Idea里github的图形化操作配置方法
一、本地仓库初始化与远程仓库推送操作
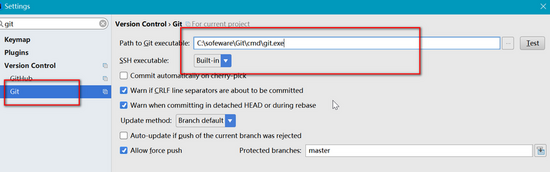
Idea 基本环境配置
Github 配置

Git 执行文件目录指定

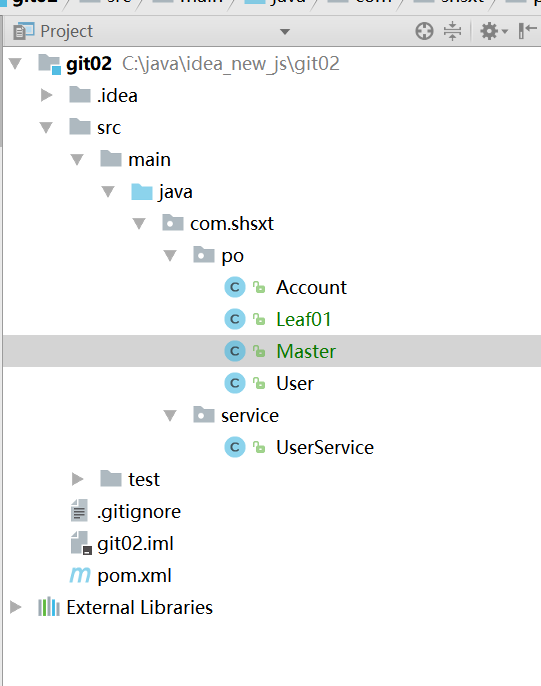
创建工程git02

创建本地仓库并提交项目文件到本地仓库

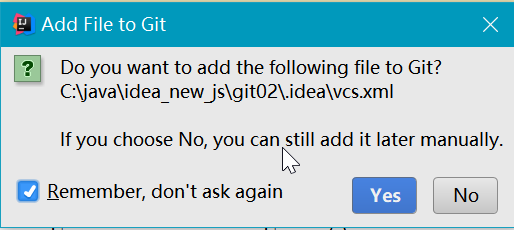
在当前项目所在目录创建本地仓库

本地提交成功状态
本地仓库创建成功后效果如下
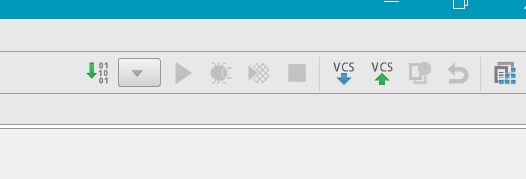
当前工程右上角会出现以下图标

工具栏右下角可以看到当前项目状态处于主干上

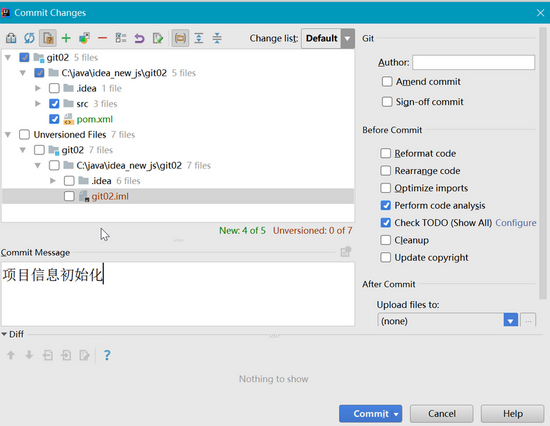
执行项目提交操作 将项目文件提交到本地并推送到github 远程仓库(注意提交文件时必须添加备注信息 否则提交失败!) 当前提交到本地

本地仓库文件推送到远程仓库
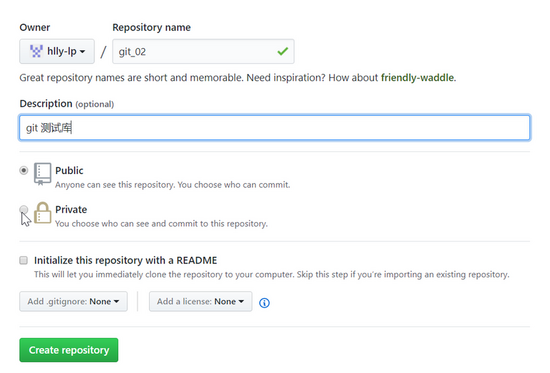
创建远程仓库github02

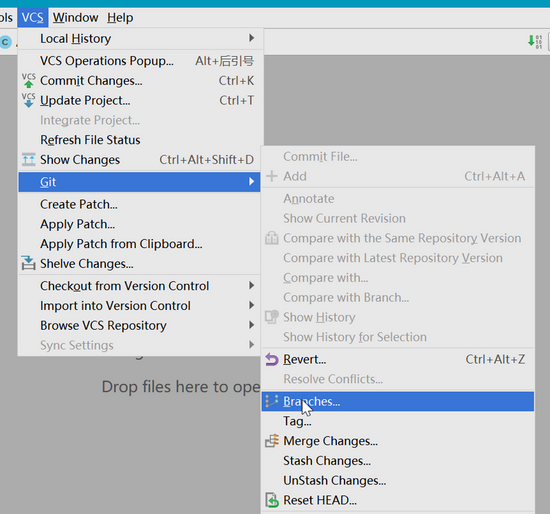
idea 下执行远程推送操作

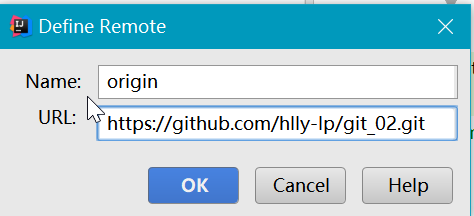
绑定远程仓库地址


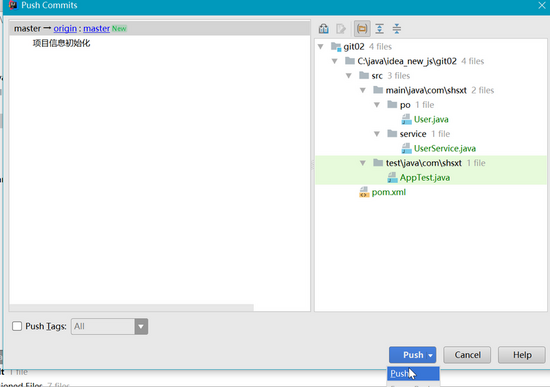
推送本地仓库文件到远程仓库

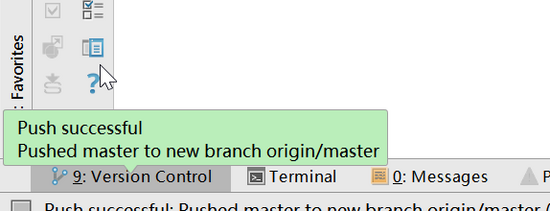
推送成功后显示idea 左下角工具栏处出现推送成功消息提示

终端查看用户操作历史记录

二、Idea环境下Git分支操作
方式1

方式2
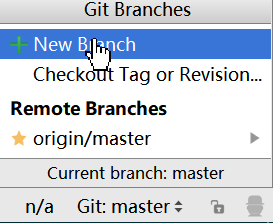
idea 工具栏右下角执行分支创建与切换操作即可

到此这篇关于Idea里github的图形化操作配置方法的文章就介绍到这了,更多相关Idea github图形化内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
如何把本地idea上的项目上传到github上(推荐)
注意看标题 是 上传到github上,所以你的github地址是 : github.com 而不是其他的. 1.在github中创建一个账号:https://github.com/join?source=header-home 2.下载并安装git:https://git-scm.com/downloads 3.安装成功后打开Git Bash,输入下列命令,设置git全局用户名和邮箱 $ git config --global user.name "Your Name" $ git c
-
IntelliJ IDEA下载GitHub私有仓库到本地的方法(新版)
一.简介 本文将介绍,如何使用新版IntelliJ IDEA 2020.1将GitHub上的私有项目下载到本地,并测试提交代码到GitHub,以及讲解下可能遇到的问题. 什么是私有项目? 私有项目就是只有自己和自己指定的开发人员浏览或开发的项目,没有权限的其他人是无法浏览的,也不会知道在你个人仓库中,有这个项目的存在.而公开项目,是所有访问GitHub网站的人,都可以浏览,下载的项目. GitHub在被微软收购以前,私有项目是收费的,想要使用这一功能必须要付费.但现在,我们可以免费的使用私有项目
-
IDEA2020.1同步系统设置到GitHub的方法
最近用了IDEA2020.1,原来2018.2所有插件和快捷键设置都得从新配置,这不意外发现了新大陆,省了很多时间了 IDEA2020.1 默认有两个绑定插件 IDE Settings Sync 和 Settings Repository,这里特别要说下,两个插件只取其一,我用的是repository ,同步到了github仓库 详情可以看官网怎么说的:IDEA2020.1设置同步 首先还是在GitHub上创建一个仓库,我这建立的是私有的,然后生成下个人密钥 添加个人密钥 完活之后,打开idea
-
IntelliJ IDEA本地代码提交到github网站不显示与本地不同步问题的解决办法
以前,使用github(git)结合 IntelliJ IDEA ,可以把自己本地的测试代码,使用github网站,添加到版本管理. 这样就可以很好的管理自己的测试代码. 这样子做,的确是极好的,不至于丢失自己本地的测试代码.也不怕随意的修改.因为有历史记录.就像公司的项目代码一样. 但是,我一般都是在 IntelliJ IDEA 编辑器里面修改,提交代码.很少关心github网站上的测试项目是什么样的. 直到有次,打开这个网站,发现,我的最新更新记录,也就是最后一次代码提交记录,是四个月前的.
-
如何把idea中的项目导入github仓库中(图文详解)
把idea中的项目导入github仓库中步骤详解做完项目进行云端保存是很必要的,我都是存放在github中.所以废活少说直接开始啦. 前提是已经下载过git并进行配置的,并且注册过github,再来进行以下idea的操作 git的操作部分详情看这里 1.检查自己的idea是否登录github 打开idea,点击file > setting > version control > git 点击file > setting > version control > githu
-
Idea里github的图形化操作配置方法
一.本地仓库初始化与远程仓库推送操作 Idea 基本环境配置 Github 配置 Git 执行文件目录指定 创建工程git02 创建本地仓库并提交项目文件到本地仓库 在当前项目所在目录创建本地仓库 本地提交成功状态 本地仓库创建成功后效果如下 当前工程右上角会出现以下图标 工具栏右下角可以看到当前项目状态处于主干上 执行项目提交操作 将项目文件提交到本地并推送到github 远程仓库(注意提交文件时必须添加备注信息 否则提交失败!) 当前提交到本地 本地仓库文件推送到远程仓库 创建远程仓库git
-
windows10下Hexo与GitHub绑定自定义域名的配置方法
windows10下Hexo与GitHub绑定自定义域名 那么首先 我们需要购买域名 那么我们在这里 可以自己选择购买什么类型的服务器,我的是 腾讯云 学生的(嘿嘿) 腾讯云学生服务器 操作系统可选 购买后 需要一些配置 然后在云产品里面搜索 点击解析 域名解析 获取 yourname.github.io ip地址 当你是新加入的 那么根据提示完成即可 ok 此处设置完成后 在GitHub修改了 GitHub链接 进入GitHub自己仓库 找到settings 往下拉 找到GitHub Page
-
Python自动生成代码 使用tkinter图形化操作并生成代码框架
背景 在写代码过程中,如果有频繁重复性的编码操作,或者可以Reuse的各类代码,可以通过Python写一个脚本,自动生成这类代码,就不用每次手写.或者copy了. 比如新建固定的代码框架.添加一些既定的软件逻辑,通讯协议.消息模板等等,再编写一套代码时,或者一个Function时,每次使通过脚本一键生成代码,就不需要每次都写一遍了,同时可以把相关软件逻辑放进去,也能避免出错. 脚本代码 Demo_CodeGenerator.py 具体详细代码去掉了,大家想生成什么样的代码就在mycode中app
-
Oracle12c图形化&静默安装踩坑的方法步骤
1 安装规划 ORACLE安装到新磁盘上,磁盘挂载到u01,d01和d02是符号连接,实际目录在u01下 参数 值 Oracle base /d01/app/oracle Software location /d01/app/oracle/product/12102/dbhome_1 DATAFILEDESTINATION /d02/oradata RECOVERYAREADESTINATION /d02/fast_recovery_area Global database name gorcl
-
Mysql下载安装、部署与图形化详细操作教程
Mysql是一个必须学会如何安装与部署的工具,它不同于其它那些傻瓜式的应用/程序,一键到底,如果是初次在Windows下安装Mysql的初学者还是有一定难度的. 本文配合之前的<Javaweb开发环境Myeclipse6.5 JDK1.6 Tomcat6.0 SVN1.8配置教程>(点击打开链接)一文中的前台开发环境的部署,也就形成了JavaWeb.JSP.J2EE的基本开发环境. 一.Mysql的下载 首先打开Mysql的官网(点击打开链接),百度一下是搜不到的,我也找了很久才找到Mysql
-
MYSQL ZIP免安装版配置步骤及图形化管理工具mysql-workbench
1. 解压ZIP包和配置 首先,将mysql-5.5.25-winx64.zip 解压缩到D:/mysql-5.5.25 目录下,然后根据网上相关资料,将my-large.ini(当然也可以视情况选择别的ini配置文件) 复制后改名为my.ini,在此基础上,主要是在[mysqld]段中添加了: 复制代码 代码如下: #系统基本目录basedir= D:/mysql-5.5.25#用户数据目录datadir= D:/mysql-5.5.25/data#字符集设置character-set-ser
-
SQLServer2019 数据库的基本使用之图形化界面操作的实现
目录 一.数据库.表的创建与删除 1. 创建数据库 2. 修改数据库 3. 删除数据库 4. 创建数据表 5. 删除数据表 二.数据表常见操作 1. 在表结构中添加新字段 2. 在表结构中删除字段 3. 数据表更名 三.数据的增删改查 1. 数据准备 2. 添加数据 3. 删除数据 4. 修改数据 5. 查看数据 四.数据库常用操作 1. 分离数据库 2. 附加数据库 3. 执行脚本 五.创建查询和测试查询 一.数据库.表的创建与删除 1. 创建数据库 使用可视化管理工具是创建 SQL Serv
-
JS组件系列之Gojs组件 前端图形化插件之利器
前言:之前分享过两篇关于流程画图的前端组件,使用的jsPlumb.这个组件本身还不错,使用方便.入门简单.轻量级,但是使用一段时间下来,发现一些弊病,比如组件不太稳定,初始进入页面的时候连线的样式有时会乱掉,刷新页面之后才能恢复正常,而且连线样式比较单一,容易让人产生视觉疲劳,加之最近公司在大力推行所谓的"工业4.0",除了对自动化控制要求的提高之外,对这种图形化界面的要求也随之提高,所以单纯的jsPlumb组件效果已经不能满足日益发展的公司业务.基于以上种种,最终找到了Gojs组件,
-
MySQL数据库安装方法与图形化管理工具介绍
目录 一.Windows安装MySQL 1.下载 2.解压 3.配置 4.环境变量 5.初始化数据库 6.安装MySQL服务 7.启动mysql服务 8.更改密码和密码认证插件 9.测试 10.创建用户和权限: 二.Mysql图形化管理工具 1.Navicat Premium 12(推荐) 2.MySQL Workbench 1.官方下载地址: 2.配置 三.Linux安装MySQL 1.环境和资源地址 2.安装 1. 方式一(在线安装) 2 .方式二(离线安装) 3.操作mysql相关常用sh
-
Perl图形化包管理工具PPM学习使用笔记
PPM(Programmer's Package Manager)是ActivePerl自带的一个图形化管理工具,有了这个工具,要升级,更新,移除Perl的Package都非常方便.只需要输入ppm 或者 ppm gui就可以打开图形界面.毕竟用cpanm来安装的话,你也必须知道要安装的模块名,不是很方便,查询起来也麻烦,要上cpan专门的网页去查. 复制代码 代码如下: C:\>ppm 或者 复制代码 代码如下: C:\>ppm gui 横向的菜单说明如下: 可以使用过滤器来筛选: 可以查看
随机推荐
- java向文件末尾添加内容示例分享
- perl中单行注释和多行注释使用介绍
- asp.net 类库中使用ConfigurationManager.ConnectionStrings
- php在多维数组中根据键名快速查询其父键以及父键值的代码
- 讲解MySQL中<=>操作符的用法
- 基于c++中的默认拷贝函数的使用详解
- js实现无缝循环滚动
- 自定义右键属性覆盖浏览器默认右键行为实现代码
- Rsync ERROR: auth failed on module解决方法
- jquery的父、子、兄弟节点查找,节点的子节点循环方法
- SQL Server SQL高级查询语句小结
- java 使用ConcurrentHashMap和计数器实现锁
- Java的作业调度类库Quartz基本使用指南
- php在window iis的莫名问题的测试方法
- Java基础教程之构造器与方法重载
- asp.net 程序优化精选第1/2页
- c语言通过opencv实现轮廓处理与切割
- 详解PHP序列化和反序列化原理
- java实现一个简单的Web服务器实例解析
- vue计算属性get和set用法示例

