Angular实现图片裁剪工具ngImgCrop实践
ngImgCrop是AngularJS的一个图片裁剪插件,它实际上是一个封装好的AngularJs指令,可以让用户以圆框或者方框来裁剪图片
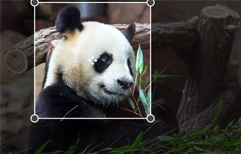
1、使用效果截图


2、demo演示
demo演示地址 http://jsfiddle.net/alexk111/rw6q9/
3、下载安装
可以使用两种方式来下载ngImgCrop插件
a、GitHub下载:git clone https://github.com/alexk111/ngImgCrop.git
b、bower安装,如果项目中使用了bower,使用命令bower install ngImgCrop即可
4、添加js和css依赖到项目中
<script src="angular.js"></script> <script src="ng-img-crop.js"></script> <link rel="stylesheet" type="text/css" href="ng-img-crop.css" rel="external nofollow" rel="external nofollow" >
5、添加AngularJs依赖
var myAppModule = angular.module('MyApp', ['ngImgCrop']);
6、使用样例
<html>
<head>
<script src="angular.js"></script>
<script src="ng-img-crop.js"></script>
<link rel="stylesheet" type="text/css" href="ng-img-crop.css" rel="external nofollow" rel="external nofollow" >
<style>
.cropArea {
background: #E4E4E4;
overflow: hidden;
width:500px;
height:350px;
}
</style>
<script>
angular.module('app', ['ngImgCrop'])
.controller('Ctrl', function($scope) {
$scope.myImage='';
$scope.myCroppedImage='';
var handleFileSelect=function(evt) {
var file=evt.currentTarget.files[0];
var reader = new FileReader();
reader.onload = function (evt) {
$scope.$apply(function($scope){
$scope.myImage=evt.target.result;
});
};
reader.readAsDataURL(file);
};
angular.element(document.querySelector('#fileInput')).on('change',handleFileSelect);
});
</script>
</head>
<body ng-app="app" ng-controller="Ctrl">
<div>Select an image file: <input type="file" id="fileInput" /></div>
<div class="cropArea">
<img-crop image="myImage" result-image="myCroppedImage"></img-crop>
</div>
<div>Cropped Image:</div>
<div><img ng-src="{{myCroppedImage}}" /></div>
</body>
</html>
7、属性介绍
<img-crop
image="{string}" 需要进行裁剪的图片文件 如$scope.myImage
result-image="{string}" 保存裁剪结果的图片文件 如$scope.myCroppedImage
[change-on-fly="{boolean}"] 可选项:表示是否在拖拽裁剪区域时实时更新结果文件
[area-type="{circle|square}"] 可选项:表示裁剪窗口是方的还是圆的,默认是圆的
[area-min-size="{number}"] 可选项,表示裁剪结果的最小大小,默认是80,即结果最小是高80像素、宽80像素
[result-image-size="{number}"] 可选项,表示裁剪结果大小,默认是200,即高200像素、宽200像素
[result-image-format="{string}"] 可选项,表示裁剪结果保存的文件类型,可以选择image/jpeg、image/png、image/webp,默认是image/png
[result-image-quality="{number}"] 可选项,表示裁剪结果的质量,取值在0.0到1.0之间
[on-change="{expression}"] 可选项,检测到图片修改后执行的表达式
[on-load-begin="{expression"] 可选项,图片开始加载执行的表达式
[on-load-done="{expression"] 可选项,图片加载完成执行的表达式
[on-load-error="{expression"] 可选项,图片加载失败执行的表达式
></img-crop>
8、注意点
结果文件是base64的格式,如果是直接展示的话没有问题,如果是以文件格式要将图片上传给后台服务器,那么还需要将base64转换成图片文件格式,附上我自己的转换代码
$scope.file可直接作为File文件格式上传至后台服务器
function getBlobBydataURL(dataURI,type){
var binary = atob(dataURI.split(',')[1]);
var array = [];
for(var i = 0; i < binary.length; i++) {
array.push(binary.charCodeAt(i));
}
return new Blob([new Uint8Array(array)], {type:type });
}
var $Blob = getBlobBydataURL($scope.myCroppedImage,"image/png");
$scope.file = $Blob;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

