Angularjs 实现动态添加控件功能
实现下面这样的需求:

点击增加一块数据盘,会出现数据盘选项。
(1)最开始,想到原生JavaScript,jQuery (appendChild()等方法结合AngularJS来添加新的元素。但是突然发现控件里面的数据绑定,原生javascript没法控制。
(2)上网查资料,找到$compile服务,动态改变html内容。本以为这可以解决我的需求,但是仔细研究发现$compile是这样的东西。
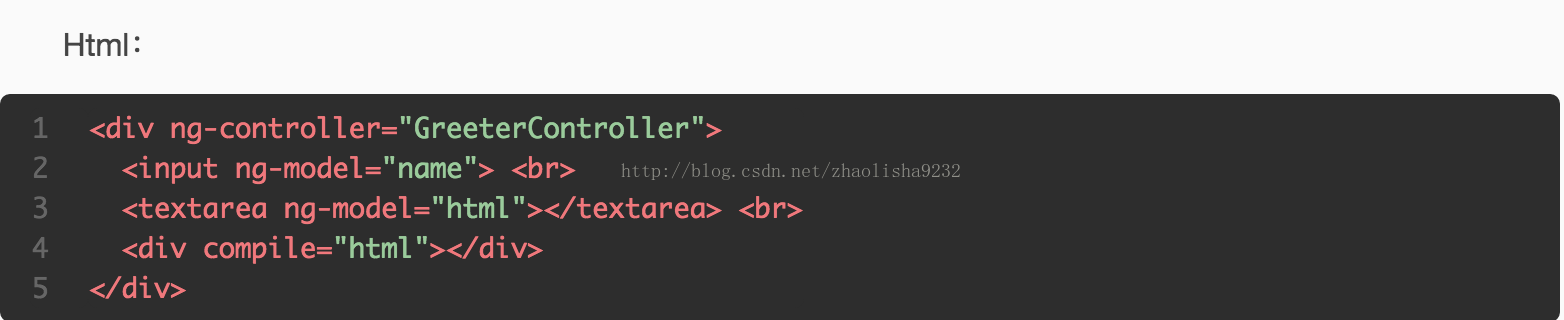
用$compile服务创建一个directive ‘compile',这个complie会将传入的html字符串或者DOM转换为一个template,然后直接在html里调用compile即可


(3)$compile不能满足我的需求,继续找资料,才发现angularjs实现这样的需求,如此简洁明朗。即ng-repeat $index.
<div ng-repeat="item in DATA.data">
<div class="form-group">
<div class="col-md-12">
<label class="col-md-1" >{{$index + 1}}</label>
<div class="col-md-9"><input type="text" class="form-control" ng-model="item.value" name="item{{$index + 1}}" /></div>
<div><input type="button" ng-click="item.delete($index)" value="删除"></div>
</div>
</div>
</div
<div><input type="button" ng-click="add()" value="增加"></div>
testModule.controller('testController',
function ($scope, $log) {
$scope.DATA = new Object();
$scope.DATA.data = [{key: 0, value: ""}];
// add
$scope.add = function($index) {
// 用时间戳作为每个item的key
$scope.DATA.data.splice($index + 1, 0,{key: new Date().getTime(), value: ""});
}
// delete
$scope.DATA.delete = function($index) {
$scope.DATA.data.splice($index, 1);
}
});
以上所述是小编给大家介绍的Angularjs 实现动态添加控件功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

