如何实现echarts markline标签名显示自己想要的
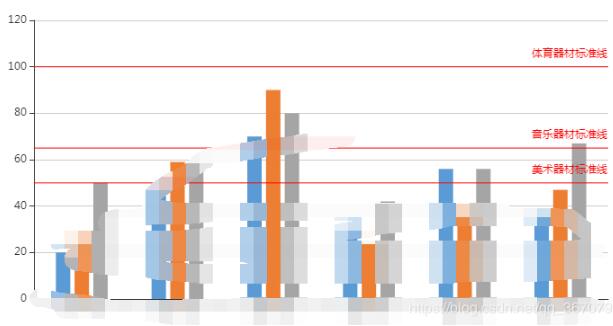
效果图:

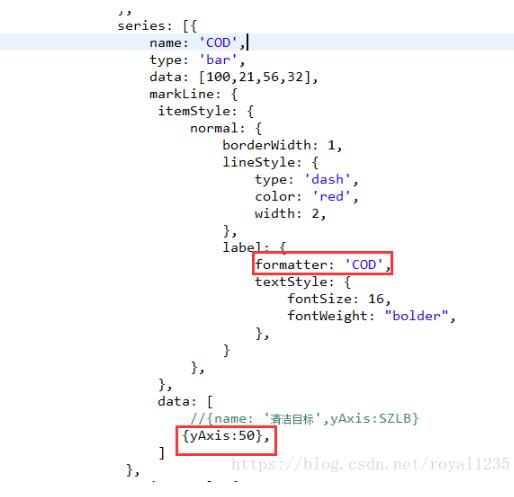
修改方法:

补充知识:echarts markLine 的标签名称如何显示在线上方?
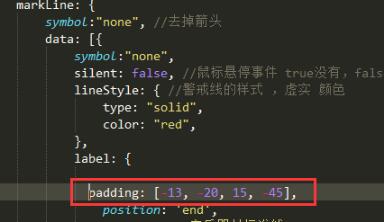
markLine里的padding设置一下就到线上方了

效果图:

以上这篇如何实现echarts markline标签名显示自己想要的就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决Vue + Echarts 使用markLine标线(precision精度问题)
在VUE实例中使用Echarts 安装echarts依赖: npm install echarts -s 编写代码: 引入echarts对象: 鉴于准备工作中已经通过npm安装了echarts依赖,所以可以直接在vue文件中使用代码import echarts from "echarts"引入echarts对象: <script> import echarts from 'echarts/lib/echarts' </script> 注意:只引入了echarts
-
在Echarts图中给坐标轴加一个标识线markLine
Echart3数据可视化视图 给坐标轴加一个标识线markLine 当X轴不是数值时,而是一个类型数据,如年份,公司名,企业名,这时Echarts图就不是从X轴起始位置开始的,所以我们就要给X轴加一个虚拟的值'0',在markLine中也是在赋值起始位置X轴值时,放置虚拟数据,并且设置一个boundaryGap: 0,可以让坐标轴与刻度之间空白变为0,这时标示线就从X轴起始位置开始了,详细属性可以去Echarts官网查看. 这里还要说一句在设置markLine下面data值时{x:",//代表的
-
基于VUE的v-charts的曲线显示功能
1. 应用背景 在做一个某路灯管理处的物联网项目时,需要统计8个电表的电能曲线(时间-电能),需求就是能生成日报(24个点,间隔1小时,实时),月报(30个点,间隔1天,取每天的凌晨1点数据),年报(每个月,1号凌晨1点数据开始间隔9天,每个月取3个点,总共36个点). 2. 分析数据生产者生成 首先采集服务每隔一段时间会去采集电表的电能数据,模拟历史表会利用存储过程将实时数据写入his_aic表里. 3. 取出数据消费者 30天 aic数据4万条记录左右 日报,月报可以直接在历史数据表中取 日
-
如何实现echarts markline标签名显示自己想要的
效果图: 修改方法: 补充知识:echarts markLine 的标签名称如何显示在线上方? markLine里的padding设置一下就到线上方了 效果图: 以上这篇如何实现echarts markline标签名显示自己想要的就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
关于echarts在节点显示动态数据及添加提示文本所遇到的问题
刚接触echarts不久,在使用过程中遇到了2个难点, 1.每个节点显示动态数据,这个其实可以通过配置项完成,在series数据绑定中,可以使用原本的配置项itemStyle中的标签格式化完成,如下: 代码如下,如果需要修改文字显示的样式,则需另外配置项(如font-style,font-weigth等)完成 { name: '其中:少数民族', type: 'line', data: ssmz, markPoint : { data : [ {type : 'max', name: '最大值'
-
利用Echarts实现图例显示百分比效果
目录 效果图 主要代码 全部代码 echarts图例显示百分比 效果图 主要代码 全部代码 secondChart = () => { //datas的数据是接口拿到的数据 const { texture } = this.state; const datas = texture; var option = { color: [ "#3774e5", "#4ea9d9", "#b041ef", "#a25fea", &q
-
Ajax获取到数据放入echarts里不显示的原因分析及解决办法
在做一个需要用到echarts地图的项目的时候,成功通过ajax获取到了后台提供的数据,并生成了想要的JSON串.但是,放到echarts option.series[0].data里,获取不到数据.在生成的地图上无法看到你从后台获取到的值.翻遍百度和必应,给出的答案五花八门,仍旧未解决问题,最后还是一个同事大牛给解决的,在此分享给大家.希望对大家有帮助,,,, 废话不多说,直接上码: $(function () { var data = []; function setOption(data)
-
让电脑右下角显示你想要文字
不晓得大家以前知道不.如果不知道.快来学习学习! 1.点开始菜单---〉设置---〉控制面板---〉区域和语言选项---〉区域选项自定义---〉时间---〉时间格式 2.时间格式(T)里的H:mm:ss前加两个tt, 即 ttH:mm:ss如果你想让你爱人的名字在时间的后面显示,你可以把tt打在后面,即 H:mm:sstt 3.之后在AM符号(M):里打上你爱人的名字.在PM符号(P):里也打上你爱人的名字 4.点应用/确定OK了完成.在屏幕上刷新一下,在看看你右下角时间前是不是有你
-
基于Echarts图表在div动态切换时不显示的解决方式
简单粗暴,先上图,大概长这样: 在使用vue时有遇到像上图下拉框change事件切换div,change切完后大概会变成这个样子: 上代码: <div class="test"> <p class="title"> <select v-model="selected" v-on:change="change"> <option v-for="option in options
-
echarts中X轴显示特定个数label并修改样式的方法详解
目录 前言 需求: 必须显示起始日期和终止日期 需求: 由于画布限制,只让显示起始和终止日期,或者再加上中间日期 需求: 将起始和终止刻度限定在轴线范围内,不允许现实超过轴线 总结 前言 在使用echarts绘图时可能遇到一些特别的需求,如,当x周表示日期且数据较多(如三个月,按天统计),此时如果按照echarts的默认配置,则会根据空间剩余的大小自动计算最终显示有限的几个不重叠的label 需求: 必须显示起始日期和终止日期 echarts默认属性会导致如果重叠,最大值和最小值会被隐藏,首先要
-
微信小程序使用Echarts和分包的完整步骤
前言 假期虽然结束了,但是它以另外一种形式展示我们身上(摸摸自己的小肚子).在小程序上以图形化显示数据就是分给我的假期预研任务,查了一下网上大佬们的文章了解到了Ucharts,F2,Wx-charts和Echarts,只尝试了F2和Echarts,由于Echarts的最近更新最近和我对Echarts更为熟悉,所以我选择了Echarts,F2也试了下,虽然弄出来了,但是我不是太熟悉所以就放弃了. 进入正题 首先我是看到别人的文章写Echarts的,给了官网的传送门,然后就去官网顺着看了,比较简单,
-
android指定DatePickerDialog样式并不显示年的实现代码
有很多地方要用到DatePickerDialog.但有时项目用到的主题样式是很丑的样式,显示出来的真丑. 而我们真正想要的样式是这样的. 这个就漂亮多了.而且很多的时候都不需要显示"年",下面看通过指定主题来显示自己想要的样式,并且通过反射机制来隐藏"年",而且可以举一反三,对这上面的东西做任务的修改. private void showDatePickerDialog() { Calendar calendar = Calendar.getInstance();
-
asp长文章用分页符来分页显示
需要注意的是 [ page ]需要删除中间的空格,因为与我们的后台分页重复,所以加了空格处理. 只是在文章添加时,在你想让它分页的地方加上分页符:"[ page ]"(当然这个符号你可以随便用,比如:[ page ].&&&.###.@@@--,只要它不会在文章要正常显示的地方出现就行了.) 我用了四个页面,输入页(index.asp).输入完成页(add.asp).文章列表页(view.asp).文章内容页(text.asp),前三个都是不用处理的页面,看下面
随机推荐
- angular.js指令中的controller、compile与link函数的不同之处
- jQuery中 $ 符号的冲突问题及解决方案
- 用Java程序判断是否是闰年的简单实例
- C++中的while循环和for循环语句学习教程
- .Net Core实现图片文件上传下载功能
- JS实现列表的响应式排版(推荐)
- PHP+jquery+CSS制作头像登录窗(仿QQ登陆)
- Yii扩展组件编写方法实例分析
- 详解Docker基于已有的镜像制新的镜像
- MAC下MySQL忘记初始密码怎么办
- EasyUi tabs的高度与宽度根据IE窗口的变化自适应代码
- javascript中apply、call和bind的使用区别
- 你需要知道的16个Linux服务器监控命令
- Android EasyBarrage实现轻量级弹幕效果
- Java Set简介_动力节点Java学院整理
- Java 基础 byte[]与各种数据类型互相转换的简单示例
- Android中发送有序广播案例代码
- C#实现把彩色图片灰度化代码分享
- rxjava+retrofit实现多图上传实例代码
- web3.js增加eth.getRawTransactionByHash(txhash)方法步骤

