Jexus 5.8.2正式发布! 为Asp.Net Core生产环境提供平台支持
Jexus 是一款运行于 Linux 平台,以支持 ASP.NET、PHP 为特色的集高安全性和高性能为一体的 WEB 服务器和反向代理服务器。最新版 5.8.2 已经发布,有如下更新:
1、现在大部分网站已经部署HTTPS,大家对于安全越来越重视,顺应潮流新增HTTPS多证书支持,每个网站都可以配置自己独立的SSL证书,现在有2种方式支持网站部署HTTPS。
A、添加全服务器使用的SSL配置:如果需要,可以添加一个ssl配置为所有没有单独配置ssl的网站提供共享,这个配置,对支持泛域名的证书提供了方便。
方法是,修改jws.conf中的“CertificateFile”和“CertificateKeyFile”项,分别填写证书文件和私钥文件(绝对路径)。
B、为指定的网站添加SSL配置:方法是修改网站配置文件,分别为“ssl.certificate”和“ssl.certificatekey”条目填写证书文件和私钥文件(绝对路径)。
注1:网站启用https,port必须设为443,并且UseHttps的值设为true。
注2:Jexus Https需要名为libssl的函数库支持,如果你服务器没有libss.so.xxx文件,需要安装openssl。
对于通用版,把libssl注册到 /usr/etc/mono/config中,即向这个文件添加一行(假设libssl的文件名是"libssl.so.1.0.0"):
“<dllmap dll="libssl" target="/lib/x86_64-linux-gnu/libssl.so.1.0.0" />”
对于独立版,只需要把libssl软连到 jexus的runtime/lib文件夹中就行,如:
“sudo ln -s //lib/x86_64-linux-gnu/libssl.so.1.0.0 /usr/jexus/runtime/lib/libssl.so”
注3:如果单独为网站配备SSL证书,那么该站的hosts项填写的域名需要与SSL证书支持的域名一致。
2、新增AppHost(HTTP自宿主应用程序管理器)配置项,用于对Asp.net Core、Node.js、Tomcat等自宿主应用程序的管理和高速数据转发,为自宿主服务程序提供了与站点操作相一致的同步管理和高可用性,为AppHost.Port(应用程序端口转发)提供多端口支持。
3、启用FastCGI的KEEP连接复用机制,进一步提升了与PHP等Fast CGI处理程序间的数据交换性能。
4、完善WebSockets的Close方法。
6、新增对HTTP PATCH方法的支持。
7、修复当使用Https向fastcgi、反向代理POST数据时,可能出现数据不完整的BUG。
8、静态文件并发处理速度提升14%左右。
本版的亮点是新增“AppHost”配置项,将HTTP自宿主应用程序(如Asp.net Core应用程序、Node.js应用程序等)统一纳入Jexus的工作进程序列进行管控(启动、停止、重启、崩溃后自动恢复等管理、监控功能),为Asp.Net Core应用程序进入企业化生产环境提供了强有力的平台保障。使用 jexus整合asp.net core的优点:
1)支持多站点,同一端口可以同时支持任何多的asp.net core应用程序;
2)应用程序启动、停止、重启与站点的启动、停止、重启等操作一致,无需手工管理asp.net core应用程序;
3)具有应用程序崩溃后自动重启功能,为企业级不间断运行保障;
4)具有比反向代理更高的性能优势。
5)提供与IIS相同的HTTP环境参数。
AppHost的配置格式是:
AppHost={CmdLine=应用程序命令行; AppRoot=应用程序工作目录; Port=应用程序HTTP侦听端口},其中:
“CmdLine”表示启动应用程序的命令行,如:dotnet /var/www/site1/app.dll;
“AppRoot”表示应用程序工作目录,如:/var/www/site1;
“Port”表示这个HTTP应用程序所使用的侦听端口,如:5000(Asp.Core默认端口是5000)。
例如,假设Asp.Net Core应用程序存放的路径在“/var/www/mysite”,其启动程序存放在该文件夹中,名称是“webapp”,程序启动后的侦听端口是5000,那么,AppHost配置应为:
AppHost={CmdLine=/var/www/mysite/webapp;AppRoot=/var/www/mysite; port=5000 }
下面我们实例介绍下Centos 配置ASP.Net Core+ Jexus 运行环境
用Visual Studio 2015 Update 3安装.net core 1.1 ,创建一个asp.net core项目,我的代码放在https://github.com/geffzhang/AspNetCoreStarted
安装jexus5.8.2独立版(推荐)
cd /tmp wget linuxdot.net/down/jexus-5.8.2-x64.tar.gz tar zxvf jexus-5.8.2-x64.tar.gz cd jexus/ cd siteconf/ vi default
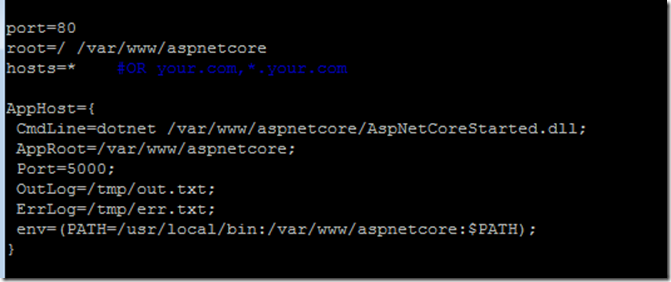
添加AppHost

格式:AppHost={CmdLine=命行行; AppRoot=工作路径; Port=端口号}
说明:CmdLine:必选项。表示启动这个web应用程序的命令(含参数),如 CmdLine= dotnet /var/www/aspnetcore/AspNetCoreStarted.dll
AppRoot:必选项。表示这个应用程序的工作目录,如:AppRoot=/var/www/aspnetcore
Port:可选项。表示这个应用程序的侦听端口,多个端口用英文逗号分隔(注:如果没有填写这一项,就请在AppHost.port或reproxy中填写端口号,否则,请求数据无法转发给应用程序)。
Env:可选参数。表示这个应用程序工作时需要的环境变量,如 env=(PATH=/usr/local/bin:/var/www/aspnetcore:$PATH),多个设置用英文逗号分开。
ErrLog:可选项。表示将这个应用程序的异常输出重定向到指定的文件(需填写完整路径),如果不原意输出日志,可以不用OutLog项。这时, jexus会自动关掉控制台输出(实质是重定向到/dev/null中了);
OutLog:可选项。表示将这个应用程序的控制台输出重定向到指定的文件(需填写完整路径);
User: 可选项。以指定的用户身份运行该应用程序,默认为root身份。
注意:
1、AppHost像AppHost.Port一样,不支持虚拟路径;
2、AppHost功能是将指定的具有http服务能力的web应用程序纳入jexus工作进程进行管理,对Asp.Net Core或Node.js等自宿主web程序用于生产环境具有重要的意义。
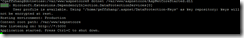
在Jexus 接管之前试试,确保应用在服务器上运行正常

启动jexus 服务接管应用的管理
cd /usr/jexus
./jws start
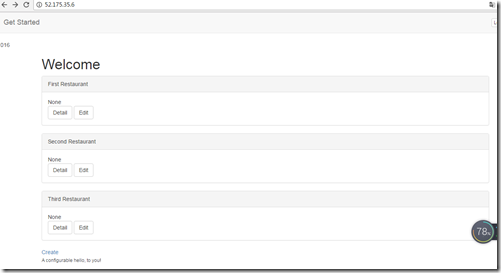
用浏览器访问下我们的网站:


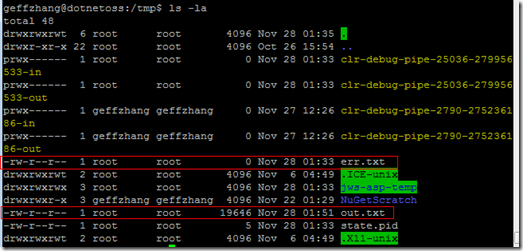
我们检查下/tmp 目录下的日志输出:

已经生成了我们所要的日志:

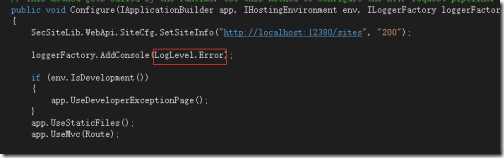
OutLog输出的日志很多呀。产品运营环境用的时候,应该把日志级别提高到err级,这样会少很多记录,而且不影响速度,少不产生日志会大大提升性能。日志的等级可以这么设置:

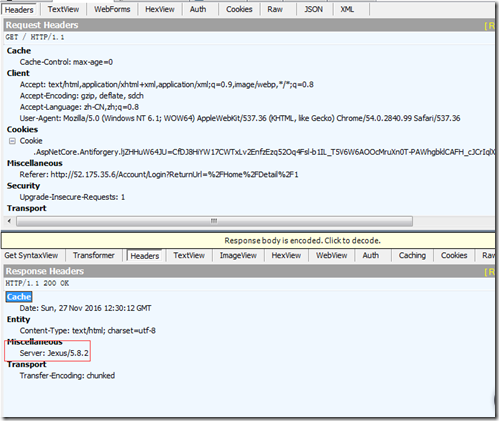
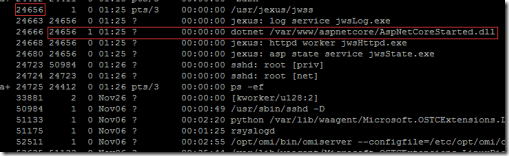
我们再来看看Jexus 和 asp.net core的进程

上图可以看到的确已经是jexus监控下的子进程了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

