部署.NET6项目到IIS
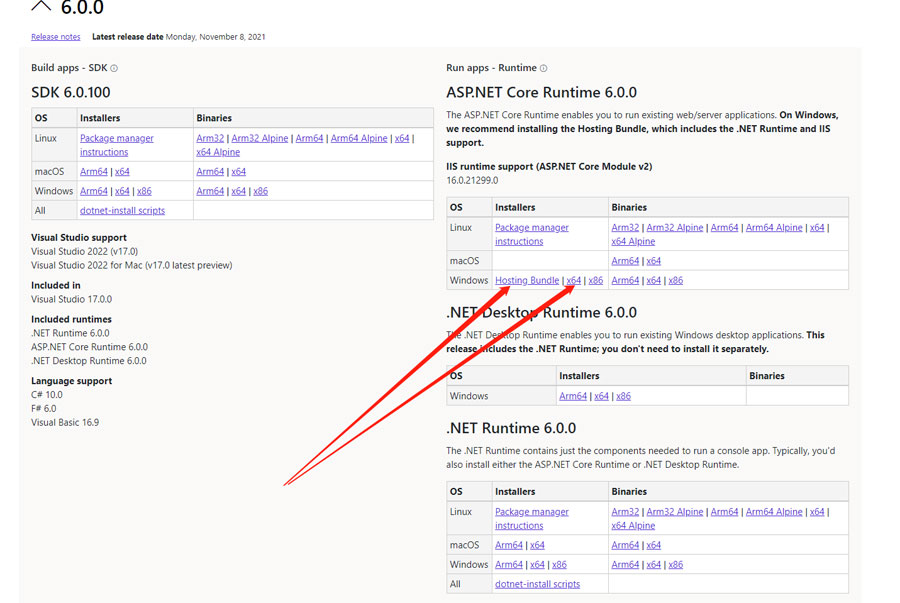
1、下载.net6 运行时以及host支持
https://dotnet.microsoft.com/download/dotnet/6.0

2、IIS
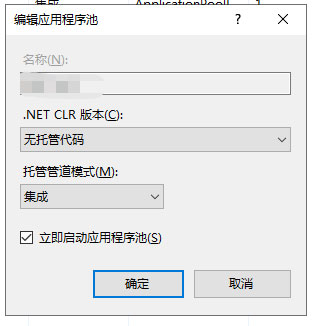
没说什么特别的,绑定域名端口,然后设置IIS应用程序池到“无托管”

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
使.NET6在开发时支持IIS
操作步骤 1.下载dotnet-hosting-6.0.0-rc.1.21452.15-win.exe并安装,成功后检查IIS模块中是否有AspNetCoreModuleV2 2.安装VS时选择"开发时IIS支持" 3.在IIS中创建站点,目录指向开发项目wwwroot的上级目录,应用程序池默认与站点名称相同 4.将刚新建站点的应用程序池的.NET CLR版本改成无托管代码 5.在项目启动配置文件中添加配置(也可在项目属性调试中配置) { "iisSettings"
-
部署.NET6项目到IIS
1.下载.net6 运行时以及host支持 https://dotnet.microsoft.com/download/dotnet/6.0 2.IIS 没说什么特别的,绑定域名端口,然后设置IIS应用程序池到"无托管" 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
部署.Net6项目到docker
部署.net6项目到docker [1]新建.net6 mvc或webapi项目: [2]在mvc或webapi项目的根目录下创建Dockerfile文件,并设置为始终复制: Dockerfile文件内容为: #添加.net6基础镜像 FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base #容器工作目录 WORKDIR /app #指定项webapi或mvc站点的内部启动端口,默认是80 #ENV ASPNETCORE_URLS http://+:50
-
解决微信浏览器缓存站点入口文件(IIS部署Vue项目)
最近开发的微信公众号项目中(项目采用Vue + Vux 构建,站点部署在IIS8.5上),遇到个非常奇葩的问题,发布站点内容后,通过微信打开网址发现是空白页面(后来验证是微信浏览器缓存了入口文件-index.html,顾之前版本的index页面找不到对应的js,因为我们每次发布会将之前的版本放至另外的备份目录),但关闭网页再次去打开又是正常的.最初开发内部测试时该问题没有引起关注,因为开发人员大部分都是android的手机,后来测试发现,某些android机型不是必现此问题,但是苹果(IOS)机
-
windows系统IIS部署Django项目的实践
目录 一.PythonWSGI部署原理 二.准备部署环境 三.安装和配置IIS 四.开放端口 五.本地部署 六.问题 采用IIS服务器部署相比django提供的开发者服务器具有更好的并发访问能力,性能更加稳定. 一.Python WSGI部署原理 python web项目的部署的基本原理,是基于一种WSGI的框架协议. WSGI协议主要包括Web服务器和应用服务器两部分. (1)Web服务器:即HTTP服务器,按照HTTP接受用户HTTP请求并提供并发访问,调用Web应用处理业务逻辑. (2)P
-
解决VUE项目在IIS部署出现:Uncaught SyntaxError: Unexpected token < 报错
一.第一个解决方法是把mode改成history这个问题就会消失 二.第二个解决方法是publicPath设置成’/’,不能是’./’ const publicPath=''; module.exports = { // publicPath: process.env.NODE_ENV === 'production' ? '/lucky-draw' : '/' publicPath: `/${publicPath}` }; 三.报错404 Not Found,请重写url 在IIS正常部署完v
-
windows server 2012 r2 服务器部署tp6 项目
序:此前是一直部署的都是 liunx 的 CentOS 操作系统的,突然,接到一个是Windows的系统的服务器,把我整不会了,嘎,嘎...,差点就芭比Q了,看了大量文章,好吧,自己动手: 1.下载PHP,下载地址:windows.php.net - /downloads/releases/ 2.安装包拷贝到到新建的php文件夹下并解压,复制一份php.ini-development 文件命名为php.ini 3.打开服务器管理,可以看到我已经下载了IIS,不过还可以在添加角色和功能 下安装其他
-
部署PHP项目应该注意的几点事项分享
在部署PHP项目时,有几点需要特别注意,也是初学者比较容易忽视的点: 一.下载WAMPServer后,如何安装配置? 二.如何通过客户端管理MySQL数据库? 三.如何通过IP地址访问PHP网站,如果在局域网内部访问服务器上的PHP网站? 针对第一点,注意以下内容: 1.下载WAMPServer,地址可以自己去找: 2.安装WAMPServer 3.此时PHP.Apache.MySQL都已经装好,甚至可以立即访问http://localhost,也可以通过phpMyAdmin访问到MySQL数据
-
在Tomcat中部署Web项目的操作方法(必看篇)
在这里介绍在Tomcat中部署web项目的三种方式: 1.部署解包的webapp目录 2.打包的war文件 3.Manager Web应用程序 一:部署解包的webapp目录 将Web项目部署到Tomcat中的方法之一,是部署没有封装到WAR文件中的Web项目.要使用这一方法部署未打包的webapp目录,只要把我们的项目(编译好的发布项目,非开发项目)放到Tomcat的webapps目录下就可以了.如下图所示: 这时,打开Tomcat服务器(确保服务器打开),就可以在浏览器访问我们的项目了,如下
-
在云虚拟主机部署thinkphp5项目的步骤详解
前言 Thinkphp作为开源的PHP框架发展到今天,无疑是国内最适合PHP学员学习和使用的框架,除了简单容易上手,更大的优点是开发文档完善.插件丰富.本文将给大家详细介绍关于在在云虚拟主机部署thinkphp5项目的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 查阅ThinkPHP5.0完全开发手册->部署->虚拟主机环境,了解情況后,开始修改. 环境 thinkphp 5.0.11 阿里云云虚拟系统CentOS 第一步 修改移动入口文件位置,把它移动到根目录下
-
Docker 部署 SpringBoot 项目整合 Redis 镜像做访问计数示例代码
最终效果如下 大概就几个步骤 1.安装 Docker CE 2.运行 Redis 镜像 3.Java 环境准备 4.项目准备 5.编写 Dockerfile 6.发布项目 7.测试服务 环境准备 系统:Ubuntu 17.04 x64 Docker 17.12.0-ce IP:45.32.31.101 一.安装 Docker CE 国内不建议使用:"脚本进行安装",会下载安装很慢,使用步骤 1 安装,看下面的链接:常规安装方式 1.常规安装方式 Ubuntu 17.04 x64 安装
随机推荐
- 简单实现JS倒计时效果
- C++常用字符串分割方法实例汇总
- CSS绘制五角星
- extjs实现选择多表自定义查询功能 前台部分(ext源码)
- jquery自定义下拉列表示例
- 关于网页中的无缝滚动的js代码
- Linux下NC反弹shell命令(推荐)
- asp.net防止刷新时重复提交(可禁用工具条刷新按钮)
- JavaScript修改css样式style动态改变元素样式
- .net预编译命令详解(图)
- 基于PHP代码实现中奖概率算法可用于刮刮卡、大转盘等抽奖算法
- ASP、vbscript编码模板
- sql server 2000 数据库自动备份设置方法
- Linux的路由表详细介绍
- Java Scaner类详解_动力节点Java学院整理
- jquery if条件语句的写法
- 谈谈对jquery ui tabs 的理解
- 40余种刻录盘片详细对照分析介绍第1/2页
- spring mvc配置bootstrap教程
- 基于JAVA中使用Axis发布/调用Webservice的方法详解

