ASP.NET网页打印(只打印相关内容/自写功能)
昨晚朋友要求在前段时间完成的新闻的网站上加上一个功能,就是在每篇新闻浏览的页面, 加一个打印铵钮。让用户一点打印,能把整篇文章打印。一开始建议朋友,叫用户使用IE浏览器的打印功能,但是朋友说,那个打印功能是把页面的不相关的内容也打印了,用户只想打印整篇文章即可。
既然要改,照做就是了。没有这方面经验,在网上找到很多相关的ASP.NET打印例子,要么太过复杂,要么效果不太理想。最后还是结合这诸多的例子,改写一个合适的功能。
下面是改写的地方,首先在文章浏览的.aspx页面,添加一个Div,并加上runat="server" ,让其包含整篇文章,如:
代码如下:
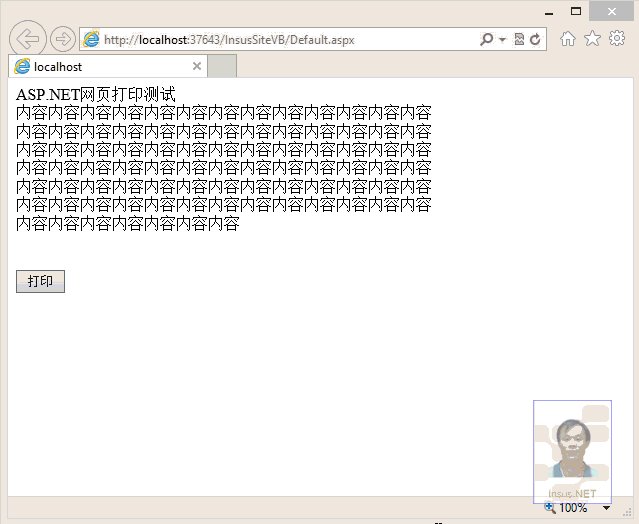
<div id="PrintContent" runat="server">
ASP.NET网页打印测试<br />
内容内容内容内容内容内容内容内容内容内容内容内容内容<br />
内容内容内容内容内容内容内容内容内容内容内容内容内容<br />
内容内容内容内容内容内容内容内容内容内容内容内容内容<br />
内容内容内容内容内容内容内容内容内容内容内容内容内容<br />
内容内容内容内容内容内容内容内容内容内容内容内容内容<br />
内容内容内容内容内容内容内容内容内容内容内容内容内容<br />
内容内容内容内容内容内容内容<br />
</div>
<asp:Button ID="btnPrint" runat="server" Text="打印" OnClientClick="return PrintArticle();" />
看到否,上面的打印铵钮需要执行一段Javascript代码,也是重点部分。Insus.NET写在下面,这段Javascript放置在.aspx页最未端部分,也就是让网页最后执行。
代码如下:
function PrintArticle() {
var pc = document.getElementById("<%=PrintContent.ClientID%>");
var pw = window.open('', '', 'width=500,height=400');
pw.document.write('<html>');
pw.document.write('<head>');
pw.document.write('<title>ASP.NET网页打印测试</title>');
pw.document.write('</head>');
pw.document.write('<body>');
pw.document.write(pc.innerHTML);
pw.document.write('</body>');
pw.document.write('</html>');
pw.document.close();
setTimeout(function () {
pw.print();
}, 500);
return false;
}
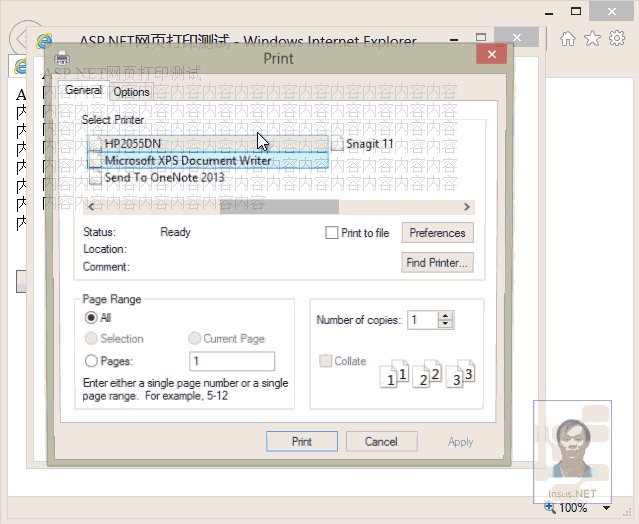
最后来一个动画演示:
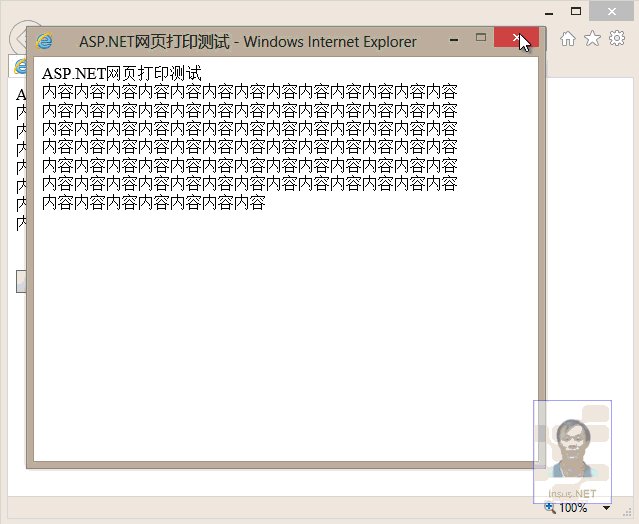
打印输出结果:

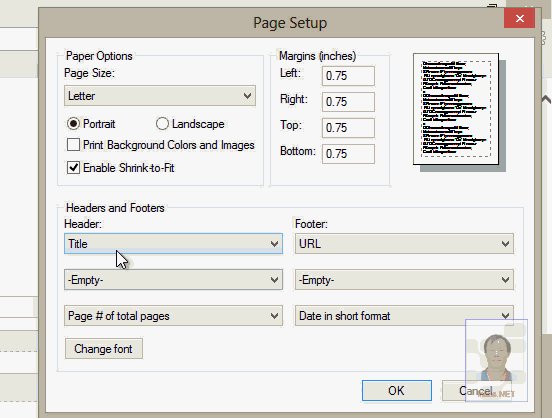
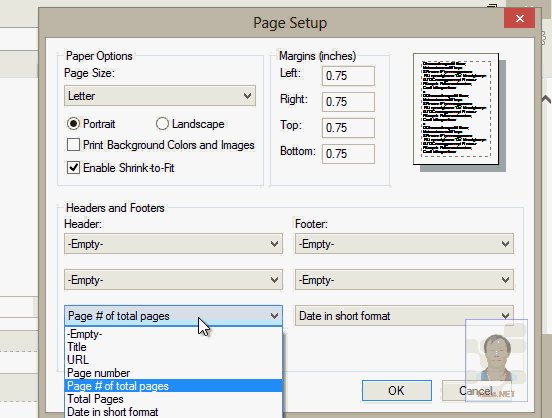
还可以,但有一点不理想,就是页头页尾有一行信息,即是Highlight的部分,能否取消它,答案是肯定的,参考下面设置方法设置。

相关推荐
-
代码实现打印功能(asp.net+javascript)
一.在服务器端实现 1.这个是在本页面上的.cs文件里写的 复制代码 代码如下: if (resultInt > 0) { //清除验证码 ,显示执行结果,并转向新的地址 Session["YanZhengMa"] = ""; String caoCode = "if(confirm('提交成功,是否打印'))" + "{" + "window.location.href='printTKZ.aspx?type
-
关于ASP.NET页面打印技术的常用方法总结
B/S结构导致了Web应用程序中打印的特殊性. • 程序运行在浏览器中,打印机在本地,而文件确可能在服务器上,导致了打印控制不是很灵活. • 格式如何控制和定制等,是我们开发中可能会面对的问题. 打印文档的生成 • 1.客户端脚本方式 一般情况下,主要使用JS 可以分析源页面的内容,将欲打印的页面元素提取出来,实现打印.通过分析源文档的内容,可以生成打印目标文档. 优点:客户端独立完成打印目标文档的生成,减轻服务器负荷; 缺点:源文档的分析操作复杂,并且源文档中的打印内容要有约定. • 2.服务
-
asp.net css控制打印功能方法实例
复制代码 代码如下: <style type="text/css">@media print//表示打印的时候.{ #nok{display:none;}//表示 id 为nok 的控件不显示.}</style> <div style="text-align: right;" id="nok"> 已经上了 <%=shke.ToString(
-
asp.net中的“按需打印”(打印你需要打印的部分) 实现代码
过程很简单: 首先在asp.net页面中设定开始打印和结束打印的标记,为了确保该标记不在网页浏览时显示,我们采用"<!-- HTML注释 -->"的方式.比如:<!--startprint-->和<!--endprint-->. 接着写相关的JavaScript代码,具体代码见后. 如果不想打印按钮也被打印出来,注意将打印按钮包含在<!--startprint-->和<!--endprint-->之外. 相关代码: 复制代码
-
asp.net 打印控件使用方法
打印的效果及控制性虽然不是很好,但是也能勉强使用,应付一般的打印还是 可以的了.代码如下所示: 代码 复制代码 代码如下: //调用PrintControl.ExecWB(?,?)实现直接打印和打印预览功能.(直接用系统提供的print()方法打印无法隐藏某些区域) //preview:是否显示预览.null/false:不显示,true:显示 function printPage(preview) { try { var content=window.document.body.innerHT
-
ASP.NET 水晶报表打印功能实现代码
1.用IE的打印,调用window.print(),但这种办法对于页面上即有报表,又有其它控件情况就无法区分,不能达到只打印报表内容的目的: 2.自已写打印代码 代码如下: 复制代码 代码如下: CrystalDecisions.CrystalReports.Engine.ReportDocument rd=new CrystalDecisions.CrystalReports.Engine.ReportDocument(); rd.Load(Server.MapPath("Crystalrep
-
ASP.NET网页打印(只打印相关内容/自写功能)
昨晚朋友要求在前段时间完成的新闻的网站上加上一个功能,就是在每篇新闻浏览的页面, 加一个打印铵钮.让用户一点打印,能把整篇文章打印.一开始建议朋友,叫用户使用IE浏览器的打印功能,但是朋友说,那个打印功能是把页面的不相关的内容也打印了,用户只想打印整篇文章即可. 既然要改,照做就是了.没有这方面经验,在网上找到很多相关的ASP.NET打印例子,要么太过复杂,要么效果不太理想.最后还是结合这诸多的例子,改写一个合适的功能. 下面是改写的地方,首先在文章浏览的.aspx页面,添加一个Div,并加上r
-
ASP.NET MVC 数据验证及相关内容
一.数据验证 数据验证的步骤在模型类中添加与验证相关的特性标记在客户端导入与验证相关的js文件和css文件使用与验证相关的Html辅助方法在服务器端判断是否通过服务器端验证常用的验证标记 Required:非空验证StringLength:验证字符串的长度RegularExpression:正则表达式验证Compare:比较两个字段的值是否相等Range:范围验证Remote:服务器验证(需要在controller中编写返回值为JsonResult的Action)自定义验证标记与验证相关的js文
-
解决引用slf4j中Logger.info只打印出文字没有数据的问题
目录 slf4j Logger.info只打印出文字没有数据 解决方案 启用设置org.slf4j.Logger打印并输出日志 pom.xml配置 logback.xml配置 程序调用 slf4j Logger.info只打印出文字没有数据 引的是 slf4j 包 import org.slf4j.Logger; import org.slf4j.LoggerFactory; private static Logger logger = LoggerFactory.getLogger(TsfTe
-
python递归打印某个目录的内容(实例讲解)
以下函数列出某个目录下(包括子目录)所有文件,本随笔重点不在于递归函数的实现,这是一个很简单的递归,重点在于熟悉Python 库os以及os.path一些函数的功能和用法. 1. os.listdir(path): 列出path下所有内容(包括文件和目录,不包括.和..) 2. os.path.join(path1,path2,path3...): 拼接目录,例如将'home','test'拼接成'home/test/' 3. os.path.isdir(path): 判断path是否为目录 代
-
JS实现浏览器打印、打印预览示例
目前正在做浏览器端采用JS方式实现打印这么一个功能,JS打印实现的方法很多,但是兼容各个浏览器实现打印预览的功能有些棘手,现将实现的内容及遇到的问题记录下来,希望有大牛看到所提的问题后可以给予解答,在此感谢啦. 1.JS实现打印的方式 方式一:window.print() window.print();会弹出打印对话框,打印的是window.document.body.innerHTML中的内容,下面是从网上摘到的一个局部打印的例子,该例子的不足是打印会修改页面的内容. <!DOCTYPE ht
-
ASP动态网页制作技术经验分享
学好一门编程语言有两个条件是必不可少的,一是理论与实践结合.在实际例程去验证书本上的理论能加深你对理论的理解:二是学会总结,把学习.运用中的心得体会记下来,当成一种经验或者教训加以提炼并在日后的应用中加以改进,一定能提高你对这门编程语言的认识.以下是笔者在学习与运用ASP编程中的两点经验,希望能对大家有所帮助. ASP页面内VBScript和JScript的交互 ASP具备管理不同语言脚本程序的能力,能够自动调用合适的脚本引擎以解释脚本代码和执行内置函数.ASP开发环境提供了两种脚本引擎,即VB
-
javascript打印大全(打印页面设置/打印预览代码)
复制代码 代码如下: <HTML><HEAD><TITLE>javascript打印-打印页面设置-打印预览代码</TITLE> <META http-equiv=Content-Type content="text/html; charset=gb2312" /> <SCRIPT language=javascript> function printsetup(){ // 打印页面设置 wb.execwb(8,1
-
js控制分页打印、打印分页示例
复制代码 代码如下: <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd&qu
-
js控制web打印(局部打印)方法整理
首先定义css样式: 复制代码 代码如下: @media print { .noprint { display: none;color:green } } 对于不想打印的内容只用在标签中加上 class=noprint即可,打印的时候客户也不会看到页面任何变化. 打印时调用 window.print(); 另外几种js局部打印的方法: 移花接木: 打印的时候,把需要打印的内容替换成整个body内容(用户会在打印的时候看到变化,客户体验不太好) 复制代码 代码如下: function previe
-
XML加ASP实现网页“本地化”
想让你的站点能被来自多个国家的冲浪者看明白吗?无疑,这就需要提供多个语言版本的页面内容,也就是所谓的 "本地化"功能.最容易想到的方法就是分别编写多种语言的页面内容,然后放置到不同的目录下,再在首页上添加导航 到各自语言位置的链接.很明显,这样的处理方式将浪费许多包含公共元素以及设计框架的空间,而且修改.维护也很烦 琐.有什么好方法吗?当然,本文就介绍如何结合使用XML与ASP技术实现这个目的. 本文将讨论如下几个方面的内容:创建包含语言资源的XML文档.使用ASP创建Web页面模板
随机推荐
- iOS仿支付宝芝麻信用分数仪表盘动画效果
- SQL注入绕过的技巧总结
- 详解iOS页面传值(顺传 逆传)
- Oracle触发器实例代码
- python cx_Oracle模块的安装和使用详细介绍
- IIS和.NET(1.1/2.0)的安装顺序及错误解决方法
- Swift算法实现字符串转数字的方法示例
- js 获取和设置css3 属性值的实现方法
- 浅谈js基本数据类型和typeof
- PHP 和 MySQL 基础教程(二)
- PHP 文件上传源码分析(RFC1867)
- 让table变成exls的示例代码
- 5种Android数据存储方式汇总
- Use Word to Search for Files
- 基于jQuery的实现简单的分页控件
- Kotlin 封装万能SharedPreferences存取任何类型详解
- futuretask用法及使用场景介绍
- 3种Android隐藏顶部状态栏及标题栏的方法
- android创建手势识别示例代码
- Android SD卡上文件操作及记录日志操作实例分析

