IIS调用X-Forwarded-For Header (XFF)记录访客真实IP的两种方法
问题:通过IIS发布的网站放到F5设备后边,通过透明监听模式WAF设备过滤后,公网访问者的真实IP被WAF设备IP替代,在网站日志看不到原来的真实IP了。
处理方案1:利用第三方IIS插件调用X-Forwarded-For获得来访者的真实IP,解决IIS放在f5后记录不到用户ip的问题。
处理方案2:使用微软官方的高级日志模块功能调用X-Forwarded-For记录真实IP;
请注意,以上2种方案都需要WAF管理员在F5设备上进行X-Forwarded-For数据转发定义后使用!
方案1:
并解压 F5XForwardedFor文件。
下载地址:https://www.jb51.net/softs/770998.html
根据自己的服务器操作系统版本将x86\Release或者 x64\Release目录下的 F5XFFHttpModule.dll 和 F5XFFHttpModule.ini拷贝到某个目录,比如 C:\F5XForwardedFor\。确保IIS进程对该目录有读取权限。

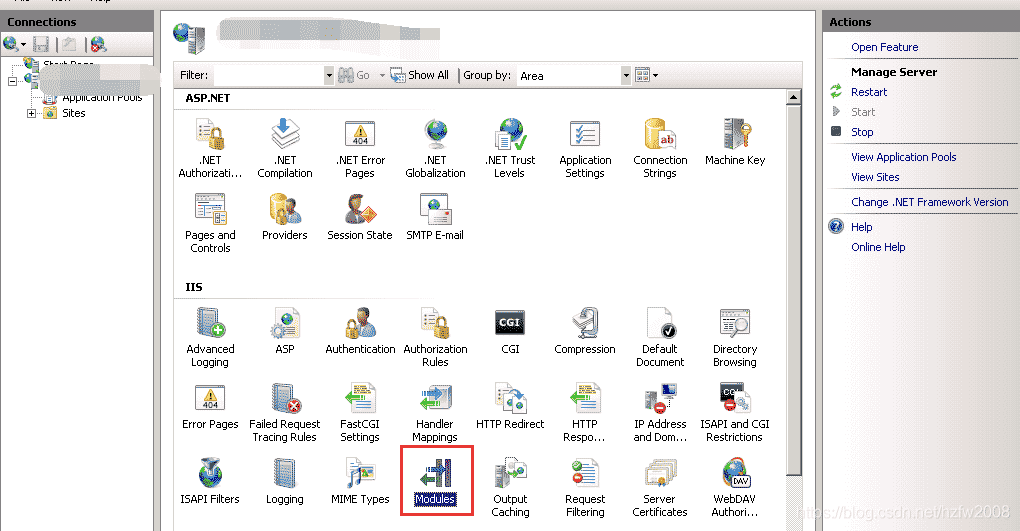
打开IIS管理器,双击模块功能。

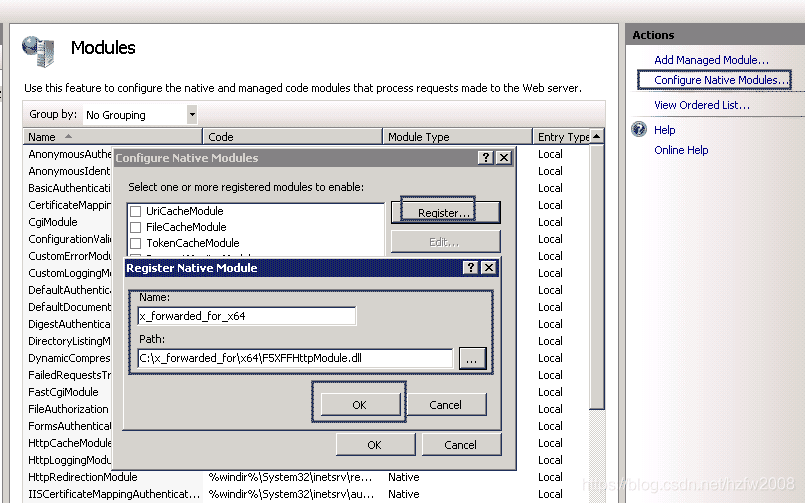
单击配置本机模块,然后在弹出的对话框中,单击注册。

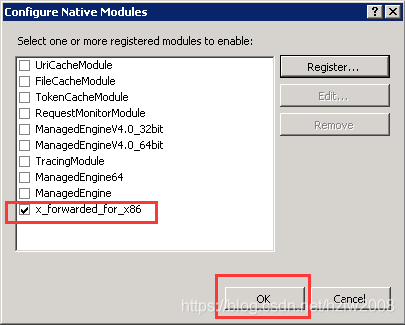
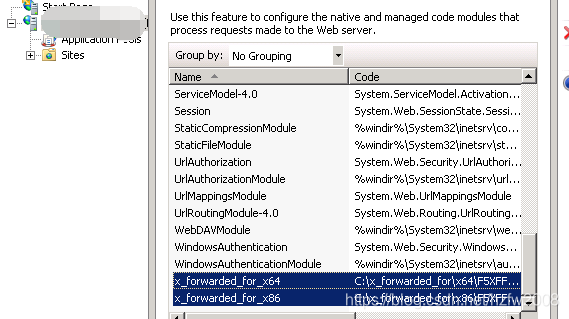
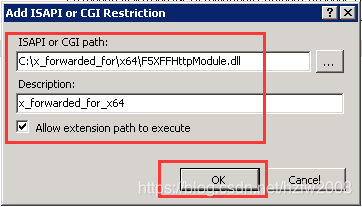
添加下载的.dll文件(最好x64和x86都添加好)



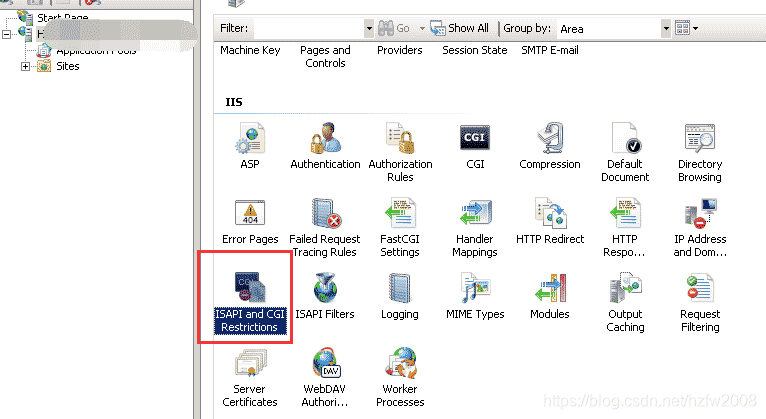
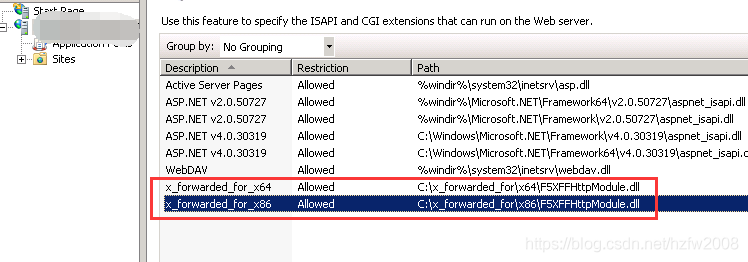
为添加的两个文件授权允许运行ISAPI和CGI扩展。




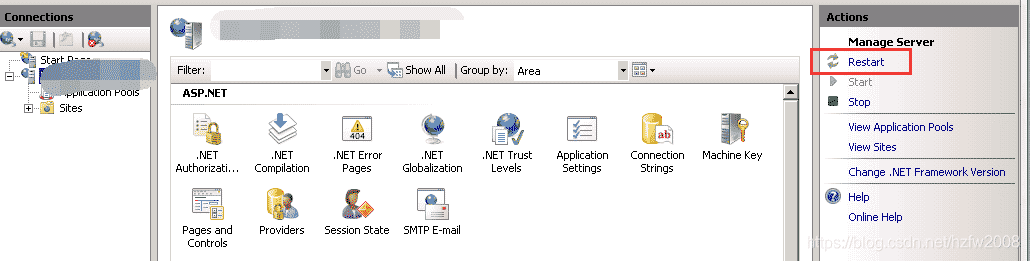
返回主页后,重启IIS:

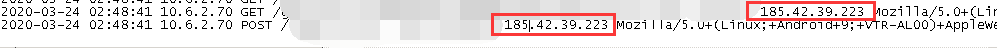
去%SystemDrive%\inetpub\logs\LogFiles查询IIS日志,可以看到日志里边已经有相关原始IP信息了

方案2:
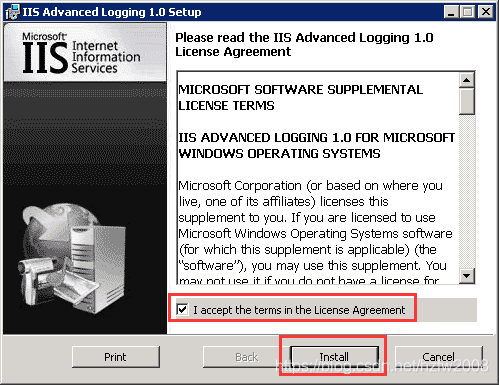
下载安装IIS高级日志功能https://www.microsoft.com/en-gb/download/details.aspx?id=7211



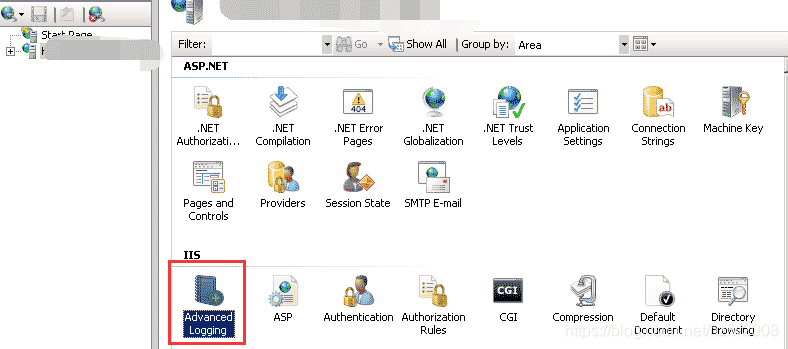
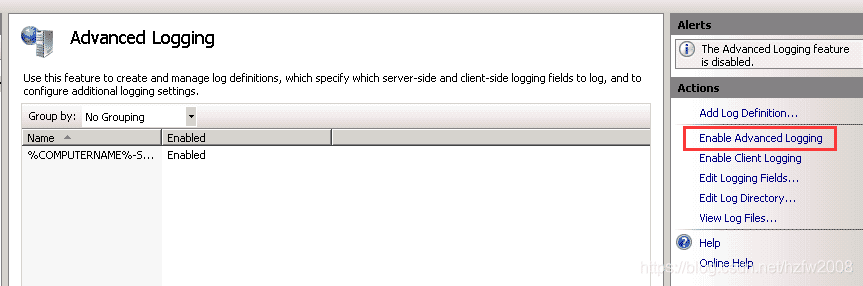
重新进IIS主页,双击打开高级日志功能:

激活高级日志功能:

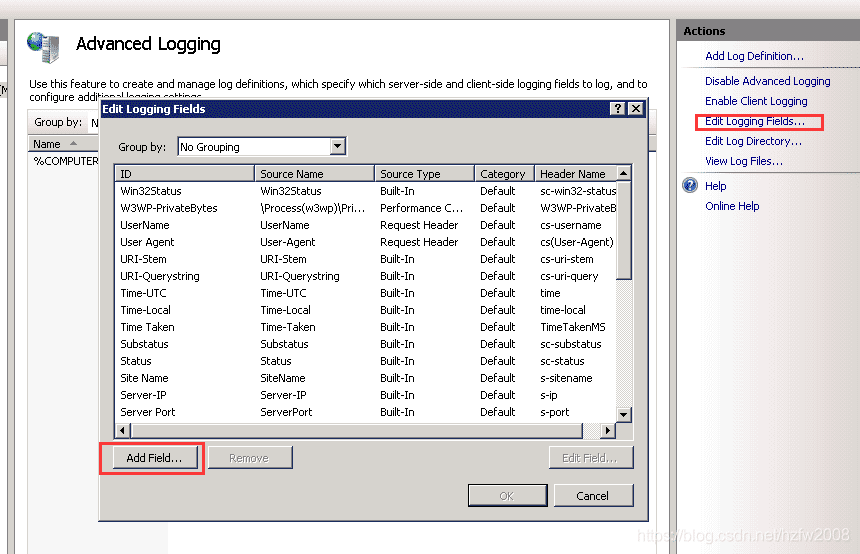
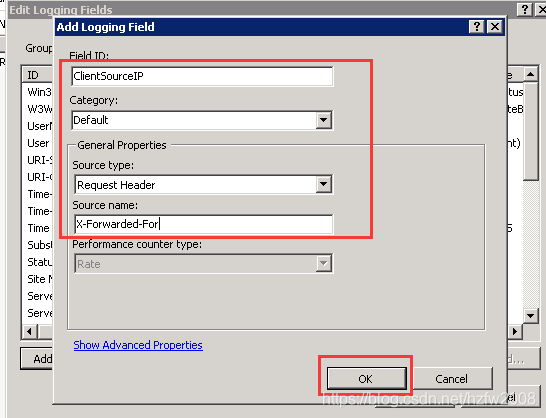
修改本机日志字段配置,增加字段:

Field ID输入”ClientSourceIP”;
Category选择”Default”;
Source type选择”Request Header”;
Source name输入”X-Forwarded-For”;

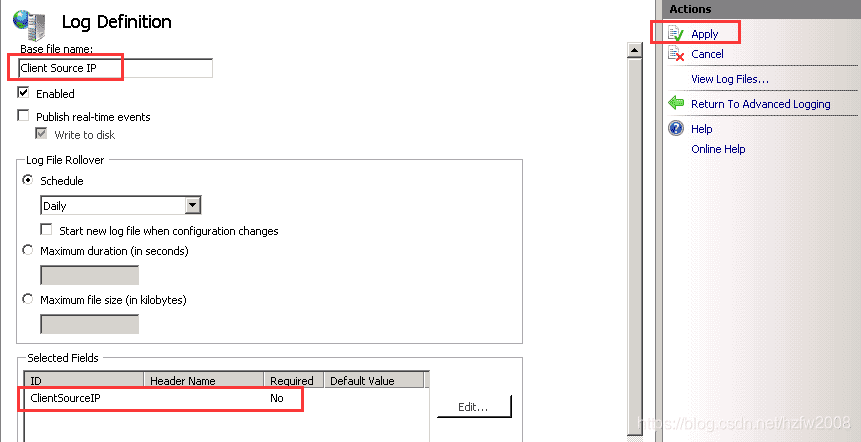
添加日志定义:

在”Base file name”字段中输入“Client Source IP”;然后点击”Select Fields”按钮,并选择”ClientSourceIP”;最后点击”应用”,回到主页;



返回主页后,重启IIS:

查询高级日志,可以拿到访客原始IP信息了:


到此这篇关于IIS调用X-Forwarded-For Header (XFF)记录访客真实IP的两种方法的文章就介绍到这了,更多相关IIS调用X-Forwarded-For内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

