SpringBoot整合Mail发送邮件功能
目录
- 前言
- Maven依赖
- 使用QQ邮箱演示
- 发送普通邮件
- 验证码案例
前言
我们在网站上注册账号的时候一般需要获取验证码,而这个验证码一般发送在你的手机号上还有的是发送在你的邮箱中,注册,账号密码…都需要用到验证,今天就演示一下如何用SpringBoot整合Mail发送邮箱。
Maven依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-mail</artifactId> </dependency>
使用QQ邮箱演示
国内QQ邮箱的用户占多数,所以本文以QQ邮箱作为演示。
使用QQ邮箱需要开启SMTP服务
QQ邮箱默认关闭了SMTP服务,所以需要我们手动打开:

配置application.properties/yml
# 应用服务 WEB 访问端口 server.port=8080 # 邮箱用户名 spring.mail.username=your mail # 授权码 spring.mail.password=授权码 # 邮箱主机 spring.mail.host=smtp.qq.com # 开启SSL spring.mail.properties.mail.smtp.ssl.enable=true # 认证 spring.mail.properties.mail.smtp.auth=true # 开启SSL安全模式 spring.mail.properties.mail.smtp.starttls.enable=true # 必须启动SSL安全模式 spring.mail.properties.mail.smtp.starttls.required=true # SSL Config # 端口 spring.mail.port=465 # 协议 spring.mail.protocol=smtp # 默认编码 spring.mail.default-encoding=UTF-8 # 套接字工厂端口 spring.mail.properties.mail.smtp.socketFactory.port=465 # 套接字工厂类 spring.mail.properties.mail.smtp.socketFactory.class=javax.net.ssl.SSLSocketFactory
配置好这些后,springboot会自动帮我们配置好相关的邮件发送类。
发送普通邮件
@SpringBootTest
class Demo1ApplicationTests {
@Autowired
JavaMailSender javaMailSender;
@Test
public void sendSimpleMail() {
// 构建一个邮件对象
SimpleMailMessage message = new SimpleMailMessage();
// 设置邮件主题
message.setSubject("这是一封测试邮件");
// 设置邮件发送者,这个跟application.yml中设置的要一致
message.setFrom("1926585708@qq.com");
// 设置邮件接收者,可以有多个接收者,中间用逗号隔开,以下类似
// message.setTo("1*****@qq.com","2*****qq.com");
message.setTo("1926585708@qq.com");
// 设置邮件发送日期
message.setSentDate(new Date());
// 设置邮件的正文
message.setText("这是测试邮件的正文");
// 发送邮件
javaMailSender.send(message);
}
}
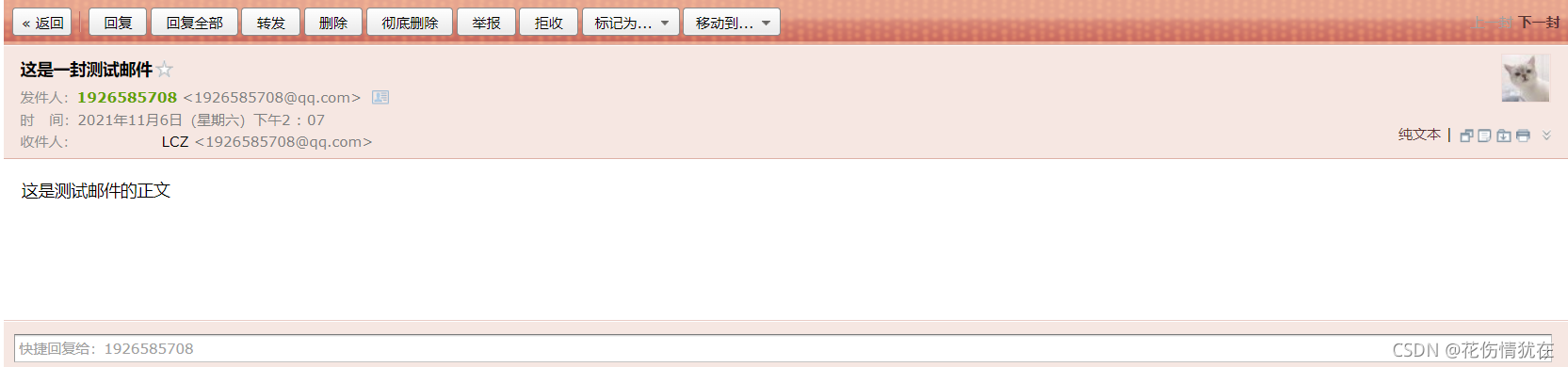
查看邮箱:

验证码案例
使用thymeleaf模板搭建HTML页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>验证码</title>
</head>
<body>
<div style="text-align: center">
请输入您的邮箱:<input id="email" type="text"> <input id="getcode" type="button" value="获取验证码"><br>
验证码:<input id="code" type="text"><br>
<input id="check" type="button" value="验证"><br>
</div>
<script type="text/javascript" th:src="@{/js/jquery-3.6.0.js}"></script>
<script>
//发送验证码
$("#getcode").click(function () {
var btn = $("#getcode");
var time = 30;//定义时间变量。用于倒计时用
var timer = null;//定义一个定时器;
timer = setInterval(function(){///开启定时器。函数内执行
btn.disabled = true;
btn.val(time+"秒后重新获取"); //点击发生后,按钮的文本内容变成之前定义好的时间值。
time--;//时间值自减
if(time==0){ //判断,当时间值小于等于0的时候
btn.val('重新获取验证码'); //其文本内容变成……点击重新发送……
btn.disabled = false;
clearInterval(timer); //清除定时器
}
},1000)
$.post({
url : "/getmailcode",
data : {"mail":$("#email").val()},
success : function (data) {
alert("验证码已发送,请注意查收");
}
});
})
//检查验证码
$("#check").click(function (){
$.post({
url: "/checkCode",
data: {"code":$("#code").val()},
success:function (data){
if (data==0){
alert("验证码错误")
}else {
alert("验证码正确")
}
}
})
})
</script>
</body>
</html>
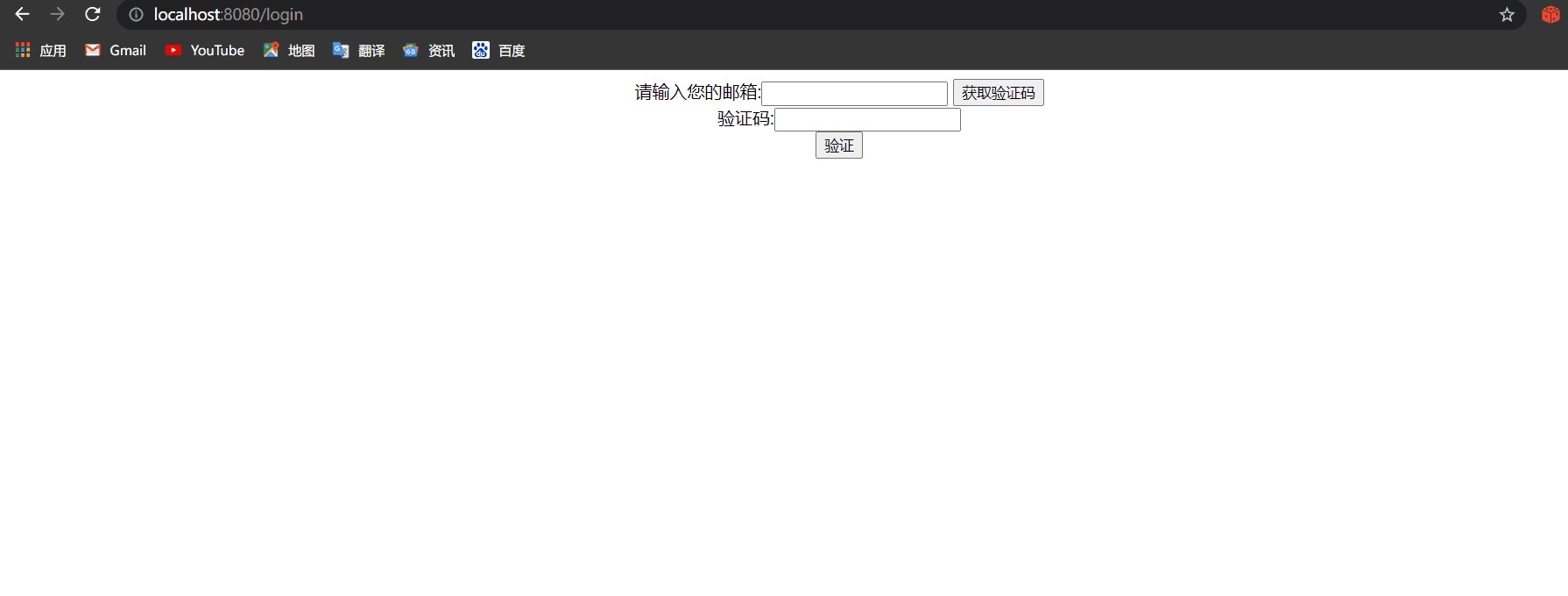
效果:

定义Controller:
/**
* 邮箱验证码
*/
@Controller
public class MailCodeController {
@Autowired
MailUtils mailUtils;
/**
* 验证页面
*
*/
@RequestMapping("/login")
public String login(){
return "login";
}
/**
* 获取验证码
* @param mail
* @return
*/
@PostMapping("/getmailcode")
@ResponseBody
public String getMailCode(String mail, HttpSession session){
String mailCode = this.mailUtils.getMailCode(mail);
System.out.println("获取到验证码:"+mailCode);
session.setAttribute("code",mailCode);
return "ok";
}
/**
* 检查验证码
* @param code
* @return 1:正确 0:错误
*/
@PostMapping("/checkCode")
@ResponseBody
public String checkCode(String code, HttpSession session){
String checkCode = (String) session.getAttribute("code");
if (checkCode!=null){
if (code.equals(checkCode)){
return "1";
}else {
return "0";
}
}
return "0";
}
}
MailUtils邮箱工具类:
@Component
public class MailUtils {
@Autowired
private JavaMailSender mailSender;
public String getMailCode(String mail){
Random random = new Random();
String code="";
for (int i=0;i<6;i++)
{
code+=random.nextInt(10);
}
//邮件设置1:一个简单的邮件
SimpleMailMessage message = new SimpleMailMessage();
message.setSubject("验证码消息");
message.setText("您的验证码为 : 【 "+code+" 】");
message.setTo(mail);
message.setFrom("1926585708@qq.com");
mailSender.send(message);
return code;
}
}
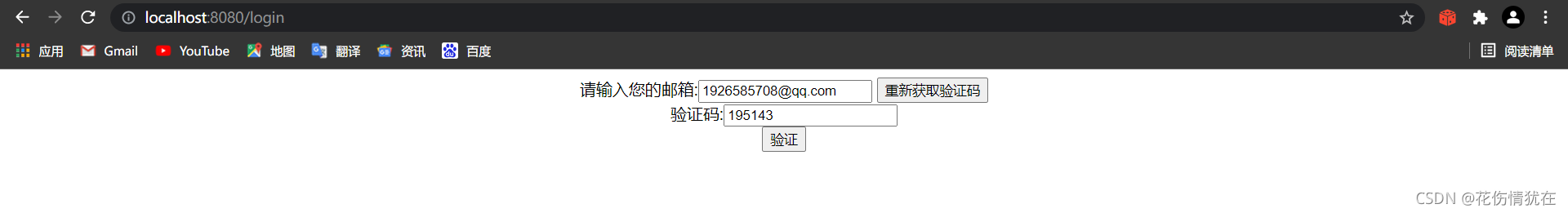
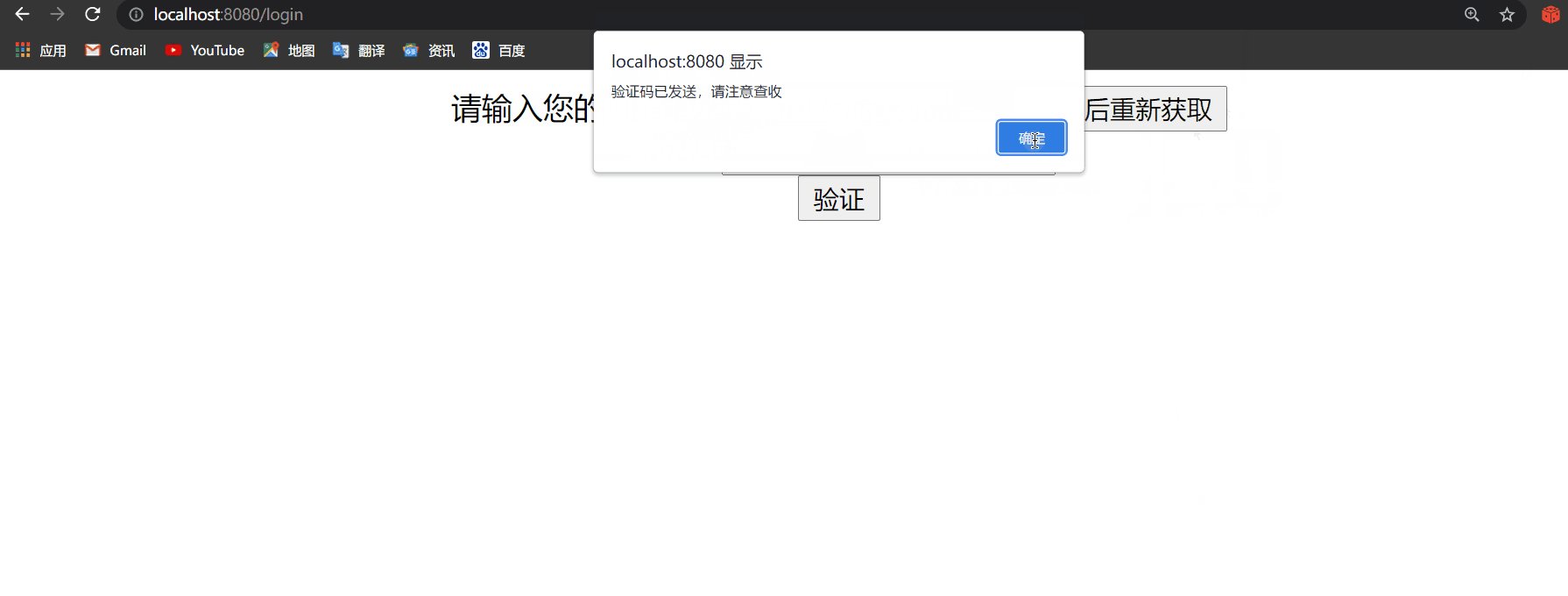
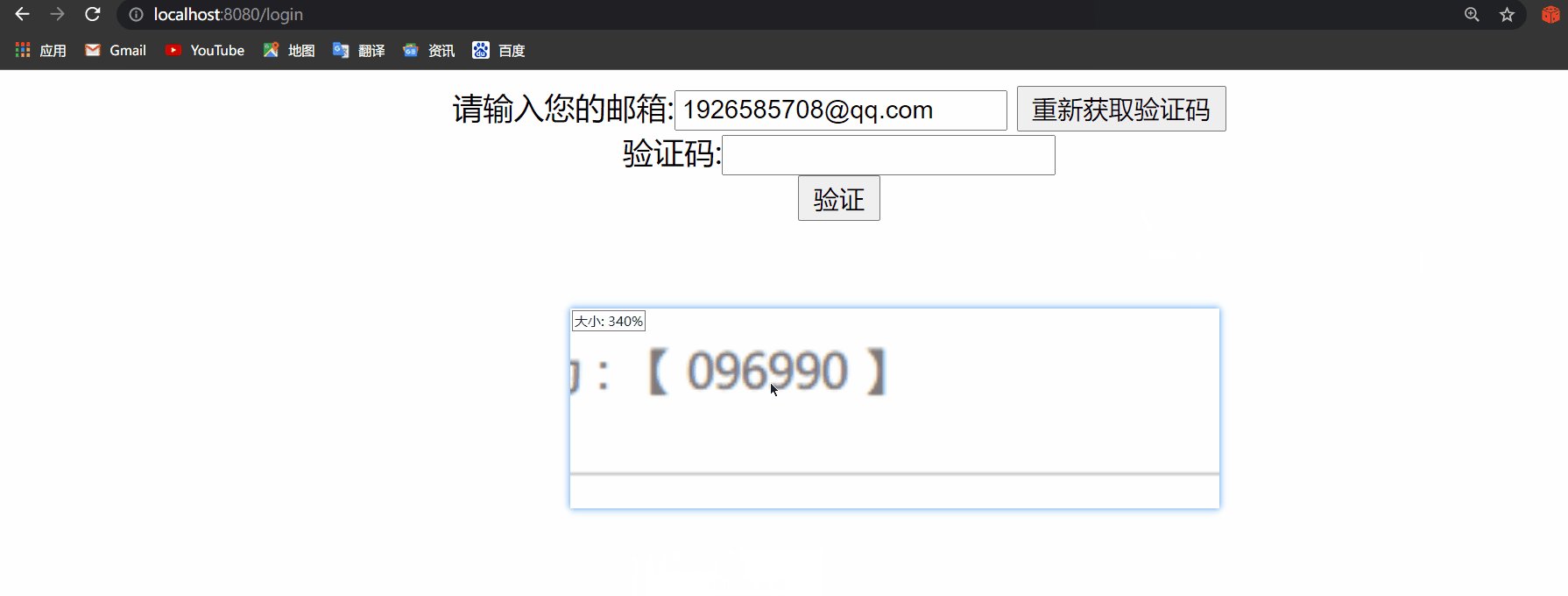
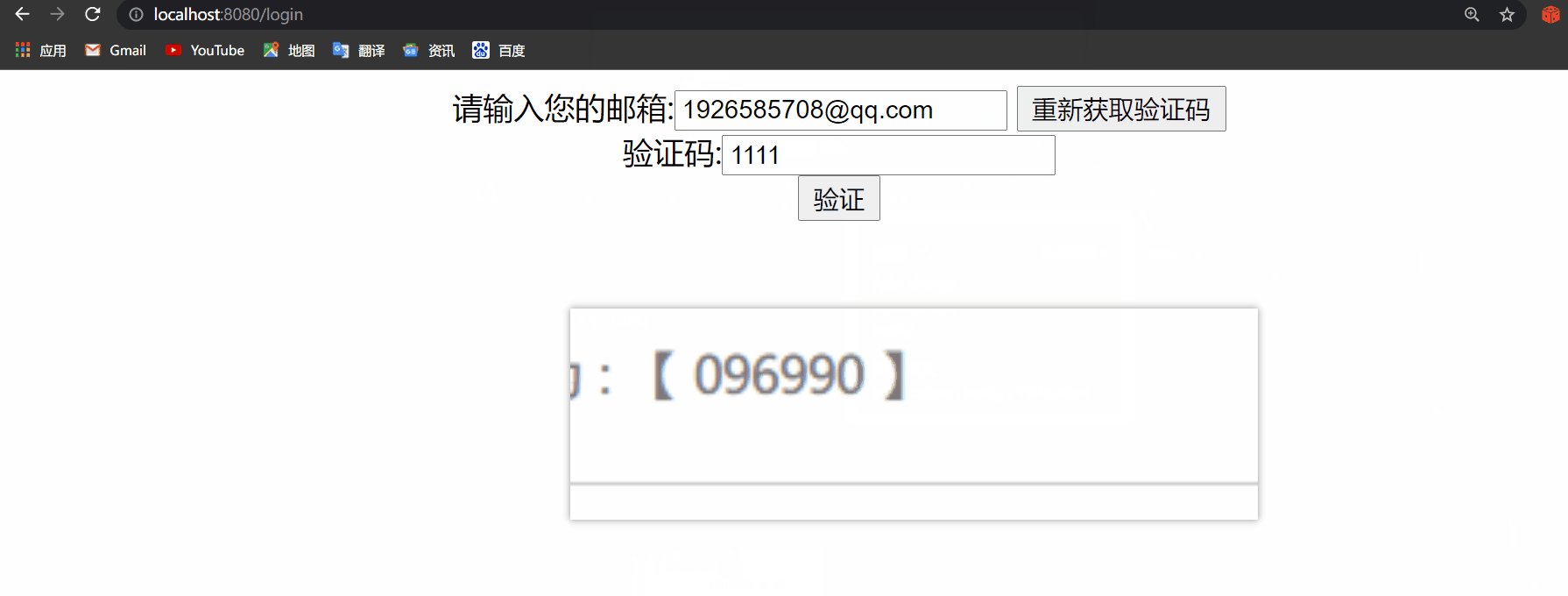
验证效果:

到此这篇关于SpringBoot整合Mail发送邮件的文章就介绍到这了,更多相关SpringBoot发送邮件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

