ASP.NET程序发布详细过程
前言
ASP.NET网站的发布,无论是初学者还是高手,在程序的发布过程中或多或少会存在一些问题,譬如VS发布ASP.NET程序失败、IIS安装失败、IIS发布失败、局域网内不能访、
配置文件错误、权限不足等一系列问题,结合我带领的500多人的技术团队反应的各种问题,我今天花点时间总结一下,方便大家,共同学习,共同进步。
为了后文的深入详细分析,我写了一个小Demo,代码附上。本次基于VS2013,OS为WIN10,IIS7等环境讲解。(其他操作系统如WIN7原理也类似,但有细微差别)
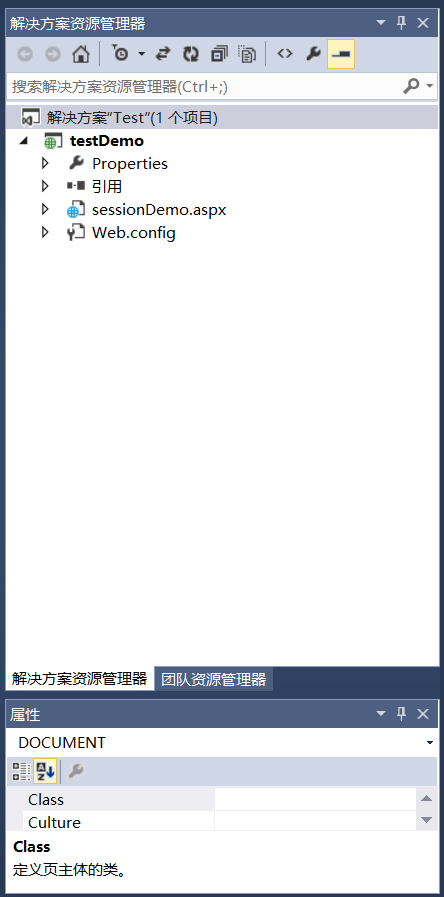
1、解决方案整体概览

2、前端
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="sessionDemo.aspx.cs" Inherits="Test.sessionDemo" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <div><asp:Button ID="btnSesison" runat="server" Text="Session" OnClick="btnSesison_Click" /></div> </div> </form> </body> </html>
3、后端
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Collections;
namespace Test
{
public partial class sessionDemo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSesison_Click(object sender, EventArgs e)
{
//Session["a"] = "a";
//Session["b"] = "b";
//Response.Write(Session["a"].ToString());
//Response.Write(Session["b"].ToString());
string[] strSession = { "王文佳", "赵武", "杨雄", "熊熊" };
createSession(strSession);
getSession();
}
#region 自定义方法
//创建Session
public void createSession(string[] arrStr)
{
//创建数组
string[] str=new string[arrStr.Length];
for (int i = 0; i < arrStr.Length; i++)
{
str[i] = i.ToString();
Session[str[i]] = arrStr[i];
}
}
//遍历Session
public void getSession()
{
IEnumerator sessionEnum = Session.Keys.GetEnumerator();
while (sessionEnum.MoveNext())
{
Response.Write(Session[sessionEnum.Current.ToString()].ToString()+";");
}
}
//清空Session,但不结束会话
public void clearSession()
{
Session.Clear();
}
//结束Session会话
public void abandonSession()
{
Session.Abandon();
}
#endregion
}
}
4、测试结果

一、ASP.NET程序发布
1、用VS2013打开解决方案。

2、选中解决方案,点击鼠标“右键”—>从弹出对话框中,选择“清理解决方案”。

3、待第2步“清理解决方案”结束后,选中“解决方案”—>点击鼠标“右键”—>在弹出对话框中,选择“重新生成解决方案”。

4、待第3步“重新生成解决方案”结束后,选择web运用程序,如下图中“testDemo”—>点击鼠标“右键”—>在弹出对话框中,选择“发布”。

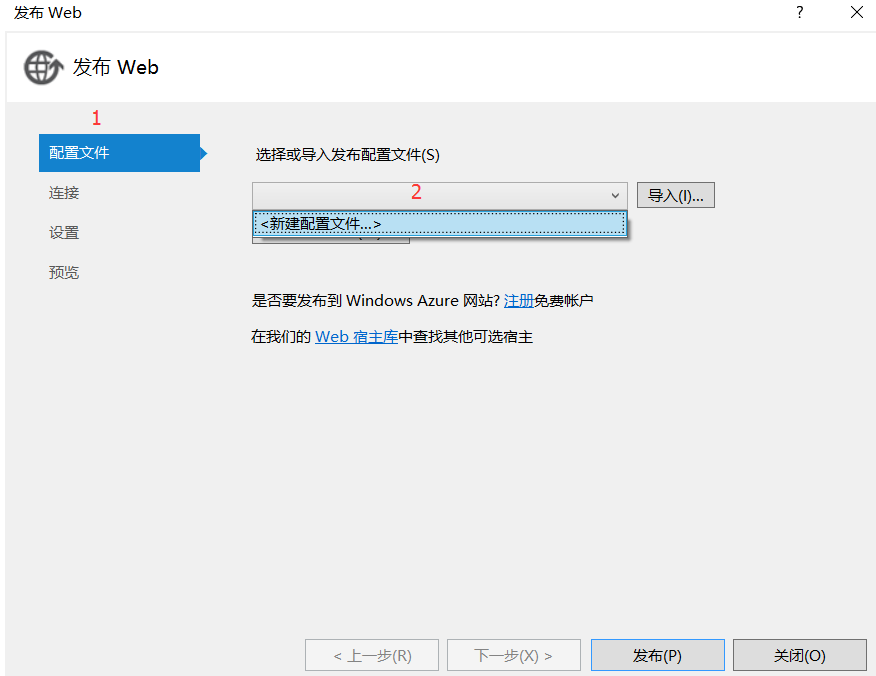
5、设置“配置文件”节点,点击“下一步”。


6、设置“连接”节点,点击“下一步”。

7、设置“设置”节点,点击“下一步”。

8、设置“预览”节点,点击“发布”。

9、发布后的文件如下图,此时文件发布成功,发布成功后,点开文件夹,所有页面的.cs文件都放进bin里面了。

二、IIS安装
1、打开“控制面板”—>选择“程序”。

2、在弹出对话框中选择“启用或关闭Windows功能”。

3、在弹出对话框中,选择“Internet Information Services”(如果初学者,建议全部选择,对于老手,按需选择),点击“确定”。

4、点击确定后,系统正在运用所做的更改。

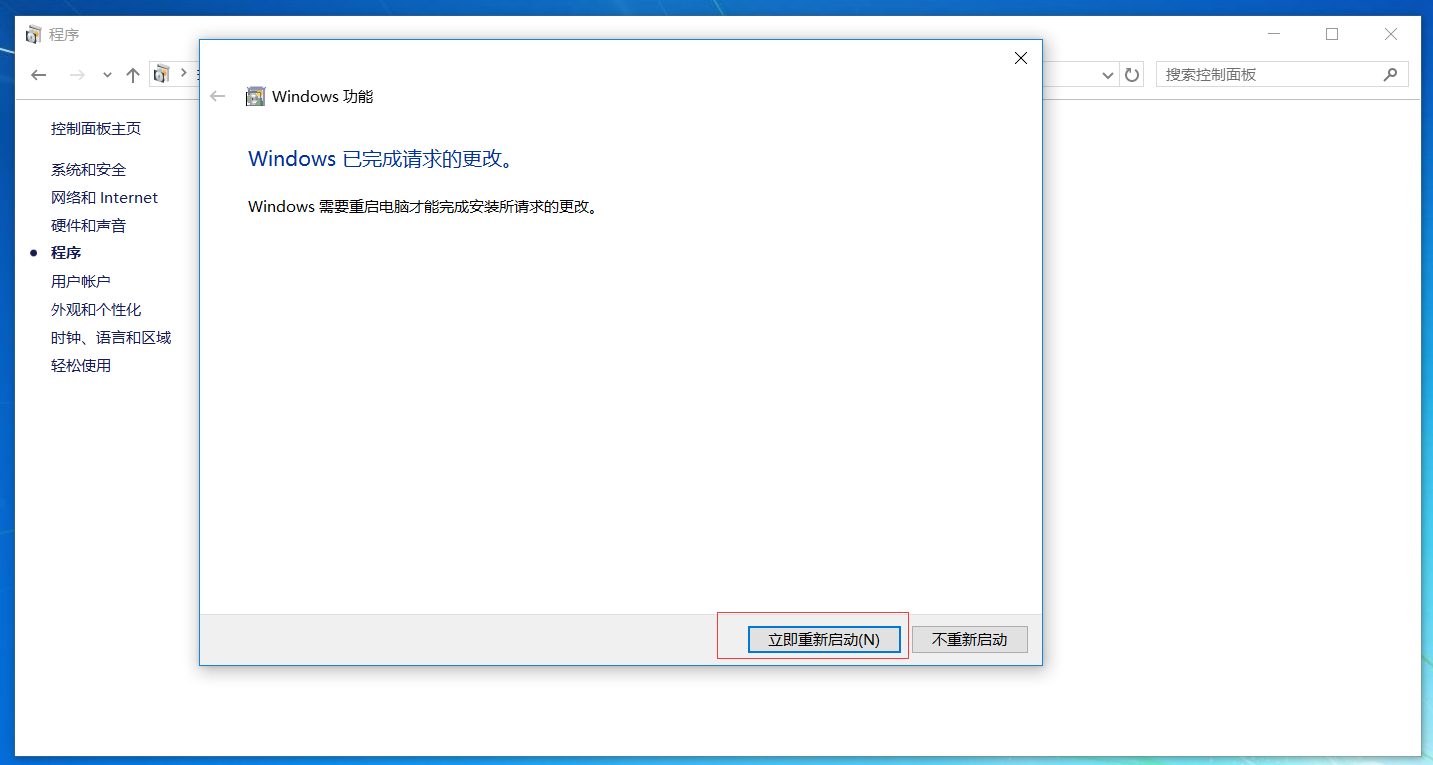
5、运用程序更改结束后,选择“立即重新启动”。系统重新启动后,则IIS配置结束。

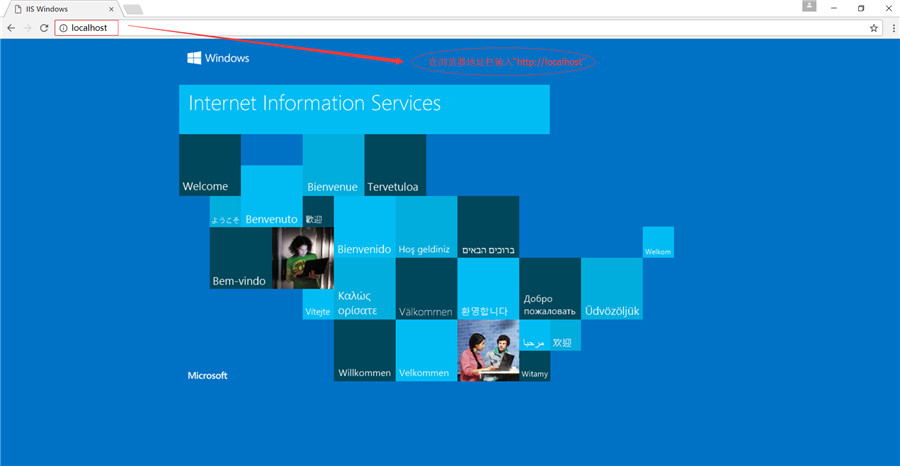
6、重启电脑后,测试IIS配置是否成功。在浏览器栏,输入“http://localhost”,若出现如下界面,则表示IIS安装成功。

三、IIS发布网站
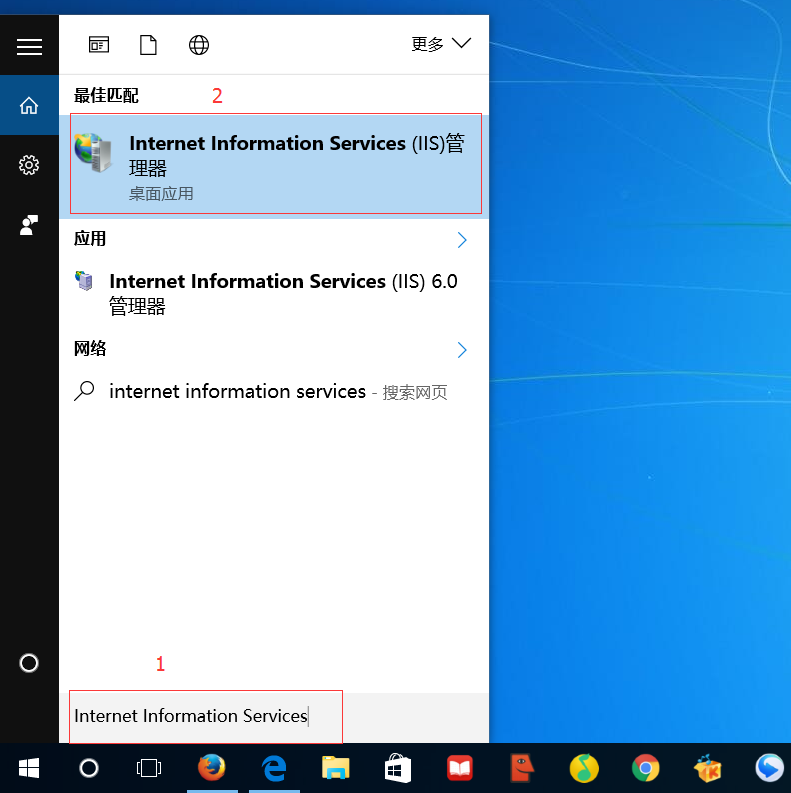
1、在“我是Cortana,小娜,有问题尽量问我”输入框输入“Internet Information Services”.

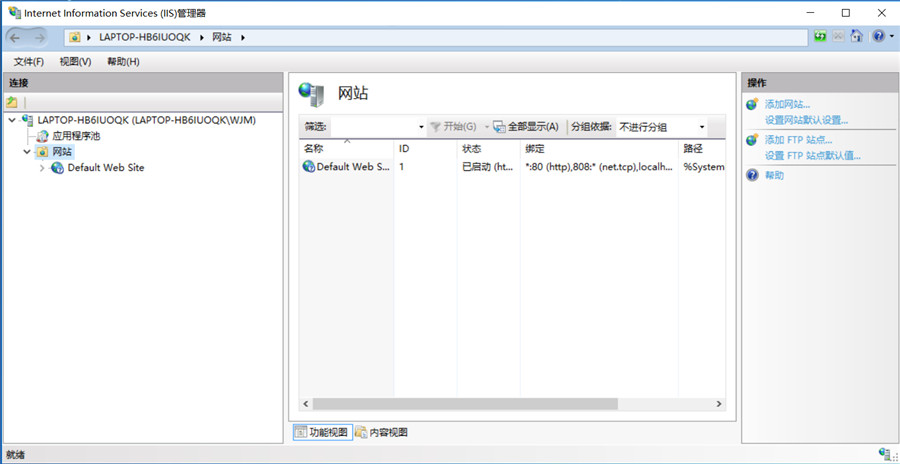
2、打开IIS主界面。

3、选择“网站”—>点击鼠标“右键”,在弹出对话框中,选择“添加网站”。

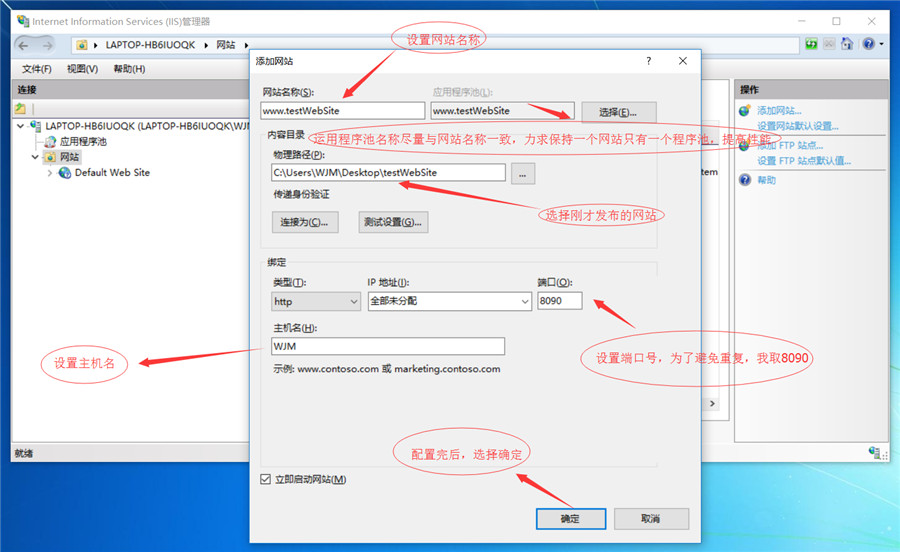
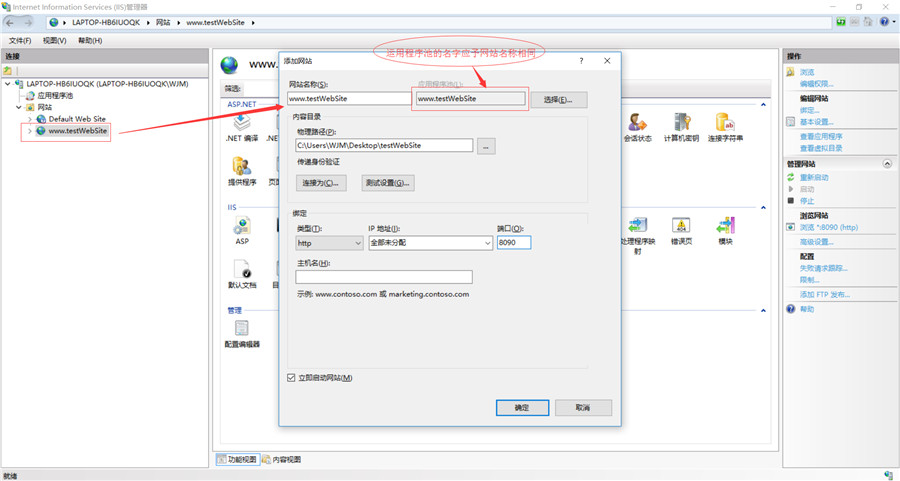
4、在弹出对话框中,设置相关参数。

5、此时,IIS主界面,“网站”多了一个站点“www.testWebSite”,即是刚才给站点取得名字。

6、配置运用程序池

7、配置默认文档


8、默认文档添加成功后,如下图所示:

9、为了防止权限不足,将刚才发布的文件添加成员“everyone”,并赋予权限。右键—>属性—>安全—>编辑—>添加
—>输入“everyone”—>为用户everyone赋权限—>确定。

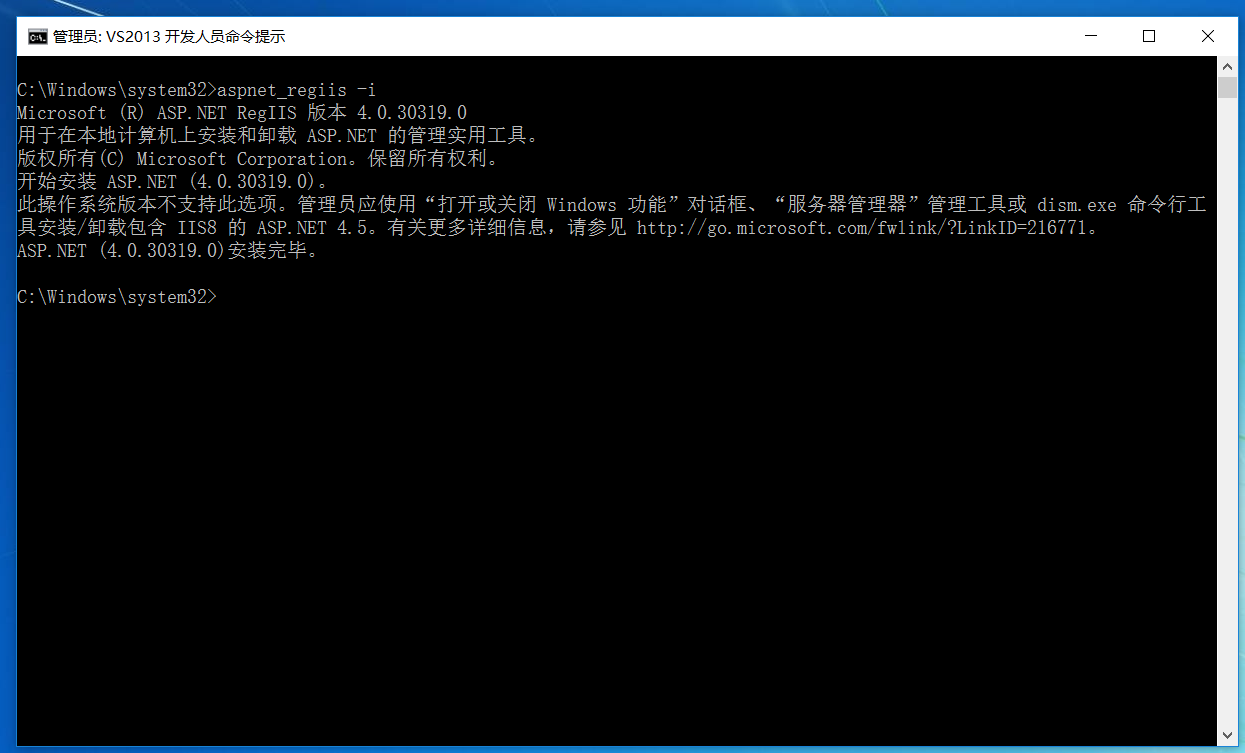
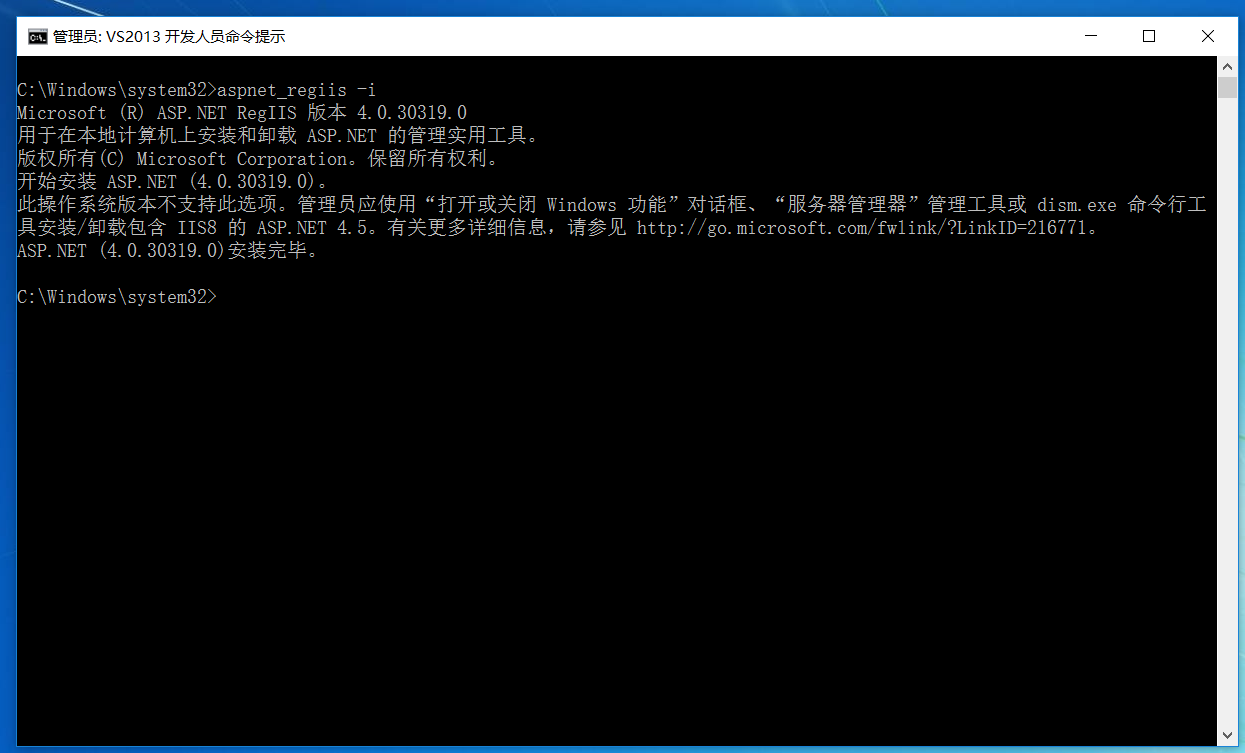
10、注册IIS。在所用程序中找到大写V,选择“Visual Studio 2013”—>选择“Visual Studio Tools”—>以管理员身份选择“VS2013 开发人员命令提示”,进入CMD。输入"aspnet_regiis -i"。

11、至此,整个发布结束。
12、测试。在浏览器地址栏输入:”http://localhost:8090/sessionDemo.aspx“,访问。

13、至此,IIS发布网站整过过程结束。
四、配置IIS应注意事项
1、注册IIS问题
在所用程序中找到大写V,选择“Visual Studio 2013”—>选择“Visual Studio Tools”—>以管理员身份选择“VS2013 开发人员命令提示”,进入CMD。输入"aspnet_regiis -i"。

2、权限不足问题
点击要VS已发布文件,右键—>属性—>安全—>编辑—>添加—>输入“everyone”—>为用户everyone赋权限—>确定。

3、防火墙问题
局域网内访问不了,大部分因为防火墙问题,若直接关闭防火墙,则不安全,提倡以下解决方法。
HTTP服务默认实用80端口,只需要在防火墙(特别注意系统自带的防火墙)中启用HTTP服务(80端口)就可以;如果使用其它的防火墙,也需要进行类似的操作。
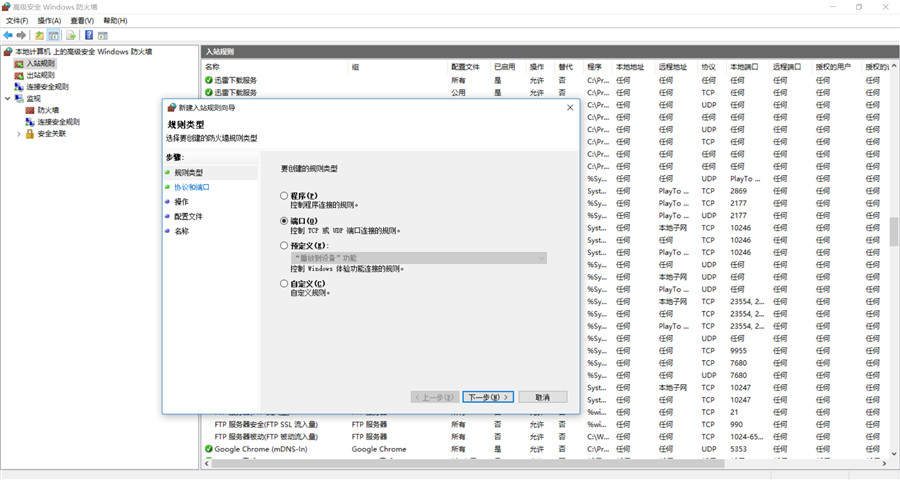
a、开始—>所有程序—>管理工具—>高级安全 Windows 防火墙—>在高级安全 Windows 防火墙的左边栏;选择“入站规则”—>在右边栏选择"新建规则“—>在弹出
的窗口依次选择:选中端口—>下一步—>选中TCP以及特定本地端口填入要开放的端口号(这里填入80;当让也可以选择开放所有端口
下一步—>选中允许连接—>下一步—>选中所有选项—>下一步—>填入名称(这里填入IIS)。

4、检测IIS是否安装成功
在浏览器网址中输入:http://localhost ,若出现如下界面,则表示安装成功。

5、端口问题
http默认端口为:80,IIS发布时,选择其他端口。

6、运用程序池,应选择与网站名称相同,选择集成方式(当都发布不成功时,可以经典与继承来回切换测试),选择版本V4。

7、VS发布时,选择Release版本,而不是Debug版本,切CPU选择 any CPU。

8、除以上问题外,还有其他问题,我会逐渐更新。
感谢您的阅读,若有不足之处,欢迎指教,共同学习、共同进步。
谢谢博主的分享。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

