C# wpf Brush转Hex字符串的实例代码
我就废话不多说了,大家还是直接看代码吧~
//from MaterialDesignDemo.Converters
public class BrushToHexConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value == null) return null;
string lowerHexString(int i) => i.ToString("X2").ToLower();
var brush = (SolidColorBrush)value;
var hex = lowerHexString(brush.Color.R) +
lowerHexString(brush.Color.G) +
lowerHexString(brush.Color.B);
return "#" + hex;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
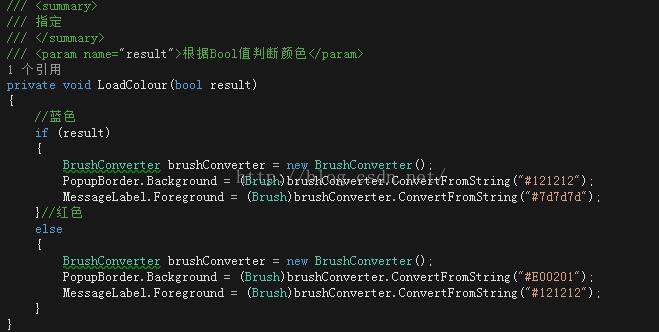
补充:C# 16进制转 Brush 颜色对象
代码图如下:


代码片如下:
BrushConverter brushConverter = new BrushConverter();
PopupBorder.Background = (Brush)brushConverter.ConvertFromString("#121212");
MessageLabel.Foreground = (Brush)brushConverter.ConvertFromString("#7d7d7d");
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
C#纹理画刷TextureBrush用法实例
本文实例讲述了C#纹理画刷TextureBrush用法.分享给大家供大家参考.具体如下: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Drawing.Drawing2D; using System.Text; using System.Windows.Forms; namespac
-
C#线性渐变画刷LinearGradientBrush用法实例
本文实例讲述了C#线性渐变画刷LinearGradientBrush用法.分享给大家供大家参考.具体如下: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using System.Drawing.Drawing2D;
-
C#模式画刷HatchBrush用法实例
本文实例讲述了C#模式画刷HatchBrush用法.分享给大家供大家参考.具体如下: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using System.Drawing.Drawing2D; namespace
-
C# wpf Brush转Hex字符串的实例代码
我就废话不多说了,大家还是直接看代码吧~ //from MaterialDesignDemo.Converters public class BrushToHexConverter : IValueConverter { public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { if (value == null) return null; string lowerH
-
iOS开发之时间戳(或date)转字符串的实例代码
1.时间戳转字符串 ///时间戳转化为字符转0000-00-00 00:00 + (NSString *)time_timestampToString:(NSInteger)timestamp{ NSDate *confromTimesp = [NSDate dateWithTimeIntervalSince1970:timestamp]; NSDateFormatter *dateFormat=[[NSDateFormatter alloc]init]; [dateFormat setDate
-
JS判断输入字符串长度实例代码(汉字算两个字符,字母数字算一个)
js判断输入字符串长度实例代码(汉字算两个字符,字母数字算一个) 文本输入时,由于数据库表字段长度限制会导致提交失败,因此想到了此方法验证. 废话不多说上代码: <html> <head> <title>js判断输入字符串长度(汉字算两个字符,字母数字算一个)</title> <style type="text/css"> .pbt { margin-bottom: 10px; } .ie6 .pbt .ftid a, .ie
-
THINKPHP截取中文字符串函数实例代码
在项目开发中,我们常常会遇到英文.中文等字符串截取问题,比如说新闻列表页面需要新闻内容简介,这就要用到字符串截取了. 下面就为大家分享一个THINKPHP中已经准备好的字符串截取函数. # 函数解释: msubstr($str, $start=0, $length, $charset="utf-8″, $suffix=true) /* $str:要截取的字符串 $start=0:开始位置,默认从0开始 $length:截取长度 $charset="utf-8″:字符编码,默认UTF-8
-
字符串中找出连续最长的数字字符串的实例代码
复制代码 代码如下: //1. 写一个函数,它的原形是int continumax(char *outputstr,char *intputstr) //功能: //在字符串中找出连续最长的数字串,并把这个串的长度返回, //并把这个最长数字串付给其中一个函数参数outputstr所指内存. //例如:"abcd12345ed125ss123456789"的首地址传给intputstr后,函数将返回9,outputstr所指的值为123456789 #include<stdio.
-
python中数字列表转化为数字字符串的实例代码
目录 1. python中数字组成的列表转化为字符串或者一串数字 2.python中把数字组成的列表转化为字符串列表 3.Python中把字符组成的列表转化为数字 4.Python中把一串数字字符转化为单个字符列表或者数字列表 5. Python中把字符串列表转化为数字列表 参考文章: 总结 1. python中数字组成的列表转化为字符串或者一串数字 f=[1,2,3,4] num=len(f) m='' #建立空字符串 for i in range(num): x=str(f[i]) m=m+
-
Java生成和解析XML格式文件和字符串的实例代码
1.基础知识: Java解析XML一般有四种方法:DOM.SAX.JDOM.DOM4J. 2.使用介绍 1).DOM (1)简介 由W3C(org.w3c.dom)提供的接口,它将整个XML文档读入内存,构建一个DOM树来对各个节点(Node)进行操作.优点就是整个文档都一直在内存中,我们可以随时访问任何节点,并且对树的遍历也是比较熟悉的操作:缺点则是耗内存,并且必须等到所有的文档都读入内存才能进行处理. (2)示例代码: 复制代码 代码如下: <?xml version="1.0&quo
-
perl比较两个文件字符串的实例代码
需求:取文件1中的一行,和文件2中所有的数据进行比较,有相同的保存起来,否则删除. 复制代码 代码如下: #!/usr/bin/perl#use strict;open(FILE1,"C:/Perl/BX/BX-Users.txt");open(FILE2,"C:/Perl/BX/BX-Book-Ratings.txt");open(result1,">C:/perl/BX/BX-Users_result.txt");my $i=0;my
-
JS字符串处理实例代码
复制代码 代码如下: link(){var olink = getElementById("link");var text = olink.innerHTML;var start = text.indexOf(">")+1;var end = text.lastIndexOf("<");text = text.substring(start,end);location.href=text;}<a href="java:
-
AngularJS 表达式详细讲解及实例代码
AngularJS 表达式 AngularJS 使用 表达式 把数据绑定到 HTML. AngularJS 表达式写在双大括号内: {{ expression }} . AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙. AngularJS 将在表达式书写的位置"输出"数据. AngularJS 表达式 很像 JavaScript 表达式:它们可以包含文字.运算符和变量. 实例 {{ 5 + 5 }} 或 {{ firstName + &quo
随机推荐
- 一个收集的下载木马并运行的VBS代码
- ReactiveCocoa代码实践之-UI组件的RAC信号操作
- jQuery实现为图片添加镜头放大效果的方法
- 液晶显示器有辐射分析
- cacls命令设置文件及其文件夹权限的方法
- 易语言基础教程之软件界面介绍
- Js 随机数产生6位数字
- 网页(aspx)与用户控件(ascx)交互逻辑处理实现
- PHP调用MySQL存储过程并返回值的方法
- 简析Android五大布局(LinearLayout、FrameLayout、RelativeLayout等)
- Python argv用法详解
- 详解JavaScript中Date.UTC()方法的使用
- 详解VueRouter进阶之导航钩子和路由元信息
- JS实现星星评分功能实例代码(两种方法)
- Asp事务处理
- MongoDB的Master-Slave主从模式配置及主从复制要点解析
- 总结MySQL建表、查询优化的一些实用小技巧
- JavaMail入门教程之解析邮件(5)
- 使用mutex实现应用程序单实例运行代码分享
- IIS 浏览aspx页面出现无法显示XML页的解决方法分享

