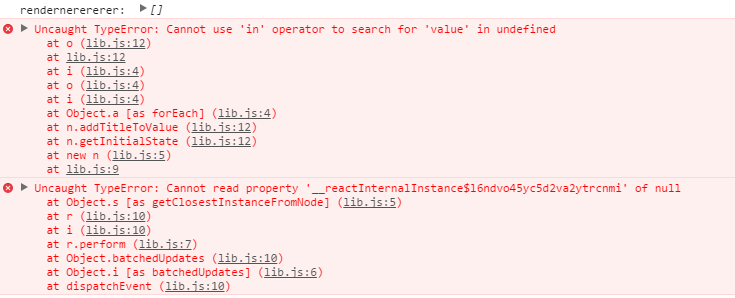
可以看到,rendernerererer 正确打印了出来,问题出在该行代码之后:
const schoolData = this.state.schoolList;
console.log('rendernerererer: ', schoolData)
const schoolNode = (
<Select style={{width: '100%'}} placeholder="请选择所属学校">
{ schoolData.length ? schoolData.map((item, idx) => (
<Option key={idx} value={`${item.id}`}>{item.name}</Option>
)) : <Option value=''>请选择...</Option> }
</Select>
);
const schoolData = this.state.schoolList;
console.log('rendernerererer: ', schoolData)
const schoolNode = (
<Select style={{width: '100%'}} placeholder="请选择所属学校">
{ schoolData.length ? schoolData.map((item, idx) => (
<Option key={idx} value={`${item.id}`}>{item.name}</Option>
)) : null }
</Select>
);
以上这篇JavaScript 程序错误Cannot use 'in' operator to search的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

