DataGridView设置单元格的提示内容ToolTip
ToolTip属性用来设置当鼠标移动到单元格上面时的提示内容。
DataGridView.ShowCellToolTips=True的情况下,单元格的ToolTip可以表示出来。对于单元格窄小,无法完全显示的单元格,ToolTip可以显示必要的信息。
示例1:设定单元格的ToolTip内容
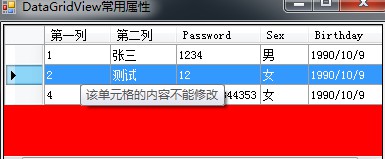
//设置第二行第一列的提示内容 this.dgv_PropDemo[0, 1].ToolTipText = "该单元格的内容不能修改";
运行效果:

示例2:设定列头的单元格的ToolTip内容:
//设置第四列列头的ToolTip this.dgv_PropDemo.Columns[3].ToolTipText = "该行只能输入男或女";
运行效果:

示例3:设定行头的单元格的ToopTip内容:
//设置第一行行头的ToopTip this.dgv_PropDemo.Rows[0].HeaderCell.ToolTipText = "该行单元格的内容不能修改";
运行效果:

CellToopTipTextNeeded事件
在批量的单元格的ToolTip设定的时候,一个一个指定的效率比较低,这时候可以利用CellToopTipTextNeeded事件。当单元格的ToopTipText变化的时候也会引发该事件。但是,当DataGridView的DataSource被指定且VirualMode=True的时候,该事件不会被引发。
private void dgv_PropDemo_CellToolTipTextNeeded(object sender, DataGridViewCellToolTipTextNeededEventArgs e)
{
//鼠标在第三列的单元格上面时显示提示信息
if (e.ColumnIndex == 2)
{
e.ToolTipText = "列:" + e.ColumnIndex.ToString() + ",行:" + e.RowIndex.ToString();
}
}
运行效果:

到此这篇关于DataGridView设置单元格提示内容ToolTip的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
DataGridView带图标的单元格实现代码
目的: 扩展 C# WinForm 自带的表格控件,使其可以自动判断数据的上下界限值,并标识溢出. 这里使用的方法是:扩展 表格的列 对象:DataGridViewColumn. 1.创建类:DecimalCheckCell /// <summary> /// 可进行范围检查的 数值单元格 /// </summary> public class DecimalCheckCell : DataGridViewTextBoxCell { private bool checkMaxVal
-
C#操作DataGridView获取或设置当前单元格的内容
当前单元格指的是DataGridView焦点所在的单元格,它可以通过DataGridView对象的CurrentCell属性取得.如果当前单元格不存在的时候,返回null. 取得当前单元格的内容: object obj = this.dgv_PropDemo.CurrentCell.Value; 注:返回值是object类型的. 取得当前单元格的列Index: int columnIndex = this.dgv_PropDemo.CurrentCell.ColumnIndex; 取得当前单元格
-
C#操作DataGridView设置单元格只读
一.修改ReadOnly属性 1.设置整个DataGridView只读: DataGridView.ReadOnly=true; 此时用户的新增行和删除行操作也被屏蔽了. 2.设置DataGridView内某个单元格不可编辑,例如:设置第二行第一列的单元格不可编辑: this.dgv_PropDemo[0, 1].ReadOnly = true; 3.设置DataGridVIew的某列整列不可编辑,例如:设置第二列不可编辑: this.dgv_PropDemo.Columns[1].ReadOn
-
C#中datagridview使用tooltip控件显示单元格内容的方法
本文实例讲述了C#中datagridview使用tooltip控件显示单元格内容的方法.分享给大家供大家参考,具体如下: 代码如下: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms;
-
DataGridView单元格显示多行的设置方法
第一.设置RowsDefaultCellStyle的WrapMode属性值为true(表示支持多行显示) 第二.设置AllowUserToResizeColumns属性值为true(表示用户拉大行高) 第三.设置AutoSizeRowsMode属性值为AllCells(表示所有单元格自动调节单元格高度),属性值为DisplayedCells(表示当前单元格自动调节高度,可以提高性能.)
-
DataGridView设置单元格的提示内容ToolTip
ToolTip属性用来设置当鼠标移动到单元格上面时的提示内容. DataGridView.ShowCellToolTips=True的情况下,单元格的ToolTip可以表示出来.对于单元格窄小,无法完全显示的单元格,ToolTip可以显示必要的信息. 示例1:设定单元格的ToolTip内容 //设置第二行第一列的提示内容 this.dgv_PropDemo[0, 1].ToolTipText = "该单元格的内容不能修改"; 运行效果: 示例2:设定列头的单元格的ToolTip内容:
-
EasyUI的doCellTip实现鼠标放到单元格上提示单元格内容
1:这个东西是我抄的(抄的哪儿的我就想不起来了- -)弹出的窗没有样式 不是很好看 //扩展 $.extend($.fn.datagrid.methods, { /** * 开打提示功能 * @param {} jq * @param {} params 提示消息框的样式 * @return {} */ doCellTip : function(jq, params) { function showTip(data, td, e) { if ($(td).text() == "") r
-
浅谈layui数据表格判断问题(加入表单元素),设置单元格样式
如下所示: <script type="text/html" id="status"> {{# if(d.status === 1){ }} <span class="layui-badge layui-bg-green">正常</span> {{# } else { }} <span class="layui-badge">禁用</span> {{# } }} &l
-
antd vue table跨行合并单元格,并且自定义内容实例
ant-design-vue版本:~1.3.8 需求:表格实现跨行合并,并且在合并完的单元格中显示图片 效果图: 源码: export default { data() { return { pic95: require('@/assets/produit/95.png'), pic99: require('@/assets/produit/99.png'), varTable: { cloumns: [ { title: '置信度', dataIndex: 'confidence ', cla
-
DataGridView自定义单元格表示值、Error图标显示的方法介绍
自定义单元格表示值 通过CellFormatting事件,可以自定义单元格的表示值.(比如:值为Error的时候,单元格被设定为红色) 示例: private void dgv_Users_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e) { try { if (e == null || e.Value == null || !(sender is DataGridView)) return; DataGri
-
jQuery实现点击表格单元格就可以编辑内容的方法【测试可用】
本文实例讲述了jQuery实现点击表格单元格就可以编辑内容的方法.分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/
-
用NPOI创建Excel、合并单元格、设置单元格样式、边框的方法
今天在做项目中,遇到使用代码生成具有一定样式的Excel,找了很多资料,最后终于解决了,Excel中格式的设置,以及单元格的合并等等.下面就介绍下,使用NPOI类库操作Excel的方法. 1.首先我们先在内存中生成一个Excel文件,代码如下: HSSFWorkbook book = new HSSFWorkbook(); ISheet sheet = book.CreateSheet("Sheet1"); 2.然后在新创建的sheet里面,创建我们的行和列,代码如下
-
python xlwt如何设置单元格的自定义背景颜色
问题 我使用python 2.7和xlwt模块进行excel导出 我想设置我知道可以使用的单元格的背景颜色 style1 = xlwt.easyxf('pattern: pattern solid, fore_colour red;') 但我想设置自定义颜色smth.比如#8a8eef或者是否有可能颜色的调色板,因为浅蓝色不起作用:) 解决方案 如果你没有使用easyxf()而是XFStyle逐步构建对象,这是使用用户友好颜色名称的另一种方法: import xlwt style = xlwt.
-
PhpSpreadsheet设置单元格常用操作汇总
PhpSpreadsheet提供了丰富的API接口,可以设置诸多单元格以及文档属性,包括样式.图片.日期.函数等等诸多应用,总之你想要什么样的Excel表格,PhpSpreadsheet都能做到. 在调试设置时,确保引入了正确的文件并实例化. use PhpOffice\PhpSpreadsheet\Spreadsheet; $spreadsheet = new Spreadsheet(); $worksheet = $spreadsheet->getActiveSheet(); 字体 第1行代
随机推荐
- VBA中操作Excel常用方法总结
- jquery表单验证实例仿Toast提示效果
- VBS教程:VBscript属性-Value 属性
- ThinkPHP实现带验证码的文件上传功能实例
- Java语言简介(动力节点Java学院整理)
- ASP.NET中HyperLink超链接控件的使用方法
- JS点击某个图标或按钮弹出文件选择框的实现代码
- 详解微信小程序开发之城市选择器 城市切换
- javascript 用局部变量来代替全局变量第1/2页
- MayFish PHP的MVC架构的开发框架
- 使用PHPMYADMIN操作mysql数据库添加新用户和数据库的方法
- javascript中match函数的用法小结
- C#使用foreach语句遍历堆栈(Stack)的方法
- c#实现metro文件压缩解压示例
- javascript数据类型示例分享
- iOS应用程序中通过dispatch队列控制线程执行的方法
- 表单切换,用回车键替换Tab健(不支持IE)
- Jquery 弹出层插件实现代码
- ping发现掉包报警的shell代码
- Android更新UI的四种方法详解

