Vue2.0如何发布项目实战
大家好,这节我们主要讲解项目的发布,其实很简单,没有大家想的那么复杂,具体如下操作。
一、创建VUE项目
首先我们需要创建VUE项目,创建项目的代码如下:
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
项目截图如下:

项目截图
二、项目打包
在打包之前需要修改一个地方,那就是config->index.js文件,修改assetsPublicPath: '/'为assetsPublicPath: './',截图如下:

index.js文件
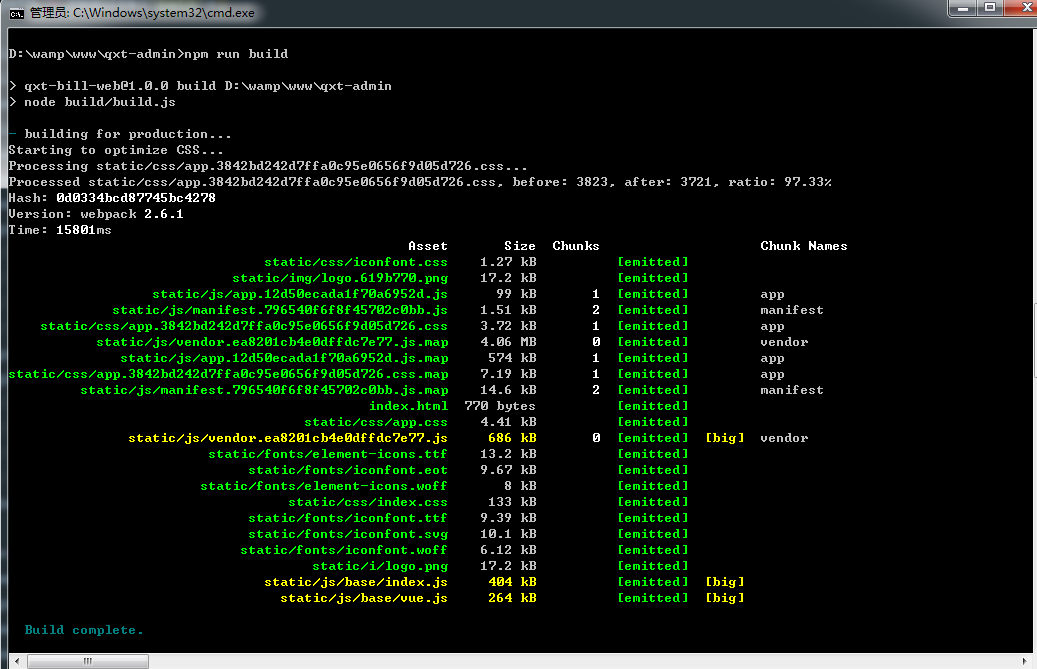
//上面文件改好后,开始打包,执行如下命令: npm run build
 打包后的截图
打包后的截图
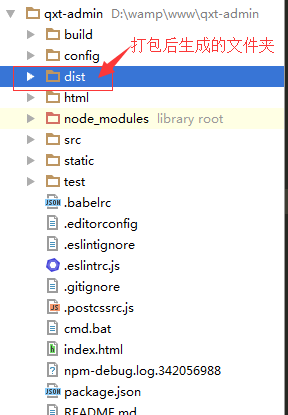
打包后,项目目录下会生成dist文件夹,这就是我们的整体项目。如图所示:

dist文件夹
三、发布
最后一步就简单了,直接把 dist 目录丢到服务器就可以了,是不是很简单。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue-cli+webpack记事本项目创建
vue-cli+webpack记事本项目使用的是vue-cli2.0里面的项目构建工具webpack 项目的准备工作: 1.了解vue2.0 2.了解一些ES6 3.储备一些webpack知识 参照项目地址:vue2.0构建单页应用最佳实战 我们将会选择使用一些vue周边的库 vue-cli , vue-router , vue-resource , vuex 1.使用vue-cli创建项目 2.使用vue-router实现单页路由 3.用vuex管理我们的数据流 4.使用vue-resourc
-
详解Vue-cli 创建的项目如何跨域请求
问题描述: 使用 Vue-cli 创建的项目,开发地址是 localhost:8023,需要访问 localhost:9000 上的接口 分析原因: 不同域名之间的访问,需要跨域才能正确请求.跨域的方法很多,通常都需要后台配置 不过 Vue-cli 创建的项目,可以直接利用 Node.js 代理服务器,实现跨域请求 解决方案: 接口地址原本为 /form/save,但是为了匹配代理地址,在前面加一个 /api 如果使用了 axios,可以全局配置一个 baseURL,这样就不用挨个儿修改 url
-
通过命令行创建vue项目的方法
最近想要学习vue,正好看到资料,如何通过命令创建vue项目的方法,就留个笔记 环境要求: 安装有 Node.js. vue.vue-cli . 创建项目: vue init webpack projectName 进入项目,下载依赖: npm install 或者 cnpm install 运行项目: npm run dev 效果如下: 创建项目 进入项目,下载依赖 启动项目 浏览器查看效果 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
Vue2.0如何发布项目实战
大家好,这节我们主要讲解项目的发布,其实很简单,没有大家想的那么复杂,具体如下操作. 一.创建VUE项目 首先我们需要创建VUE项目,创建项目的代码如下: # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev 项目截图如下: 项目截图 二.项目打
-
详解关于vue2.0工程发布上线操作步骤
找了不少资料如何发布到服务器,然而还是没找到合适的可实际操作的文档.很多文档打着上线发布的标题,其实就是本地运行而已.其实vue2.0工程发布相当简单. 文章重点: 讲解vue工程配置部分的意义 如何打包为生产环境中的前端工程 如何打包发布到云端以及nginx服务器配置 一.vue工程配置部分的意义 首先我们先看下vue2.0整体工程目录结构 (非重点省略) - vueDemo //你的vue工程名 - build - build.js - check-version.js - utils.js
-
使用vue2.0创建的项目的步骤方法
1.由于vue项目依赖 node.js npm 需要先安装. 若没有请先安装,请按照此文章进行安装https://www.jb51.net/article/138020.htm //检查是否有node.js npm vue win+r 输入cmd 输入node -v 回车 会出现node,js的版本 输入npm -v 回车 会出现npm的版本 输入vue -V 回车 会出现vue的版本 2.安装vue: npm install -g vue-cli //-g表示全局安装,vu
-
vue项目实战总结篇
这篇文章把小编前段时间做的vue项目,做个完整的总结,具体内容请参考本文. 这次算是详细总结,会从项目的搭建,一直到最后的服务器上部署. 废话不多说了.干货直接上. 一. 必须node环境, 这次就不写node环境的安装了.过两天我会写个node环境的安装随笔. 二. node环境配好后.开整vue. 1. 安装vue脚手架. npm install -g vue-cli 2. 用脚手架搭项目(只是一行命令) vue init webpack-simple (项目名字) 或 vue init w
-
vue2.0构建单页应用最佳实战
前言 我们将会选择使用一些vue周边的库 vue-cli , vue-router , vue-resource , vuex 1.使用vue-cli创建项目 2.使用vue-router实现单页路由 3.用vuex管理我们的数据流 4.使用vue-resource请求我们的node服务端 5.使用.vue文件进行组件化的开发 PS:本文node v6.2.2 npm v3.9.5 vue v2.1.0 vue-router v2.0.3 vuex v2.0.0 最终我们将会构建出一个小demo
-
vue2.0实战之基础入门(1)
最近公司的H5项目准备重构,部门老大说前端使用vue2.0来开发,所以就准备把整个项目的开发过程记录下来,一方面是为了记录开发过程中遇到的坑,另一方面也加强自己写作的能力. 什么是 Vue? 简要介绍一下vue,vue就是一个前端框架,特点是 数据双向绑定,比如说改变input输入框里的内容,就会自动同步更新到页面上绑定该输入框的组件的值. 看一下官方对vue的介绍: Vue.js,读音 /vjuː/,和view发音几乎一样,可见重心是在视图(view)层上的.Vue.js 的目标是通过尽可能简
-
Vue2.0+Vux搭建一个完整的移动webApp项目的示例
1.说明 运用技术:Vue2.0.Vux.vux-loader.vue-cli.vue-router.vuex 2.效果图 3.实现流程 3.1 搭建框架(需要安装好node.js.npm) 1.快速搭建项目模板 因为项目使用vux,所以推荐使用vux官网的airyland/vux2 模板,vue-cli工具是vue项目的搭建脚手架 npm install vue-cli -g // 如果还没安装 vuw-cli vue init airyland/vux2 projectName //注意,如
-
使用Vue-cli3.0创建的项目 如何发布npm包
在使用vue进行项目开发时,如果我们想要发布一个包,有时候会有点迷糊,不知道应该怎么修改脚手架的默认设置.这里记录一下一些常见的操作. 创建index.js进行模块的导出 将我们需要导出的组件在index.js文件中进行统一导出,可能之前需要进行处理,是先进行全局注册Vue.component,还是用户自己注册. import App from './App.vue' export default App; 修改vue.config.js配置文件 修改publicPath的路径为相对路径 mod
-
vue2.0项目实现路由跳转的方法详解
一.安装 1.安装路由vue-router: npm install vue-router vue项目的依赖文件node_modules存在vue-router依赖,说明安装成功 2.vue项目引入vue-ruoter: 二.应用 1.路径配置(页面跳转): 方法一:如果切换的页面不多,可以直接在main.js文件内配置. 方法二:如果切换的页面较多,可以建一个专门用于路由的js文件,里面配置路径. 1)router.js配置文件 2)main.js里引入router.js路由文件 2.组件里调
-
vite2.0+vue3移动端项目实战详解
一.涉及技术点 vite版本 vue3 ts 集成路由 集成vuex 集成axios 配置Vant3 移动端适配 请求代理 二.步骤 vite+ts+vue3只需要一行命令 npm init @vitejs/app my-vue-app --template vue-ts 配置路由 npm install vue-router@4 --save 在src下新建router目录,新建index.ts文件 import { createRouter, createWebHashHistory, Ro
随机推荐
- php中magic_quotes_gpc对unserialize的影响分析
- Git 命令行教程及实例教程(附github注册)
- 效率提升 用按键精灵实现系统宏录制
- 用JS做的简单的可折叠的两级树形菜单
- kafka生产实践(详解)
- 基于javascript实现图片懒加载
- JavaScript在Android的WebView中parseInt函数转换不正确问题解决方法
- 简单讲解Python中的字符串与字符串的输入输出
- C#命令行编译器配置方法
- XML与HTML的结合(下)
- bash: /usr/bin/autocrorder: /usr/bin/python^M: bad interpreter: No such file or directory
- 谈谈Jquery中的children find 的区别有哪些
- android BitmapFactory.Options使用方法详解
- 详谈jvm--Java中init和clinit的区别
- C++普通函数指针与成员函数指针实例解析
- Android实现Activities之间进行数据传递的方法
- php组合排序简单实现方法
- 解析Android 如何获得已安装应用大小
- 基于vue v-for 循环复选框-默认勾选第一个的实现方法
- Python3 JSON编码解码方法详解

