C#开发WinForm之DataGridView开发详解
前言
DataGridView是开发Winform的一个列表展示,类似于表格。学会下面的基本特征用法,再辅以经验,基本功能开发没问题。
基本的数据渲染
根据提供的数据展示出效果。
提供给DataGridView数据源有很多方式,大致有如下三种:
直接增加,每个单元格类型都是DataGridViewTextBoxCell
int index=this.dataGridView1.Rows.Add(); this.dataGridView1.Rows[index].Cells[0].Value = "1"; this.dataGridView1.Rows[index].Cells[1].Value = "2"; this.dataGridView1.Rows[index].Cells[2].Value = "3";
直接增加一行,在行上的每天单元格内添加数据,缺点是太单一
直接增加,但我们可以指定单元格类型
DataGridViewRow row = new DataGridViewRow(); DataGridViewTextBoxCell textboxcell = new DataGridViewTextBoxCell(); textboxcell.Value = "aaa"; row.Cells.Add(textboxcell); DataGridViewComboBoxCell comboxcell = new DataGridViewComboBoxCell(); row.Cells.Add(comboxcell); dataGridView1.Rows.Add(row);
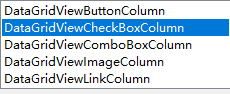
可选的类型如下图:

使用vo对象
上面2种都不是我想要的,因为列表展示的数据大部分情况下是复杂的后台回传的数据。所以我建议使用Vo。
新建InfoVo.cs类
public class InfoVo
{
/// <summary>
///
/// </summary>
public string uidItem { get; set; }
/// <summary>
///
/// </summary>
public string uidItemRevision { get; set; }
/// <summary>
///
/// </summary>
public string primaryTag { get; set; }
}
构造一个List,将InfoVo放进List对象里,然后将List对象赋值给dataGridView.DataSource即可。
在窗体的Load事件里添加如下代码
private void SearchInfo_Load(object sender, EventArgs e)
{
List<InfoVo> list = new List<InfoVo>();
list.Add(new InfoVo(){ uidItem="1", uidItemRevision ="1", primaryTag ="1"});
list.Add(new InfoVo(){ uidItem="2", uidItemRevision ="2", primaryTag ="2"});
dataGridView.AutoGenerateColumns = false;
dataGridView.DataSource = null;
dataGridView.DataSource = list;
}
直接赋值dataGridView.DataSource = list即可。这里的AutoGenerateColumns是禁止dataGridView自动根据vo属性创建列。
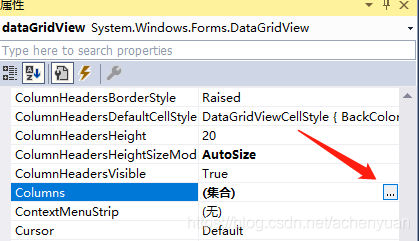
在窗体上选中DataGridView,在属性面板里点击Columns选项。如下图

在打开的面板里,我们可以创建列。选择是否可见,设置抬头
DataPropertyName:指定列绑定的数据源属性字段。
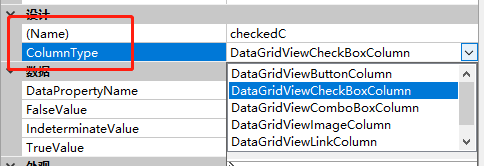
在DolumnType里我们可以指定单元格类型,如下图

比如下拉框,或者单元框。
至此,我们可以渲染出DataGridView组件里,下面看一些属性。
dataGridView
列宽自适应
foreach (DataGridViewColumn column in dataGridView.Columns)
{
column.AutoSizeMode = DataGridViewAutoSizeColumnMode.AllCells;
}
| 成员名称 | 说明 |
|---|---|
| NotSet | 列的大小调整行为从DataGridView.AutoSizeColumnsMode 属性继承。 |
| None | 列宽不会自动调整。 |
| AllCells | 调整列宽,以适合该列中的所有单元格的内容,包括标题单元格。 |
| AllCellsExceptHeader | 调整列宽,以适合该列中的所有单元格的内容,不包括标题单元格。 |
| DisplayedCells | 调整列宽,以适合当前屏幕上显示的行的列中的所有单元格的内容,包括标题单元格。 |
| DisplayedCellsExceptHeader | 调整列宽,以适合当前屏幕上显示的行的列中的所有单元格的内容,不包括标题单元格。 |
| ColumnHeader | 调整列宽,以适合列标题单元格的内容。 |
| Fill | 调整列宽,使所有列的宽度正好填充控件的显示区域,只需要水平滚动保证列宽在DataGridViewColumn.MinimumWidth属性值以上。相对列宽由相对DataGridViewColumn.FillWeight属性值决定。 |
如果想让列宽能按比例填充显示区域则 column.AutoSizeMode = DataGridViewAutoSizeColumnMode.Fill;
禁止缩放单元格大小
2个属性
- AllowUserToResizeColumns:true:禁止缩放列
- AllowUserToResizeRows:true:禁止缩放行
用户自定义列的顺序
用户可以拖动的方式排序列展示
AllowUserToOrderColumns:true
是否可以编辑单元格
- 窗体的ReadOnly为false
- 在Columns弹出的列编辑窗口里,选择列的ReadOnly为false
- SelectionMode为RowReadSelect(这是默认值)
行头,列头不显示
在属性面板里选中RowheadersVisible和ColumnHeadersVisible,置为false
列表显示不完全,必需鼠标移到组件上才能显示的bug
将RowheadersVisible置为false即可。
行头显示行号
为RowStateChanged事件添加监听,(在属性面板右边闪电图标下找)。
private void dataGridView1_RowStateChanged(object sender, DataGridViewRowStateChangedEventArgs e)
{
//显示在HeaderCell上
for (int i = 0; i < this.dataGridView1.Rows.Count; i++)
{
DataGridViewRow r = this.dataGridView1.Rows[i];
r.HeaderCell.Value = string.Format("{0}", i + 1);
}
this.dataGridView1.Refresh();
}
行号没有完全显示出来的解决办法是将DataGridView的RowHeadersWidthSizeMode属性设置为AutoSizeToAllHeaders、AutoSizeToDisplayedHeaders或者AutoSizeToFirstHeader。
禁止自动创建列
如果我们提供的vo对象,dataGrid会自动根据属性创建列,这不是我想要的,我希望能控制显示。如下设置即可
dataGridView.AutoGenerateColumns = false;
修改单元格类型
单元格可以显示文件,也可以显示单元框,下拉框,图片和超链拉。只要在编辑列窗口里选择ColumnType下拉框,选择一下即可。当然选择的不同,数据设置不同,比如
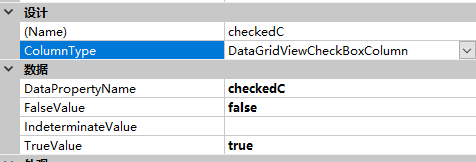
单选框DataGridViewCheckBoxColumn如下

下拉框DataGridViewComboBoxColumn

选中模式
可以指定选中是整个行被选中还是每个小单元格被选中
SelectionMode,全部可选如下

其它
当然还有其它,只要我们熟悉,在属性面板上几乎都能找到。
选中事件
CellClick是选中事件,不用它即可,不要用CellContentClick,因为如果单元格无内容,这个CellContentClick事件不会触发。
取得当前单元格内容 :DataGridView1.CurrentCell.Value
取得当前单元格的列 Index:DataGridView1.CurrentCell.ColumnIndex
取得当前单元格的行 Index:DataGridView1.CurrentCell.RowIndex
取得当前行:dataGridView.CurrentRow;
获得绑定的vo:
DataGridViewRow dataGridViewRow = dataGridView.CurrentRow; InfoVo infoVo = dataGridViewRow.DataBoundItem as InfoVo ; infoVo .uidItemRevision ;
如果表格可编辑,那么编辑完表格会同步更新DataBoundItem绑定的vo对象
遍历列表里所有单元格
foreach (DataGridViewRow item in dataGridView.Rows)
{
//item是每行的对象,cells是单元格集合
if (null != item.Cells[0].Value && (Boolean)item.Cells[0].Value)
{
item.Cells[0].Value.toString();
}
}
使用 DataGridView.CurrentCellAddress 属性(而不是直接访问单元格)来确定单元格所在的
行: DataGridView.CurrentCellAddress.Y
列: DataGridView.CurrentCellAddress.X 。
当前的单元格可以通过设定 DataGridView 对象的 CurrentCell 来改变。可以通过 CurrentCell 来设定
DataGridView 的激活单元格。将 CurrentCell 设为 Nothing(null) 可以取消激活的单元格。
DataGridView DataGridViewCheckBoxColumn编辑时实时触发事件
正常响应CellValueChanged()事件时,当改变checkbox状态时,只有当焦点离开该单元格时才能触发CellValueChanged()事件,
如果要改变checkbox值时实时触发CellValueChanged()事件,需要借用CurrentCellDirtyStateChanged()事件来提交未提交控件的更改。
private void dataGridView1_CurrentCellDirtyStateChanged(object sender, EventArgs e)
{
if (dataGridView1.IsCurrentCellDirty)
{
dataGridView1.CommitEdit(DataGridViewDataErrorContexts.Commit);
}
}
事实上,当调用dataGridView1.CommitEdit(DataGridViewDataErrorContexts.Commit);时,就提交了当前的修改,很多其它事件都会有响应,其中CellValueChanged就是其中之一。
这样CellValueChanged()事件就可以随着checkbox的值的改变实时触发。
以全选/反选为例说明当DataGridViewCheckBoxColumn发生变化时怎么处理全选/反选。
CheckBox有3种状态:选中(CheckState.Checked)/取消(CheckState.Unchecked)/部分选中(CheckState.Indeterminate)
在winForm组件里拖拽一个CheckBox命名为selectAllCheckBox,Text为全选,拖拽一个LinkLabel命名为revSelectLinkLbl,Text为反选。
//全选
private void selectAllCheckBox_CheckedChanged(object sender, EventArgs e)
{
CheckBox c = sender as CheckBox;
if(c.CheckState == CheckState.Checked)
{
ChangeDataSourceChecked(true);
}
else if(c.CheckState == CheckState.Unchecked)
{
ChangeDataSourceChecked(false);
}
}
private void ChangeDataSourceChecked(Boolean isSelected)
{
foreach (SavePlmBomResponseVo savePlmBomResponseVo in dataSource)
{
savePlmBomResponseVo.checkedC = isSelected;
}
dataGridView.DataSource = null;
dataGridView.DataSource = dataSource;
}
/// <summary>
/// 反选
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void revSelectLinkLbl_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
if (this.selectAllCheckBox.CheckState == CheckState.Checked)
{
this.selectAllCheckBox.CheckState = CheckState.Unchecked;
}
else if(this.selectAllCheckBox.CheckState == CheckState.Unchecked)
{
this.selectAllCheckBox.CheckState = CheckState.Checked;
}
else
{
//部分选中
foreach (SavePlmBomResponseVo savePlmBomResponseVo in dataSource)
{
if (savePlmBomResponseVo.checkedC)
{
savePlmBomResponseVo.checkedC = false;
}
else
{
savePlmBomResponseVo.checkedC = true;
}
}
dataGridView.DataSource = null;
dataGridView.DataSource = dataSource;
}
}
/// <summary>
/// 处理DataSource数据变化时,全选/反选选中状态
/// </summary>
private void calSelectAllCheckBoxState()
{
int selectedCount = 0;
foreach (SavePlmBomResponseVo savePlmBomResponseVo in dataSource)
{
if (savePlmBomResponseVo.checkedC)
{
++selectedCount;
}
}
if (selectedCount == 0)
{
if(this.selectAllCheckBox.CheckState != CheckState.Unchecked)
{
this.selectAllCheckBox.CheckState = CheckState.Unchecked;
}
}
else if (selectedCount == dataSource.Count)
{
if (this.selectAllCheckBox.CheckState != CheckState.Checked)
{
this.selectAllCheckBox.CheckState = CheckState.Checked;
}
}
else
{
if (this.selectAllCheckBox.CheckState != CheckState.Indeterminate)
{
this.selectAllCheckBox.CheckState = CheckState.Indeterminate;
}
}
}
/// <summary>
/// 提交修改状态
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void DataGridView_CurrentCellDirtyStateChanged(object sender, EventArgs e)
{
if (this.dataGridView.IsCurrentCellDirty)
{
this.dataGridView.CommitEdit(DataGridViewDataErrorContexts.Commit);
}
}
//行值变化
private void DataGridView_CellValueChanged(object sender, DataGridViewCellEventArgs e)
{
calSelectAllCheckBoxState();
}
到此这篇关于C#开发WinForm之DataGridView开发详解的文章就介绍到这了,更多相关C# DataGridView开发内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

