微信公众平台(测试接口)准备工作
1.申请微信公众号
我们要进行微信公众平台的开发,第一步当然是要有公众号了。什么?不知道什么是微信公众号,看来你还要先回炉炼炼了,呵呵。通俗的说,我们微信平台就好像是一个大社会,里面有个体人,也有各种组织机构。你自己使用的普通微信号就是个体人,而公众号就是那些组织,这些组织又分为2类:一类是提供各种信息的,称为订阅号;另一种是提供各种服务的,称为服务号。当然,目前个人只能申请到订阅号,只有组织机构,比如公司等才能申请到服务号。
订阅号和服务号的区别在哪里呢?简单的说,服务号旨在为用户提供服务。你可以用你自己的微信加一下招商银行的微信号看看就知道什么是服务号了。订阅号旨在为用户提供信息和资讯。典型的例子有“XXX”微信号。
具体来说,服务号:
1个月(30天)内仅可以发送1条群发消息。 2、发给订阅用户(粉丝)的消息,会显示在对方的聊天列表中。 3、在发送消息给用户时,用户将收到即时的消息提醒。 4、服务号会在订阅用户(粉丝)的通讯录中。 5、可申请自定义菜单。 而订阅号: 1、每天(24小时内)可以发送1条群发消息。 2、发给订阅用户(粉丝)的消息,将会显示在对方的订阅号文件夹中。 3、在发送消息给订阅用户(粉丝)时,订阅用户不会收到即时消息提醒。 4、在订阅用户(粉丝)的通讯录中,订阅号将被放入订阅号文件夹中。 5、订阅号不支持申请自定义菜单。
通过这个比较大家大致有个直观的印象了吧,简单的说,订阅号主要是为粉丝提供各种资讯和新闻的,功能比较简单;而服务号呢,主要是为粉丝提供各种服务的,可以有自定义菜单。而且更重要的一点就是,服务号可以申请到更多的更高级的平台接口。到这里,大家就应该明白了,我们做微信商城,需要申请的是微信服务号。
对个人开发者,是申请不到服务号的,不过,腾讯还是考虑到了这一点,特意为我们准备了测试帐号,通过这个帐号,我们可以获得微信服务号的所有功能和接口调用权限。
好了,废话不多说了,接下来就跟着我一步一步的去申请微信测试帐号吧
打开申请地址:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

看到上方的说明了吗?无需公众帐号,快速申请接口测试号,直接体验和测试公众平台所有高级接口。很激动吧。只要你输入手机号和验证码,马上就可以申请成功了,申请成功后如下图:
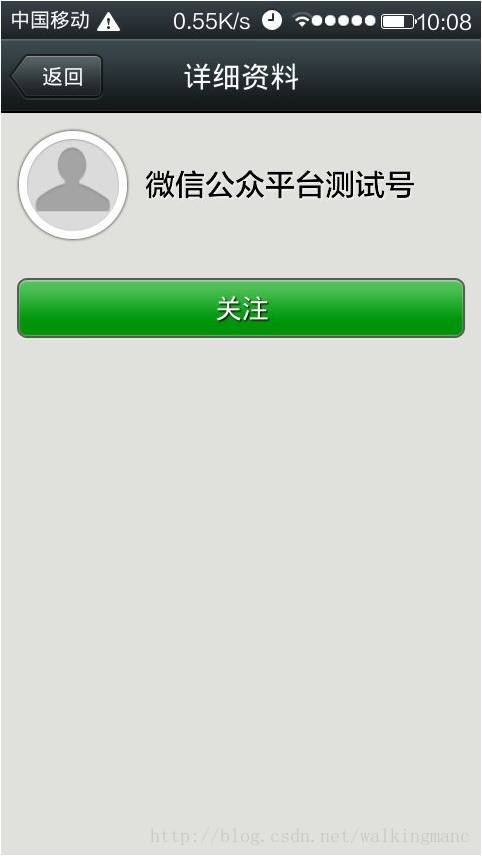
大家注意观察,这个测试号的有效期是1年,而且分配了微信号和二维码。现在就拿起你的手机微信扫描一下刚刚分配给你的二维码图案吧,你会发现马上就可以关注申请到的这个测试公众号了。

点击关注后,我们可以在订阅号里面找到这个公众号,大家请注意,虽然放在了订阅号里面,但是该测试号基本上可以调用微信平台所有的高级接口(见“可使用接口类别列表”),所以我们的这个测试号对我们是够用的。
2.微信公众平台开发基本原理
不知大家注意到没有,我们在第一节中的截图中,有个“网站接口配置”的配置项需要填写,其实这个就是微信平台和我们的网站对接的接口的url地址了。

我们来看这张图。其中左侧蓝色框内部就是微信平台,右侧红色框内部就是我们自己的网站所在的服务器咯。微信平台和网站服务器之间通过接口调用来通信。当微信用户向我们的公众号发生消息时(具体的消息类型以后介绍),微信后台服务器会判断该消息是否是发给我们申请的公众号,如果是,将该消息转发给我们的公众号并向我们配置的网站接口地址发送一个请求消息,我们的网站接受到消息后,进行处理,并将处理的结果(响应消息)发送给微信平台,经过平台的转发,最后显示到微信用户的聊天框。
这是一次典型的消息交互的过程,有了这个印象之后,我们就明白了,我们要做的工作的重点在于网站服务器端,也就是说:如何接受微信平台发送过来的请求消息,如何进行处理,最后如何返回处理结果给微信平台(图中绿色部分)。
3.服务器环境准备
我们要想接受并处理微信平台发送过来的消息,当然得有自己的网站服务器了。
所以,接下来我们就要准备我们的网站服务器环境了。
很多同学喜欢用百度应用引擎BAE,因为是免费申请而且不需要维护,这一点的确是很方便的,但我这里要说的是,我们在开发程序的时候,还是不建议那样做,为什么呢?因为不利于调试。 正常的步骤应该是在我们本地开发调试,没有任何问题之后再放到真正的服务器上去(例如百度BAE等)。还有一个话题,我们开发我们的网站究竟使用什么语言呢?其实只要可以用来开发网站的语言都可以的,例如:Java、PHP、ASP.NET、Ruby、Python、Note.js等。微信平台和我们的网站交互是通过接口调用来实现的,只要我们的网站能对请求消息进行响应就可以了,使用什么语言都无所谓的。当然,看你最擅长哪门语言就使用哪门语言了,因为现在网站开发这一块php用得越来越多,所以我们就选择php作为我们网站的开发语言。
语言选好了,下一步就是搭建本地的开发环境了。其实本地开发环境的搭建和普通php网站的开发环境的搭建是一样的,如果你不熟悉,可以自己直接到网上去下载一个WAMP套件,安装一下,然后再下载一个eclipse作为开发的工具就可以了。
那么重点是什么呢?重点就是微信平台和我们本地服务器之间的通信问题。
我们看下面的图:
微信平台调用我们网站是通过这里配置的网站URL和Token来调用的,所以,我们首先需要为我们本地的服务器申请一个url,让外网能通过这个url访问到我们的本地网站。换句话说,就是要能将我们本地电脑上的网站发布到公网上去,让所有人都能访问。
3.1 本地网站到公网域名的映射
想要将自己本地电脑上运行的网站发布到公网,让所有的人都可以访问看起来是很麻烦的一件事情。因为你首先要有一个域名,然后还要在本地的路由器上配置端口映射,而且还要特别注意防火墙的设置。但是,现在我给大家推荐一个非常好的工具:新花生壳动态域名工具。通过这个工具,你不需要设置路由器的端口映射,也不必管防火墙的设置,甚至连域名都不需要申请,因为这一切,新花生壳都已经帮你解决了。好了,闲话还是少说,以免有广告之嫌。那我们正式开始教大家如何将你自己电脑上运行的网站发布到互联网上去让所有人都可以访问。
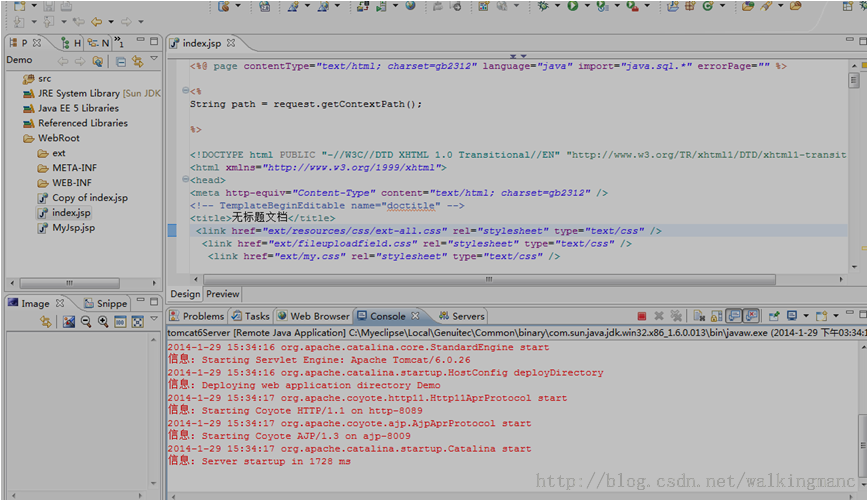
1.首先,你在本地要有一个可以运行的网站,如果没有自己新建一个web项目,然后运行起来。例如:我在eclipse新建了一个java的web项目,只有一个jsp页面,并且在tomcat里面启动运行起来。

2.自己在浏览器输入:localhost:8089/Demo访问一下,看是否能打开首页。(你的url地址可能与我的不同)
3.能打开的话,接着从这里:https://console.oray.com/passport/register.html注册一个花生壳的帐号。在这里:http://hsk.oray.com/download/下载“新花生壳客户端”,安装后使用注册号的帐号登录。

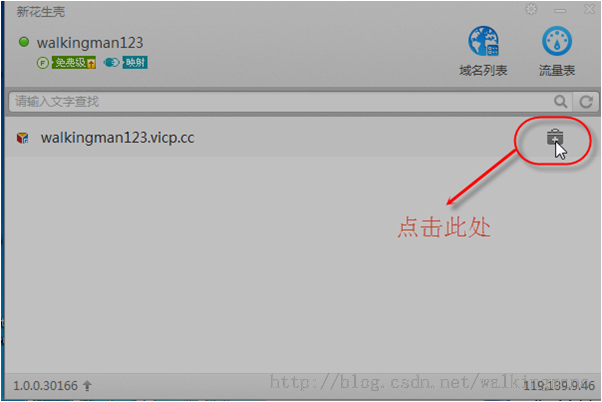
4.登录后,马上就可以看到花生壳帮我们分配的免费2级域名了,我的是:xxx123.vicp.cc

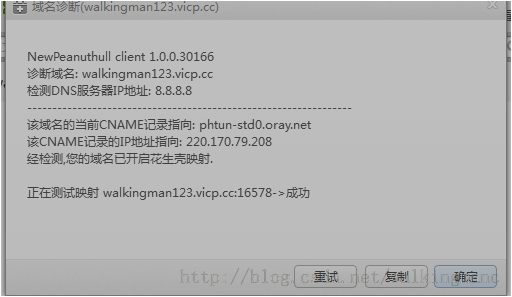
5.点击红圈处的图标进行域名诊断,结果出现“成功”字样则表示域名映射成功了。

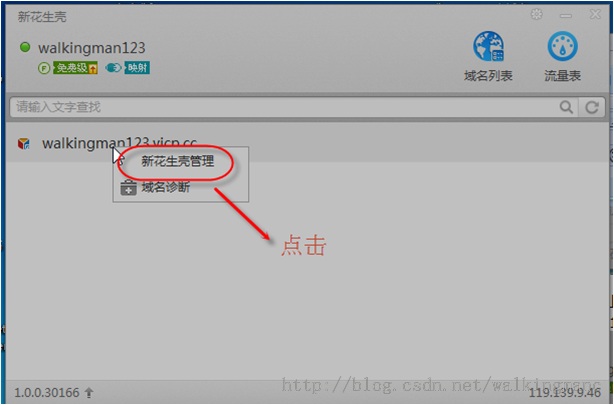
6.回到域名列表页面,右键-》新花生壳管理

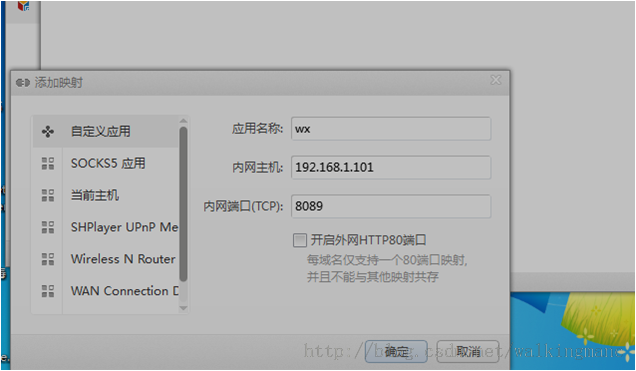
7.在弹出页面点击添加映射。我们只需要在自定义应用选项卡里面填写我们的本地网站在内网的ip地址和端口号就可以了(注意勾选“开启外网HTTP80端口”),例如我的:

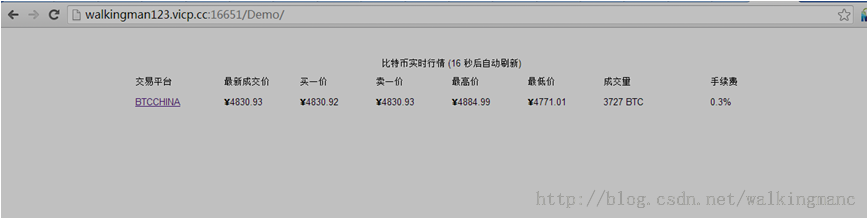
8.点击确定后,通过花生壳给我们分配的2级域名就可以在互联网上的任何地方访问我们的网站了。这样,我们就把我们本地电脑上的web网站放到了互联网上。
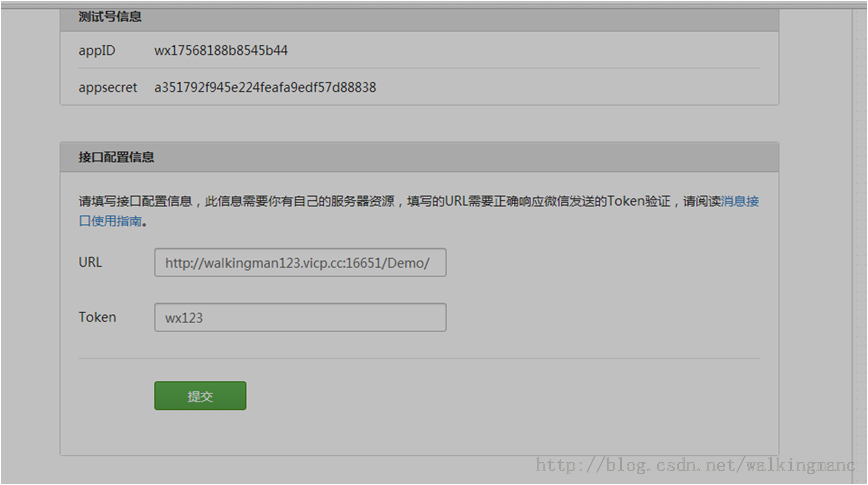
3.2 填写微信平台的接口配置信息
接下来,把我们的2级域名填写到接口url里面(注意带应用名称)
Token 自己随意输入一个字符串(主要用于校验,后面会详细说明),例如:wx123
点击提交。
到这里 我们的本地服务器的环境配置就完成了,下一讲我们开始微信平台公众号的开发。

