JS模拟百度搜索框和选项卡的实现
目录
- 练习1
- 练习2,选项卡,详细代码如下:
练习1
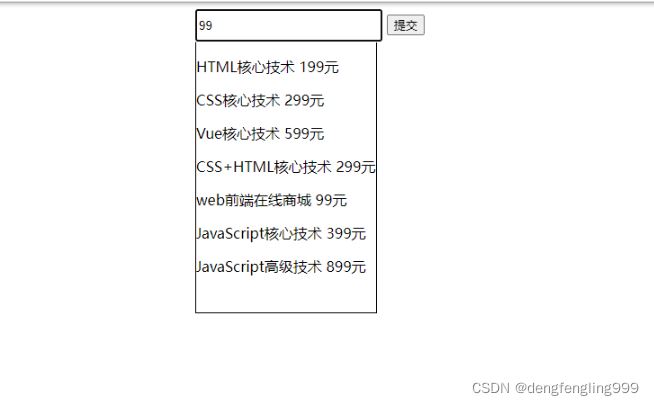
实现搜索框内,输入相关数字,在下方显示相关内容,模拟百度搜索,详细代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.content {
width: 600px;
height: 500px;
margin: 0 auto;
}
.show {
display: none;
width: 200px;
height: 300px;
border: solid 1px black;
}
</style>
</head>
<body>
<div class="content">
<div class="serach">
<input type="text" id="val" placeholder="请输入课程" style="width:200px; height:30px;">
<input type="submit" id="sub">
</div>
<div class="show" id="show"></div>
</div>
<script>
//以数组为例,可以连接数据库,进行查询数据
let arr = ['web前端精英特训班 980元', 'HTML核心技术 199元', 'CSS核心技术 299元', 'Vue核心技术 599元',
'CSS+HTML核心技术 299元', 'web前端在线商城 99元', 'JavaScript核心技术 399元', 'JavaScript高级技术 899元'];
//先完成,展示区域的显示与隐藏
let input = document.getElementById('val');
let show = document.getElementById('show');
input.onkeyup = function () {
//当键盘抬起时触发
show.style.display = 'block';
//input.value和arr的每一项进行匹配 用indexOf():方法可返回某个指定的字符串值在字符串中首次出现的位置, 匹配到返回下标,匹配不到返回-1
let str = '';
arr.forEach((item) => {//forEach()中第一个元素item,代表数组中的元素,每一项
let res = item.indexOf(input.value);
if (res != -1) {
str += '<p>' + item + '</p>';
}
})
//判断input.value为空或者str数组中没有,给用户一个提示
if (!input.value || !str) {
show.innerHTML = '<p>暂无结果</p>';
} else {
show.innerHTML = str;
}
}
input.onblur = function () {
//失去焦点隐藏
show.style.display = 'none';
input.value = '';
}
</script>
</body>
</html>
结果:
点击搜索框时:


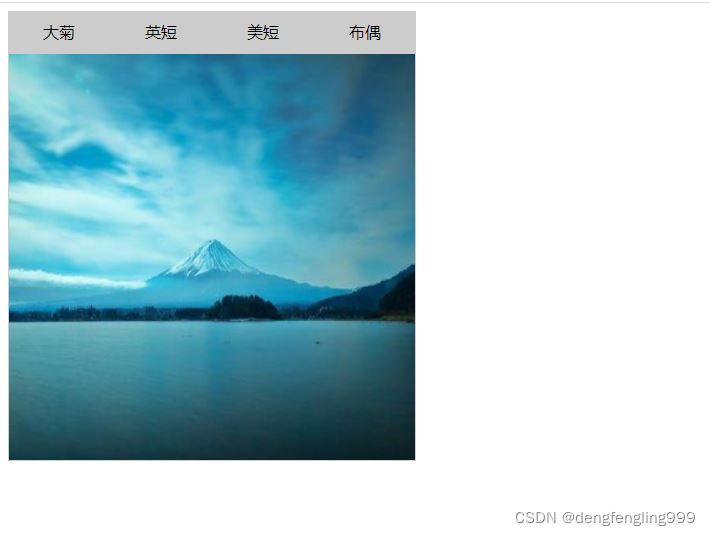
练习2,选项卡,详细代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul,
li {
margin: 0;
padding: 0;
list-style: none;
}
ul {
overflow: hidden;
}
li {
width: 100px;
height: 40px;
background-color: #ccc;
border: 1px solid #ccc;
float: left;
line-height: 40px;
/*设置行高等于height高度文字会垂直居中显示*/
text-align: center;
}
div {
width: 406px;
height: 406px;
border: 1px solid #ccc;
}
img {
width: 406px;
height: 406px;
display: none;
}
</style>
</head>
<body>
<ul>
<li>大菊</li>
<li>英短</li>
<li>美短</li>
<li>布偶</li>
</ul>
<div>
<img src="images/15.jpg" alt="" style="display: block;">
<img src="images/16.jpg" alt="">
<img src="images/17.jpg" alt="">
<img src="images/18.jpg" alt="">
</div>
<script>
//1.移动到那个选项卡上边,背景颜色要改变,对用的内容区域要显示
//移出时背景颜色恢复,对应内容区域隐藏
let li = document.getElementsByTagName('li');
let img = document.getElementsByTagName('img');
for (let i = 0; i < li.length; i++) {
//先进性元素数组的下标的设置 在js中获取数组的下标用 .index
li[i].index = i;
//移入时的属性
li[i].onmousemove = function () {
li[i].style.backgroundColor = 'yellow';
//先把所有的图片进行隐藏,再让对应的图片出现
for (let j = 0; j < img.length; j++) {
img[j].style.display = 'none';
}
img[this.index].style.display = 'block';
}
//移出时恢复原来的颜色
li[i].onmouseout = function () {
li[i].style.backgroundColor = '#eee';
}
}
</script>
</body>
</html>
结果:

file:///C:/Users/DELL/Pictures/Screenshots/屏幕截图(15).jpg
点击第二个选项卡时:

到此这篇关于JS模拟百度搜索框和选项卡的实现的文章就介绍到这了,更多相关JS模拟百度搜索框和选项卡内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

