什么是JavaScript
什么是JavaScript
JavaScript是一种基于对象和事件驱动的客户端脚本语言。
JavaScript最初的设计是为了检验HTML表单输入的正确性。
JavaScript起源于Netscape公司的LiveScript语言。
JavaScript的历史
JavaScript最初起源于LiveScript语言,当互联网开始流行时,越来越多的网站开始使用HTML表单与用户交互,然而表单交互却成了制约网络发展的重大瓶颈(用户总是痛苦的等待数据传送到服务器端检测,并传回是否正确,仅仅的表单检测,就产生了多次客户端与服务器端交互)。于是Netscape公司推出了LiveScript语言,最后Netscape与Sun将LiveScript命名为JavaScript(当时JAVA是很时髦的互联网名词),随后微软开始了其野心勃勃的浏览器计划,并且推出了JScript,于是网络上出现了几种类似的JavaScript语言,但是没有统一的特性与语法(当时的JavaScript开发被看做是一场噩梦,因此很多程序员并不看好JavaScript)。最终JavaScript被提交到欧洲计算机制造商协会(ECMA),做为中立的ECMA开始了标准化脚本语言之路,并将其命名为ECMAScript。
JavaScript的组成
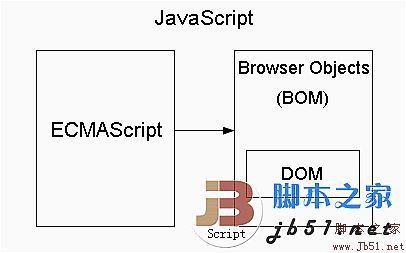
完整的JavaScript是由ECMAScript(语法)、Browser Objects(DOM、BOM)(特性)组成的。 
上图是JavaScript的组成图示,箭头代表调用关系
几个问题
为什么要学JavaScript?
因为你别无选择,只有JavaScript可以控制所有常用的浏览器,而且JavaScript是世界上最重要的编程语言之一,学习web技术必须学会JavaScript。
JavaScript是一种优美的语言,它很好,所以我们要学:)
JavaScript与Java相同吗?
javascript与java没有任何关系,他们本身就是两种语言,取成差不多的名字,主要是由于商业上的原因。
javascript是一种客户端脚本语言
java是服务器端语言。(是SUN公司的产品.)
JavaScript很难学吗?
不难,JavaScript入门很简单,你只要学过小学数学就可学好JavaScript,但是你要先学好HTML语言。
JavaScript能做什么?
JavaScript可以检测表单的正确性,实现Ajax,读、写、改变HTML页面的架构DOM,对事件做出响应,检测浏览者所使用的设备,产生很酷很炫的网页效果DHTML等。
学习JavaScript需要什么软件?
只要windows的记事本与浏览器(IE,Firefox,Opera)就可以了,不过我推荐你使用强大的Notepad++编辑器。

