Postman实现传List<String>集合
目录
- Postman传List<String>集合
- 后台Controller
- Postman 传递的参数是List类型时 传参格式的写法
- 实体类中引用了一个List
- 参数是List集合时
Postman传List<String>集合

后台Controller
private Result addAuthen(@RequestBody List<String> urls){
}
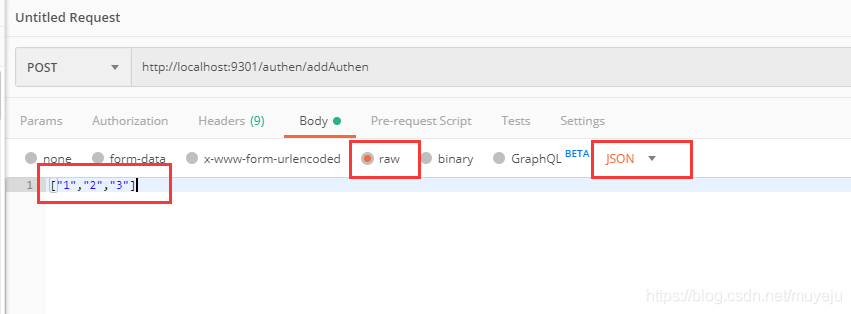
Postman 传递的参数是List类型时 传参格式的写法
Postman传递的参数是List类型
实体类中引用了一个List
泛型为其他实体类

参数是List集合时
Postman中参数格式如下图所示

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
使用@RequestParam 绑定List参数
@RequestParam 绑定List参数 今天遇到了一个问题 比较尴尬.我写了一个接口,参数用@RequestParam接收,是一个List<String>.用postman可以正常的调用. 但是其他组的开发用feignClient就无法调通,报400. 苦思冥想不清楚问题原因. 后来想到应该是请求头的原因 假如Content-Type 是 application/json,前台传来的是json的话,用@RequestParam就接收不到.需要使用@RequestBody转化为对象. 顺便
-
postman测试传入List<String>参数方式
目录 postman测试传入List<String>参数 第一步:设置headers 第二步:传值参数list<String> 第三步: 使用postman传List参数 1.后台部分 2.postman部分 postman测试传入List<String>参数 第一步:设置headers Content-type 的值为application/json 第二步:传值参数list<String> 在body中,传值参数,list<String> 使
-
关于postman传参的几种格式 list,map 等
目录 postman传参的几种格式 1.参数中有基本数据类型还有 list集合类型 2. 参数中有基本数据类型,还有 Map<Long,List<Long>>这种类型 PostMan请求Object\List.Map类型 Object参数传递 List参数传递 一.简单的参数参数传递 Controller 二.List和数组,组成形如List<String>等基本数据类型传参 三.复杂List<Object>请求操作 Postman传入多个参数,请求异常Re
-
使用postman传递list集合后台springmvc接收
目录 postman传递list集合后台springmvc接收 postman 设置 springmvc配置 错误写法1 错误写法2 正确写法1 正确写法2 错误写法1解析 : 正确写法1解析 : 错误写法2解析 : 正确写法2解析 : 为什么需要这么定义接受参数呢 postman传递list集合后台springmvc接收 在做项目的时候我们可能会遇见一些场景需要前端给后端传递某个实体类的集合,这个时候后端的接口写完了,需要进行接口的测试,这里我使用的是postman进行接口测试,下面写下在用p
-
postman中POST请求时参数包含参数list设置方式
如下所示: 图中params包含多个参数,具体如下: {"rzrq":"2019-01-21","rzlx":"1","nr":"","jsonStr":"[{'gzlx':'1','gznr':'11','gzcg':'11','czwt':'11','yjjy':'11','rzgl_id':'','px':1},{'gzlx':'1','gznr':'
-
Postman实现传List<String>集合
目录 Postman传List<String>集合 后台Controller Postman 传递的参数是List类型时 传参格式的写法 实体类中引用了一个List 参数是List集合时 Postman传List<String>集合 后台Controller private Result addAuthen(@RequestBody List<String> urls){ } Postman 传递的参数是List类型时 传参格式的写法 Postman传递的参数是List
-
关于postman上传文件执行成功而使用collection runner执行失败的问题
执行一个上传图片的请求 使用collection runner执行 我们可以看到上图说的是图片路径不安全的问题,此时只要指定下路径就能解决了 (File-setting -> general -> working direction -> location -> choose:选择刚才上传的文件所在的文件夹) 设置好后关闭重新回到刚才页面再次执行 到此这篇关于关于postman上传文件执行成功而使用collection runner执行失败的问题的文章就介绍到这了,更多相关post
-
PostMan如何传参给@RequestBody(接受前端参数)
目录 PostMan传参给@RequestBody(接受前端参数) @requestBody参数Map传参注意事项 PostMan传参给@RequestBody(接受前端参数) 今天新接手一个项目框架,需要改造,但后台写好方法,准备用postman 测试时候,发现用以前传参方式不行,需要需要将json字符串转成json对象: 先上图吧,第一张: 一般传参方式: 更改传参方式后,可以传参接受了: 直接上图吧: 注意箭头指的地方,参数格式转换成这样的就行. 顺便上下后台controller接参数形式
-
ASP.NET中文件上传下载方法集合
文件的上传下载是我们在实际项目开发过程中经常需要用到的技术,这里给出几种常见的方法,本文主要内容包括: 1.如何解决文件上传大小的限制 2.以文件形式保存到服务器 3.转换成二进制字节流保存到数据库以及下载方法 4.上传Internet上的资源 第一部分: 首先我们来说一下如何解决ASP.NET中的文件上传大小限制的问题,我们知道在默认情况下ASP.NET的文件上传大小限制为2M,一般情况下,我们可以采用更改WEB.Config文件来自定义最大文件大小,如下: <httpRuntime exec
-
Postman传递对象参数(包含有集合对象)
目录 项目场景: 解决方案: 补充:Postman测试接口传递对象参数 项目场景: postman通常需要传递各式各样的参数,这样的话,进行写参数比较头疼,不知怎么进行传参. 解决方案: 可以考虑将参数对象写成json字符串的样式,然后将将字符串转换成json对象 实体类: import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; import org.apache.ibatis.
-
Struts2实现单文件或多文件上传功能
一.简述 Struts2的文件上传其实也是通过拦截器来实现的,只是该拦截器定义为默认拦截器了,所以不用自己去手工配置,<interceptor name="fileUpload" class="org.apache.struts2.interceptor.FileUploadInterceptor"/> 二.指定用户上传文件的大小,有两种方式 1)默认是在default.properties 文件的 struts.multipart.maxSize=20
-
Servlet3.0学习总结之基于Servlet3.0的文件上传实例
在Servlet2.5中,我们要实现文件上传功能时,一般都需要借助第三方开源组件,例如Apache的commons-fileupload组件,在Servlet3.0中提供了对文件上传的原生支持,我们不需要借助任何第三方上传组件,直接使用Servlet3.0提供的API就能够实现文件上传功能了. 一.使用Servlet3.0提供的API实现文件上传 1.1.编写上传页面 <%@ page language="java" pageEncoding="UTF-8"%
-
servlet3文件上传操作
在Servlet2.5中,我们要实现文件上传功能时,一般都需要借助第三方开源组件,例如Apache的commons-fileupload组件,在Servlet3.0中提供了对文件上传的原生支持,我们不需要借助任何第三方上传组件,直接使用Servlet3.0提供的API就能够实现文件上传功能了. 一.使用Servlet3.0提供的API实现文件上传 1.1.编写上传页面 <%@ page language="java" pageEncoding="UTF-8"%
-
Bootstrap Fileinput 4.4.7文件上传实例详解
本实例所做功能为发送带附件邮件,可以上传多个附件,操作为选择一个附件以后自动上传,然后继续选择附件,填写完表单其他信息,点击保存发送带附件邮件. HTML标签 <input id="fileUpload" type="file" name="file" data-show-preview="true" multiple/> js初始化,设置全局文件名参数 var fileName = []; function in
随机推荐
- AngularJS ng-bind 指令简单实现
- ThinkPHP结合AjaxFileUploader实现无刷新文件上传的方法
- 在Thinkphp中使用ajax实现无刷新分页的方法
- MySQL数据库修复方法(MyISAM/InnoDB)
- 再说AutoComplete自动补全之实现原理
- CentOS下Lighttpd Web服务器安装与配置方法
- java 过滤器模式(Filter/Criteria Pattern)详细介绍
- oracle中修改表名的几种方式
- 用python写个自动SSH登录远程服务器的小工具(实例)
- 在asp.NET 中使用SMTP发送邮件的实现代码
- javascript一个判断浏览器类型的函数(类)
- ASP.NET 多次提交的解决办法2
- 关于用ADO STREAM做的无组件上传程序简单介绍
- IOS打开照相机与本地相册选择图片实例详解
- JavaScript通过代码调用Flash显示的方法
- Shell脚本实现的猜数字小游戏
- Redis实现多人多聊天室功能
- 几行代码轻松搞定jquery实现flash8类似的连接效果
- jquery获取div距离窗口和父级dv的距离示例
- Android 坐标系与视图坐标系图解分析

